D3.js学习(三)
上一节中,我们已经画出了图表,并且给图表添加了坐标轴的标签和标题,在这一节中,我们将要学习几个绘制线条不同特性的几个函数,以及给图表添加格栅。ok,进入话题!
如何给线条设置绘制的样式?
这个其实非常简单,在我们之前定义的valueline基础上加一个.interpolate(“样式”)就行啦
//定义线条
var valueline = d3.svg.line()
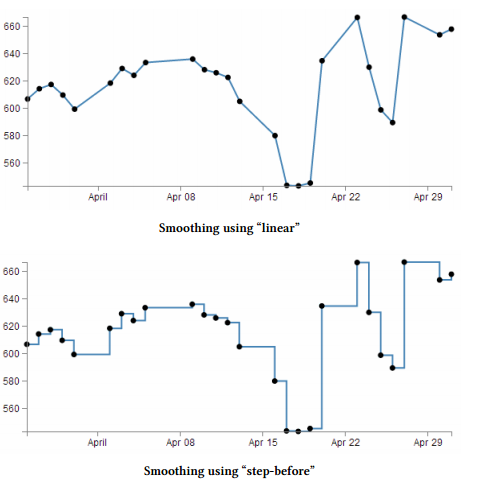
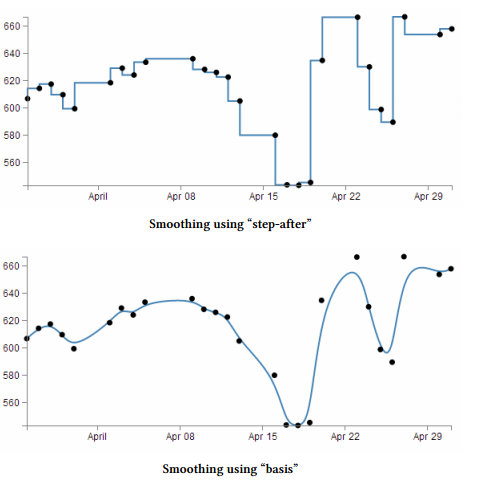
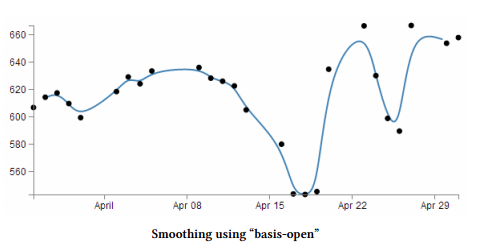
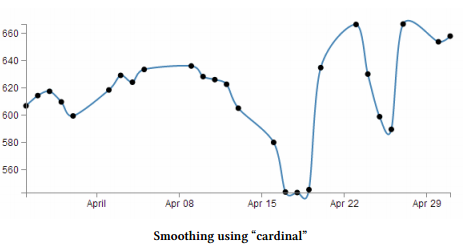
.interpolate("basis")
.x(function(d){return x(d.date);})
.y(function(d){return y(d.close);});
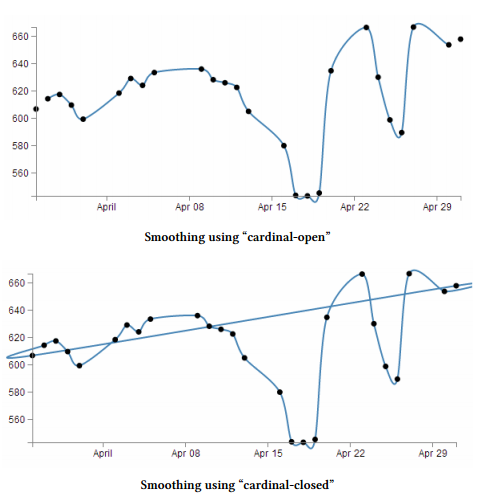
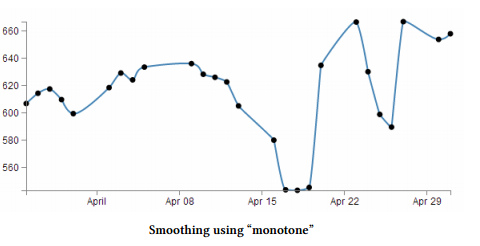
line().interpolate可取的值有很多,需要深入了解的同学可以查看他的详细说明
给图表增加格栅
我们知道,增加一系列的格栅可以在视觉效果上有一个很大的提升,那么,我们怎样给图表增加格栅呢?跟前面绘制x轴、y轴一样,我们需要为我们将要绘制的格栅创建三个部分的代码:
- 1.在css部分给他设置样式
- 2.定义一个初始化(绘制)函数
- 3.绘制他
CSS部分
.grid .tick {
stroke: lightgrey;
opacity: 0.7;
}
.grid path {
stroke-width: 0;
}
定义格栅的初始化(绘制)函数
//定义格栅绘制函数
function make_x_axis(){
return d3.svg.axis()
.scale(x)
.orient("bottom")
.ticks(5);
}
function make_y_axis(){
return d3.svg.axis()
.scale(y)
.orient("left")
.ticks(5);
}
绘制格栅
//绘制格栅-x方向
svg.append("g")
.attr("class", "grid")
.attr("transform", "translate(0," + height + ")")
.call(make_x_axis()
.tickSize(-height, 0, 0)
.tickFormat("")
)
//绘制格栅-y方向
svg.append("g")
.attr("class", "grid")
.call(make_y_axis()
.tickSize(-width, 0, 0)
.tickFormat("")
)
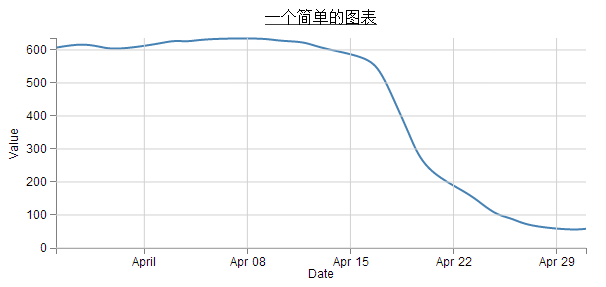
上面的代码中需要说明的是.tickSize()方法,我们在这里设置了他们的长度和起始位置,最后一个.tickFormat(“”)是为了让所有的tick都没有标注。最后的效果如下
下节我们将给图表进行填充!










 浙公网安备 33010602011771号
浙公网安备 33010602011771号