D3.js学习(二)
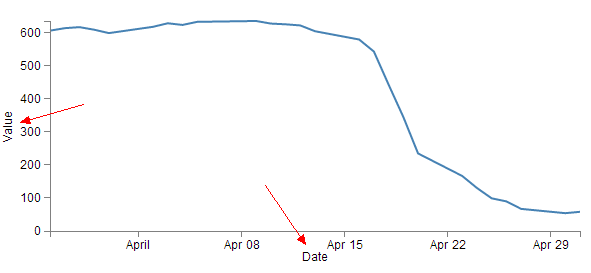
上一节中我们已经画出了一个基本的图表,不过忘了给坐标轴添加标签了,所以在本节中我们要给坐标轴加上标签,目标效果如下
给X轴添加标签
很明显,标签是不是一个text内容块啊,所以我们只要在svg中添加一个text然后再给这个text定位和指定内容不就行了么?先来看如何给x轴添加标签
//增加一个x轴的标签 svg.append("text") .attr("transform", "translate(" + (width/2) + "," + (height + margin.bottom) + ")") .style("text-anchor", "middle") .text("Date");
上面代码可能又两个地方需要解释,第一,transform属性,详细的介绍可以看我w3c的定义,这里我们用到的是他的一个translate属性,也就是移动,第一个参数是相对于原点在x轴上的位移距离,第二个是相对于原点在y轴上的位移距离;第二,text-anchor属性,是指文本相对于插件点的对齐方式,我们这里用到的是中间对齐,也就是说文本的中点与x轴的中点(文本插入点)对齐.
给Y轴添加标签
同理,给y轴添加一个标签
//增加一个y轴的标签 svg.append("text") .attr("transform", "rotate(-90)") .attr("y", 0 - margin.left) .attr("x", 0 - (height/2)) .attr("dy", "1em") .style("text-anchor" , "middle") .text("Value");
这里的rotate值表示文本相对于原点的旋转角度,负数表示逆时针旋转,dy属性表示文本在y轴上的平移距离。
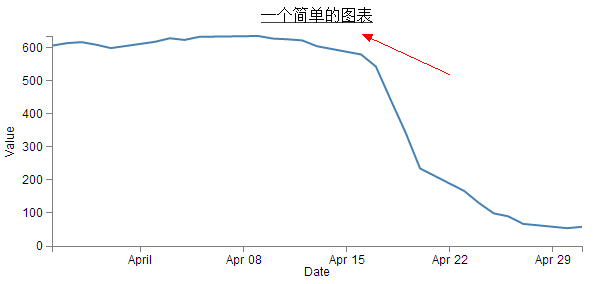
给图表添加标题
添加标题跟添加坐标轴的标签其实是一样的,只不过定位有所不同而已
//给图表添加一个标题 svg.append("text") .attr("x", (width/2)) .attr("y", 0 - (margin.top /2 )) .attr("text-anchor", "middle") .style("font-size", "16px") .style("text-decoration", "underline") .text("一个简单的图表");
这样,坐标轴的标签和图表的标题我们就添加上啦。下一节中,我们将对图表中的path进行处理!