Markdown语法及html内嵌
之前看到很多大佬博客写的特别漂亮,非常羡慕,他们是怎么排版的呢?作为一个小白,学习使我快乐。。。。终于在不断摸索中,找到方法。原来大佬们使用了一个新的语言——Markdown。
1、Markdown介绍
维基百科-Markdown这样介绍,Markdown是一种轻量级标记语言,能够使用纯文本格式编写文档,可以把代码转换成html格式。创始人约翰·格鲁伯(John Gruber),在语法上有很大一部分是跟亚伦·斯沃茨(Aaron Swartz)共同合作的。具有轻量化,易读写的特点,并且对于图片,图表、数学式都有支持。
但是,Markdown有一个小小的缺陷,就是不能设置字体的大小,格式,颜色等。不要急,方才说了Markdown可以转化成html格式,当然也能内嵌html代码,对于html来说,弥补这些小缺陷可不在话下。
2、Markdown语法介绍
对于Markdown语法,笔者也是在网上找的资料,虽说能写出来讲出来才算到学成自己的东西,笔者也偷个懒,直接把参考一小姐姐的资料拿过来了。
3、内嵌html语法
开头笔者就提到,Markdown无法对字体进行设置,经过查找学习,可以使用内嵌html进行解决。笔者没有专门去学习html,只把自己要用到的整理了一下。
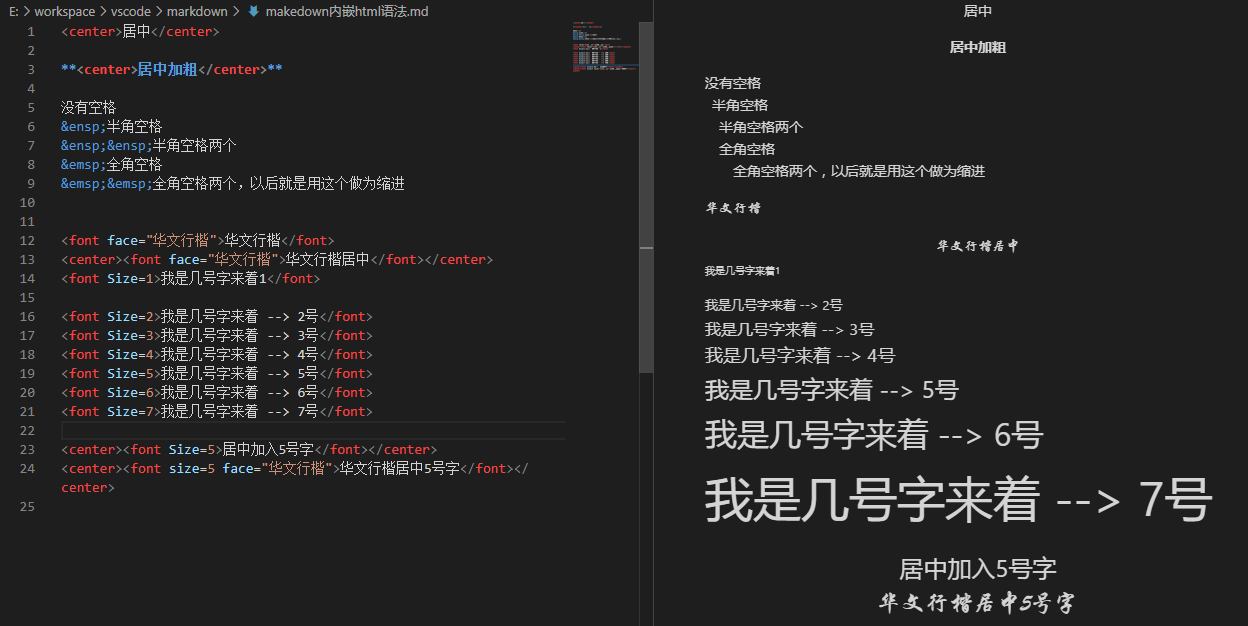
笔者使用VSCode进行练习,左侧是html语法, 右侧是预览效果图。并把相关语法放到下面
<center>居中</center>
**<center>居中加粗</center>**
没有空格
 半角空格
  半角空格两个
 全角空格
  全角空格两个,以后就是用这个做为缩进
<font face="华文行楷">华文行楷</font>
<center><font face="华文行楷">华文行楷居中</font></center>
<font Size=1>我是几号字来着1</font>
<font Size=2>我是几号字来着 --> 2号</font>
<font Size=3>我是几号字来着 --> 3号</font>
<font Size=4>我是几号字来着 --> 4号</font>
<font Size=5>我是几号字来着 --> 5号</font>
<font Size=6>我是几号字来着 --> 6号</font>
<font Size=7>我是几号字来着 --> 7号</font>
<center><font Size=5>居中加入5号字</font></center>
<center><font size=5 face="华文行楷">华文行楷居中5号字</font></center>

至于字体的颜色,有专门的十六进制代码,
好,笔者就先啰嗦到这儿,有错误之处,还请各位多多指正,先行谢过!





