element-ui 表格内容太长了怎么处理
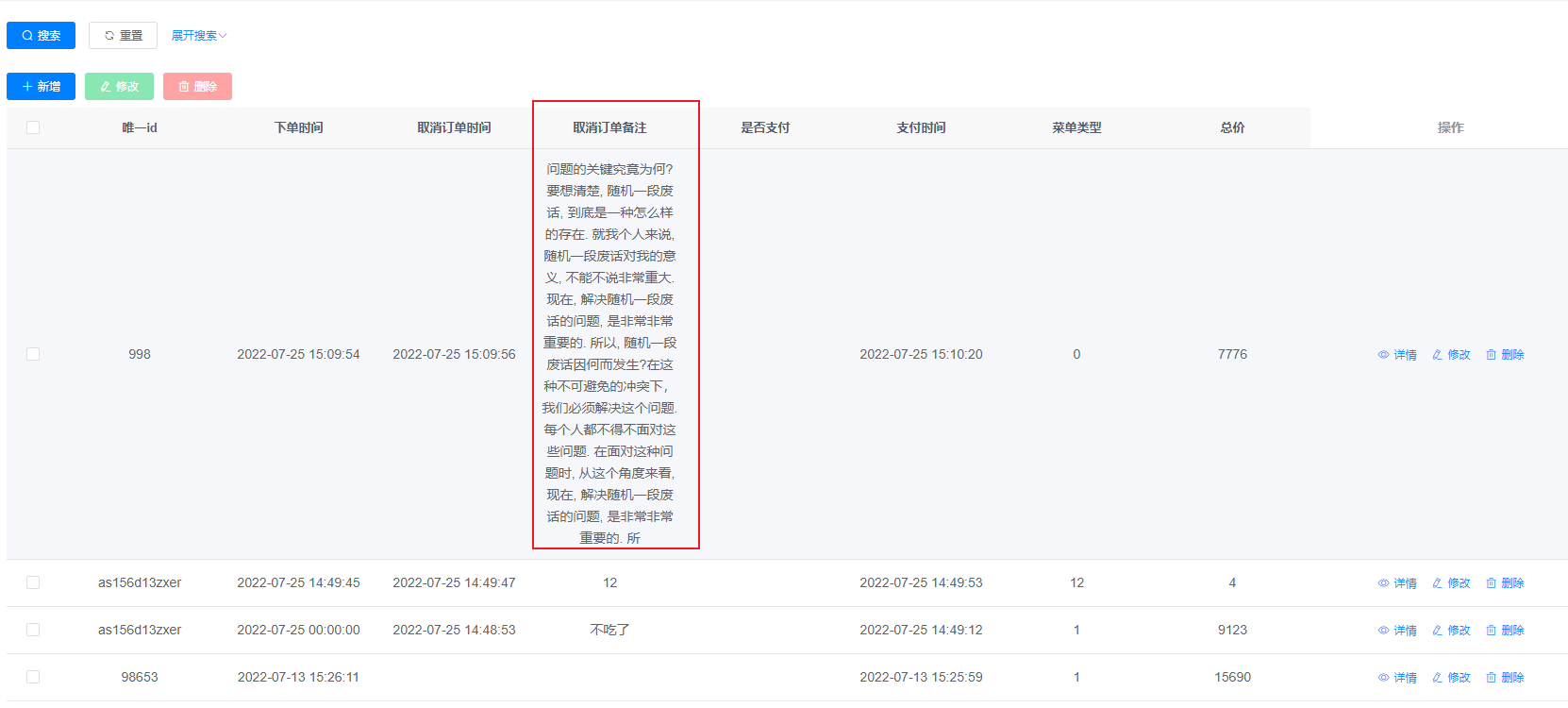
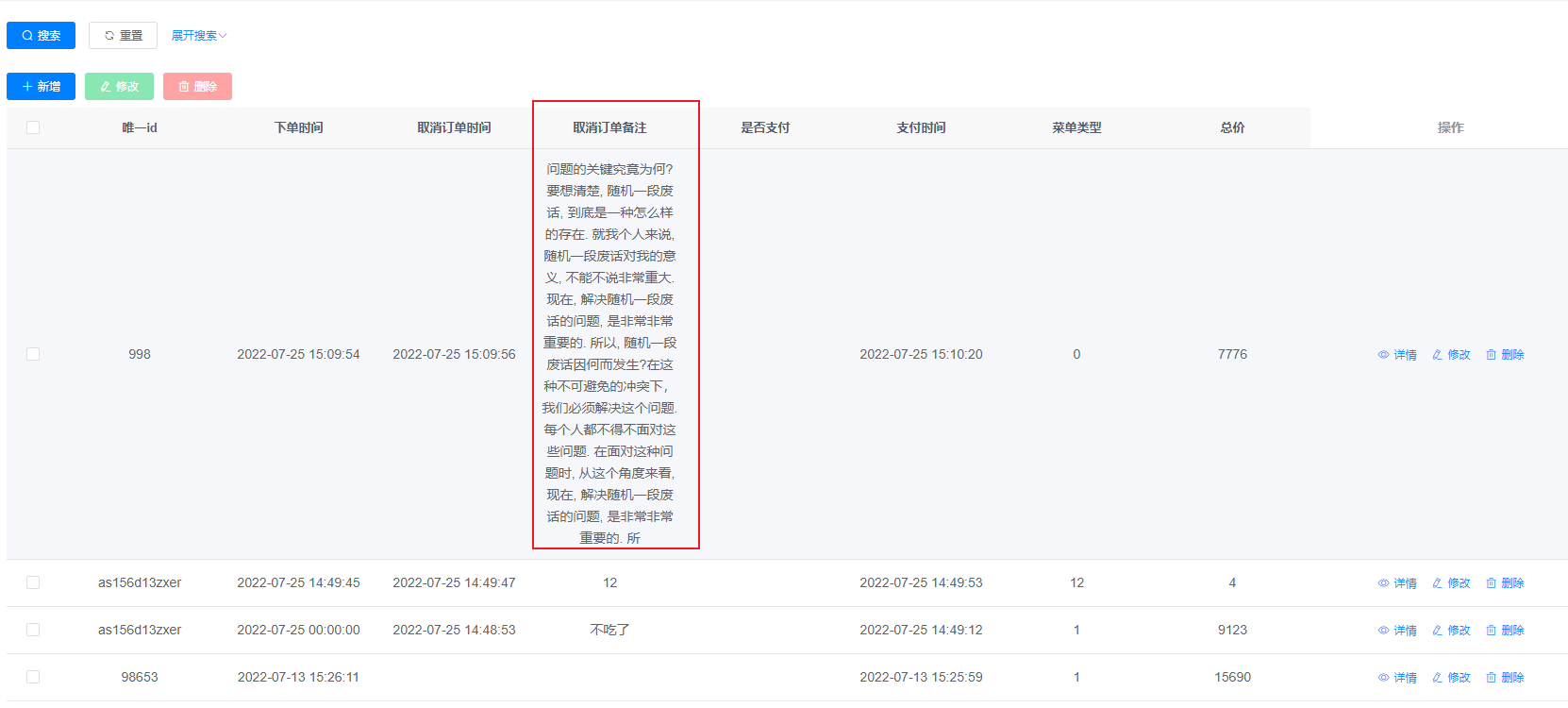
前端要现实的内容

实在是太丑了
可以再 对应列,的对应行添加 属性 show-overflow-tooltip
<el-table-column label="取消订单备注" align="center" prop="cANCELREMARK" min-width="100px" show-overflow-tooltip />
前端要现实的内容

实在是太丑了
可以再 对应列,的对应行添加 属性 show-overflow-tooltip
<el-table-column label="取消订单备注" align="center" prop="cANCELREMARK" min-width="100px" show-overflow-tooltip />
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】