Jfinal 框架搭建
创建项目
JFinal 推荐使用 Eclipse IDE for Java EE Developers 做 为 开 发 环 境 。 点此下载
IDEA 用户快速上手参见这里:http://my.oschina.net/chixn/blog/471755
1.)创建 Dynamic Web Project

targetRuntime 选择

注意
此处的 Default out folder 必须要与 WebRoot\WEB-INF\classes 目录完全一致才可 以使用 JFinal 集成的 Jetty 来启动项目。

修改 Content directory,推荐输入 WebRoot。
注意:
此处也可以使用默认值 WebContent, 但上一步中的 WebRoot\WEB-INF\classes 则需要 改成 WebContent\WEB-INF\classes 才能对应上,之后点击Finish。
在项目创建完后如使用maven构建在pom文件中加入:
<groupId>com.jfinal</groupId>
<artifactId>jfinal</artifactId>
<version>2.2</version>
修改Web.xml文件
<filter-name>jfinal</filter-name>
<filter-class>com.jfinal.core.JFinalFilter</filter-class>
<init-param>
<param-name>configClass</param-name>
<param-value>demo.DemoConfig</param-value>
</init-param>
<filter-name>jfinal</filter-name>
<url-pattern>/*</url-pattern>
编码
首先创建Demo包生成DemoConfig 文件继承JFinalConfig ,代码如下:

注意:DemoConfig.java 文件所在的包以及自身文件名必须与 web.xml 中的 param-value 标 签内的配置相一致(在本例中该配置为 demo.DemoConfig)。
在 demo 包下创建 HelloController 类文件, 内容如下:
package demo;
import com.jfinal.core.Controller;
public class HelloController extends Controller {
public void index()
{ renderText("Hello JFinal
World.");
}
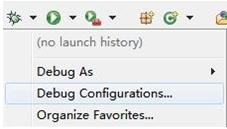
完成以上编码就可以去启动项目看效果啦。因为我们集成了jetty 所以项目可以通过点击右侧项目栏空白处建立启动项如图:

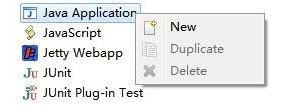
鼠标右键点击 Java Application 并选择 New 菜单项,新建 Java Application 启动项,如下图 所示:

在右侧窗口中的 Main class 输入框中填入: com.jfinal.core.JFinal 并点击 Debug 按钮启动项 目,如下图所示:

打开浏览器在地址栏中输入: http://localhost/hello,输出内容为 Hello JFinal World 证明项目 框架搭建完成。如需完整 demo 示例可在 JFinal 官方网站下载:http://www.jfinal.com
如使用 tomcat 下开发或运行项目时,需要先删除 jetty-server-xxx.jar 这个包,否则会引起冲 突。 Tomcat 启动项目不能使用上面介绍的启动方式,因为上面的启动方式需要用到jetty-server-xxx.jar。如果哪里不同可以私聊我。大家一起学习




