PicGo:搭建图床
PicGo:搭建图床
Hexo系列文章已经完成上传:
一、Hexo准备---Node.js、Vue
二、Hexo、主题、部署上线
三、Butterfly美化
四、Hexo之更换背景及透明度
五、Hexo-使用阿里iconfont图标
六、PicGo:搭建图床
七、Hexo-域名设置+收录
PicGo
免费搭建个人图床工具PicGo: 支持Windows、MacOS 和 Linux
软件目前覆盖的图床有8个平台:
SM.MS图床、腾讯云COS、GitHub图床、七牛图床、Imgur图床、阿里云OSS、又拍云图床、Gitee图床
传送门:https://github.com/Molunerfinn/PicGo/releases

下载链接就在下方:
下载插件之前,需要node.js。
下载地址:https://nodejs.org/dist/latest-v12.x/
大家根据自己的需要选择对应的版本安装包安装即可。

PicGo主页面:

该软件还有很多插件:
https://github.com/PicGo/Awesome-PicGo

以上就是完成了PicGo的安装,下面有基于SM·MS与Gitee:
-
SM·MS安装之后,在Typora中有时不能正常显示。 -
Gitee正常。 -
可以进行
图片压缩,再进行上传。(图片压缩:https://tinypng.com/)
基于SM·MS的图床
1.注册
SM·MS网站:https://sm.ms/

2.获取API Token


点击之后,会出现API Token。
3.下载插件
插件设置界面搜索smms-user安装.

4.PicGo内填入API Token

基于Gitee的图床
首先你得有一个Gitee账号。
1.新建仓库
主页右上角+,新建仓库。
按照图片中的红色框框内容,进行设置。

2.私人令牌
右上角设置----安全设置:私人令牌----生成新令牌。



3.下载插件
在PicGo插件中搜索gitee,会出现两个插件,测试发现,两个都可以,大家看哪个顺眼安装哪个。

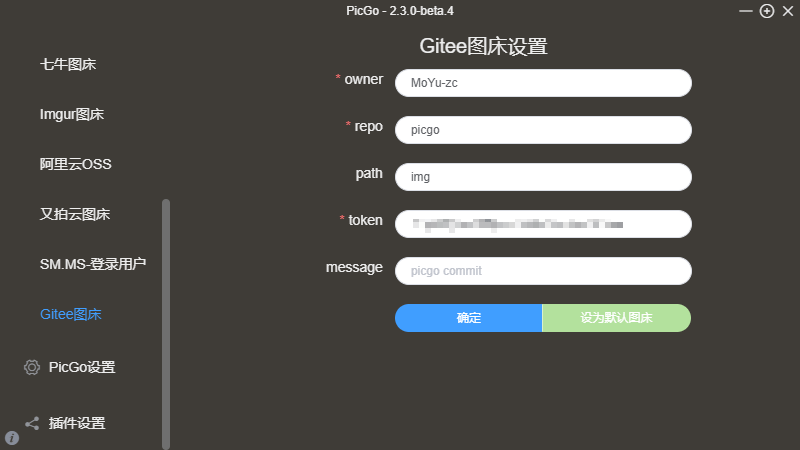
4.PicGo内填入信息
owner:拥有者
repo: 仓库名
( 创建仓库的归属,格式:
owner/repo)path: 用于仓库下存储的目录,可以自己命名
token: gitee私人令牌
message:可以不用填

Typora中的设置
1.图像上传
Typora中偏好设置----图像


按照上述操作:
- 插入图片时... 改为 上传图片
- 上传服务设定与图片一样即可
2.验证图片上传
点击验证图片上传选项

以上是成功页面,上传成功的图片都可以在Gitee仓库中找到。
3.测试
设置好后,在软件中直接拉进去照片或者复制进入,会自动上传。

最终上传成功即可。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号