[转载+原创]Emgu CV on C# (二) —— Emgu CV on 灰度化
本文主要对彩色图片灰度化的方法及其实现过程进行总结,最终给出Emgu CV实现的代码。
一、灰度化原理及数学实现(转载自——《图像灰度化方法总结及其VC实现》 该篇文章使用opencv实现,后面附有代码,可以好好学习一下,比我写的好\(^o^)/~)
图像处理时,通常第一个步骤就是对采集到的彩色图像进行灰度化,这是因为黑白照片数据量小,相比彩照更易实现实时算法,另一方面黑白照片是由未处理的光线所形成的照片,因此从图像处理学角度来看,这种未经特殊滤光处理的图片所涵盖的信息更有价值。
目前,在图像处理过程中,最常用的彩色图片格式有RGB,HSV、YUV以及HLS三种。
1、RGB空间图像
定义于RGB空间的彩色图,其每个像素点的色彩由R、G、B三个分量共同决定。每个分量在内存所占的位数共同决定了图像深度,即每个像素点所占的字节数。以常见的24深度彩色RGB图来说,其三个分量各占1个字节,这样每个分量可以取值为0~255,这样一个像素点可以有1600多万(255*255*255)的颜色的变化范围。对这样一幅彩色图来说,其对应的灰度图则是只有8位的图像深度(可认为它是RGB三个分量相等),这也说明了灰度图图像处理所需的计算量确实要少。不过需要注意的是,虽然丢失了一些颜色等级,但是从整幅图像的整体和局部的色彩以及亮度等级分布特征来看,灰度图描述与彩色图的描述是一致的。
对于RGB图像进行灰度化,通俗点说就是对图像的RGB三个分量进行加权平均得到最终的灰度值。最常见的加权方法如下:
1)Gray=B;Gray=G;Gray=R
2)Gray=max(B+G+R)
3)Gray=(B+G+R)/3
4)Gray= 0.072169B+ 0.715160G+ 0.212671R
5)Gray= 0.11B+ 0.59G+ 0.3R
这三种方法中,第一种为分量法,即用RGB三个分量的某一个分量作为该点的灰度值;第二种方法为最大值法,将彩色图像中的三分量亮度的最大值作为灰度图的灰度值。第三种方法将彩色图像中的三分量亮度求平均得到一个灰度图;后两种都是属于加权平均法,原文说第四种是OpenCV开放库所采用的灰度权值,经查阅《OpenCV 颜色空间转换参数CV_BGR2GRAY改变》及《The OpenCV Reference Manual(Release 2.4.5.0)》的268页证实第五种是opencv加权值,准确公式是Gray= 0.114B+ 0.587G+ 0.299R,第四种反而是从人体生理学角度所提出的一种权值(人眼对绿色的敏感最高,对蓝色敏感最低)。
2、其他颜色空间的灰度化
关于HSV以及HLS颜色空间的彩色图灰度化,可以参考网页《HSL和HSV色彩空间》,该网页中所述方法可将几种不同颜色表达方式进行转换,将其转换到RGB空间,然后再采用上述公式进行灰度化。
关于YUV空间的彩色图像,其Y的分量的物理意义本身就是像素点的亮度,由该值反映亮度等级,因此可根据RGB和YUV颜色空间的变化关系建立亮度Y与R、G、B三个颜色分量的对应:Y=0.3R+0.59G+0.11B,以这个亮度值表达图像的灰度值。
3、编程小贴士(可以先不看,看完文章再回来看,本篇文章的程序用不到,留着以后用)
代码实现中,以最后一种方法为例,用到了如下代码:
Gray= (0.11* Blue + 0.59* Green + 0.30* Red);
实际计算机处理时,这种方法已经很快了,但实际上还存在可以优化的余地。以上代码所采用的是浮点运算。而在图像处理中,速度就是生命,实时性往往是很重要的指标,这就要求我们在实现算法时必须考虑到代码的效率问题。所以有一个原则:在图像处理中,能不用浮点运算,就最好不要用!
