上篇地址:css基础--常用css属性01
本文参考菜鸟教程和w3school
1 浮动和清除浮动
在上篇的第十一节--定位中说道:
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
普通流和绝对定位已经说完,接下来就是浮动了。
什么是浮动?
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
我的理解是:浮动将元素‘上浮’一层,并保留元素在上层对下层的投影的位置。
请注意:
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
浮动: float = left
right
none
inherit

<!DOCTYPE html> <html lang="en"> <head> <style> img { float:left; } </style> </head> <body> <h1>hello world</h1> <img src="l.jpg"/> lsdflkasdkfjalksjdlfkjasjdhkashdfkjasdfjfajsdhfkjahskjdffhakjshdfkjahsdkjfhakjsdfkajhsdkfjhakjsdhfajsddf lsdflkasdkfjalksjdlfkjasjdhkashdfkjasdfjfajsdhfkjahskjdffhakjshdfkjahsdkjfhakjsdfkajhsdkfjhakjsdhfajsddf lsdflkasdkfjalksjdlfkjasjdhkashdfkjasdfjfajsdhfkjahskjdffhakjshdfkjahsdkjfhakjsdfkajhsdkfjhakjsdhfajsddf lsdflkasdkfjalksjdlfkjasjdhkashdfkjasdfjfajsdhfkjahskjdffhakjshdfkjahsdkjfhakjsdfkajhsdkfjhakjsdhfajsddf </body> </html>
我们可以通过clear属性清除元素周围的浮动
clear = left/right/both/none/inherit

<!DOCTYPE html> <html> <head> <style> .thumbnail { float:left; width:110px; height:90px; margin:5px; } .text_line { clear:both; margin-bottom:2px; } </style> </head> <body> <h3>Image Gallery</h3> <p>Try resizing the window to see what happens when the images does not have enough room.</p> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> <h3 class="text_line">Second row</h3> <img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90"> <img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80"> <img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90"> <img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90"> </body> </html>
2 css伪类/伪元素
伪类的语法:
selector:pseudo-class {property:value;}
CSS类也可以使用伪类:伪类的名称不区分大小写。
selector.class:pseudo-class {property:value;}


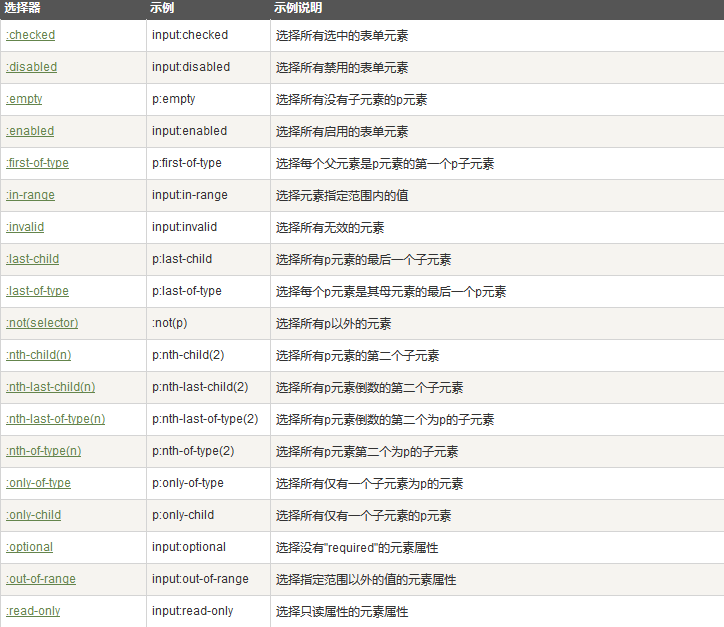
以上就是css中的所有伪类。
其中专门针对链接的有四个:
:link /* 未访问的链接 */
:visited /* 已访问的链接 */
:hover /* 鼠标划过链接 */ (这个hover伪类对其他块元素像<p>也是生效的,感兴趣的可以试试)
:active /* 已选中的链接 */
注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
:focus很有意思

<!DOCTYPE html> <html lang="en"> <head> <style> input:focus{ background-color: aquamarine; } </style> </head> <body> <h1>hello world</h1> <form> name:<input type="text" name="name"/> job:<input type="text" name="job"/> </form> </body> </html>
浏览器显示结果:

:first-letter
该伪类仅适用于块级元素。也就是说<p> <h1> 列表 表格 表单等块级元素都适用。(不清楚什么是块级元素?请点这里)

<!DOCTYPE html> <html> <head> <style> li:first-letter { font-size:200%; color:#8A2BE2; } p:first-letter{ font-size:200%; color:#8A2BE2; } </style> </head> <body> <ul> <li>hello</li> </ul> <p>hello world</p> </body> </html>
:first-line
该伪元素也仅适用于块元素。
:first-child
匹配父元素中第一个子元素
:before和:after
:before 选择器向选定的元素前插入内容。使用content属性(content详解)指定要插入的内容

<!DOCTYPE html> <html> <head> <style> p:before { content:"Read this -"; } </style> </head> <body> <p>My name is Donald</p> <p>I live in Ducksburg</p> <p><b>Note:</b> For :before to work in IE8, a DOCTYPE must be declared.</p> </body> </html>
3 导航栏
绝大多数网页都会有导航栏,导航栏的重要性就不需要我说了。
导航栏大多是用列表来实现的。

<!DOCTYPE html> <html lang="en"> <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin:0; padding:5px; } a{ font-size: 28px; color:white; text-decoration: none; text-transform: uppercase; } a:hover{ color:gainsboro; background-color:darkgrey; } li{ float: left; width:10%; background-color: grey; } </style> </head> <body> <ul> <li><a href="http://baidu.com" target="_blank">first</a></li> <li><a href="http://baidu.com">second</a></li> <li><a href="http://baidu.com">third</a></li> <li><a href="http://baidu.com">fourth</a></li> </ul> </body> </html>