因此,上述代码可以等效的优化为:
Gray = (30 * Red + 59 *Green + 11 * Blue) / 100;
这样一改,可以有效避免浮点运算,因此可以提高代码的效率
对这行代码还可以继续改进为如下:
Gray= HiByte(77 * Red + 151 * Green + 28 * Blue);
其中77,151,28分别除以256,即为上文的三个系数。
同样的,还可以实现为:
Gray= (77 * Red + 151 * Green + 28 * Blue) shr 8;
这种方法实现了移位运算,避免了除法,效率上又有所提高。
关于具体的代码效率问题,可以参考博文《由图像的灰度化看基本图像处理》。
二、Emgu CV实现(转载)
重点参看以下两篇文章
步骤:
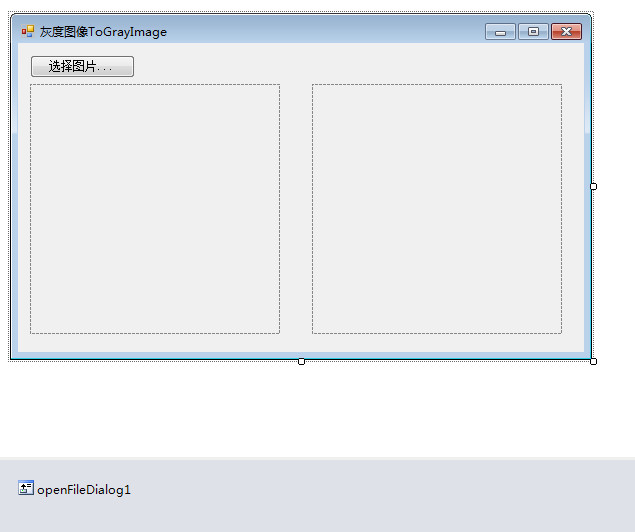
1、 创建一个Windows窗体应用程序,将Form1的Text属性改为“灰度图像ToGrayImage”,Name属性改为“ToGrayImage”
2、 给窗体添加一个按钮,Name属性改为“sltImageBtn”,Text属性改为“选择图片...”
3、 给窗体添加一个OpenFileDialog,用来选择图片文件,将Filter属性设置为“Image File|*.jpg;*.png;*.bmp;*.gif;”
4、 给窗体添加二个PictureBox,并将SizeModel设置为Zoom
5、 布局显示效果如下:

6、 双击按钮,系统会自动生成click空事件
7、 添加EmguCV的引用,这里添加最常用的3个【Emgu.CV.dll、Emgu.CV.UI.dll、Emgu.Util.dll】
8、 添加命名空间
using Emgu.CV;
using Emgu.CV.CvEnum;
using Emgu.CV.Structure;
using System.Runtime.InteropServices;
9、 编写代码
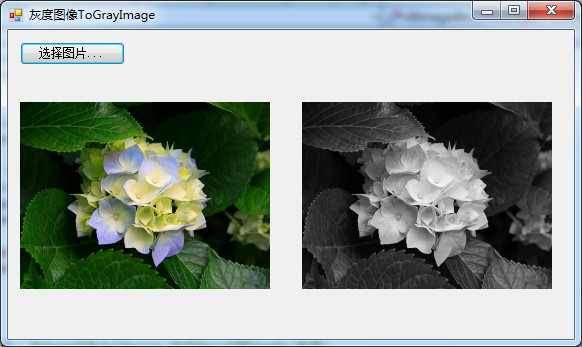
/// <summary> ///选择图片事件,将彩色图片转换为灰度图像 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void sltImageBtn_Click(object sender, EventArgs e) { if (openFileDialog1.ShowDialog() == DialogResult.OK) { //原图显示 IntPtr srcimg = CvInvoke.cvLoadImage(openFileDialog1.FileName, Emgu.CV.CvEnum.LOAD_IMAGE_TYPE.CV_LOAD_IMAGE_ANYCOLOR); if (srcimg == null) { MessageBox.Show("no pic!"); return; } /* IplImage* 转换为Bitmap */ MIplImage srcmi = (MIplImage)Marshal.PtrToStructure(srcimg, typeof(MIplImage)); Image<Bgr, Byte> srcimage = new Image<Bgr, Byte>(srcmi.width, srcmi.height, srcmi.widthStep, srcmi.imageData); pictureBox1.Image = srcimage.ToBitmap(); //灰度图显示 IntPtr grayimg = CvInvoke.cvCreateImage(CvInvoke.cvGetSize(srcimg), Emgu.CV.CvEnum.IPL_DEPTH.IPL_DEPTH_8U, 1); CvInvoke.cvCvtColor(srcimg, grayimg, Emgu.CV.CvEnum.COLOR_CONVERSION.CV_RGB2GRAY); MIplImage graymi = (MIplImage)Marshal.PtrToStructure(grayimg, typeof(MIplImage)); //和彩色图像显示采用函数不一致,如果继续使用上面函数,会报内存错误 Image<Gray, Byte> grayimage = new Image<Gray, Byte>(graymi.width, graymi.height, graymi.widthStep, graymi.imageData); pictureBox2.Image = grayimage.ToBitmap(); CvInvoke.cvWaitKey(0); CvInvoke.cvReleaseImage(ref srcimg); CvInvoke.cvReleaseImage(ref grayimg); } }

由于时间仓促,《图像灰度化方法总结及其VC实现》中灰度的其他算法还不懂得如何在emgucv中实现,还需要研究一下。




