2018-2019-2 网络对抗技术 20165237 Exp8 Web基础
2018-2019-2 网络对抗技术 20165237 Exp8 Web基础
实验目标
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(0.5分)
(5).最简单的SQL注入,XSS攻击测试(0.5分)
Exp 8.1 Web前端HTML
-
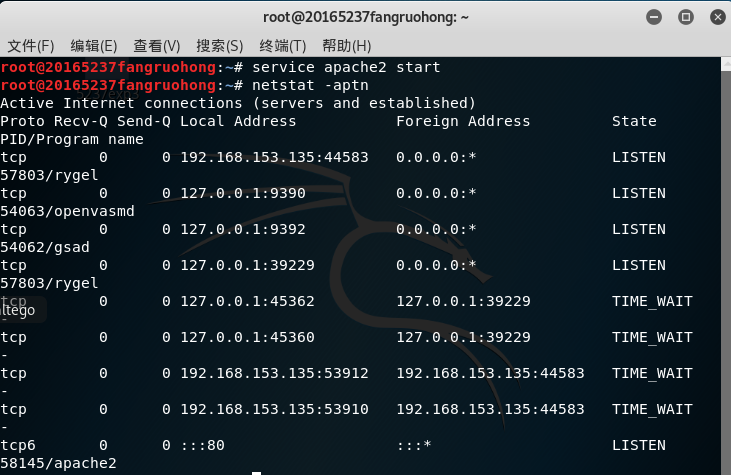
kali默认已安装Apache,service apache2 start打开Apache服务

-
浏览器访问127.0.0.1,如果可以打开Apache的默认网页,则开启成功

-
编写一个含有表单的html
进入cd /var/www/html进入Apache目录下,新建form.html

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>a simple example for form</title>
</head>
<body>
<center>
<form name = "myform" method="post">
<p >学生信息采集系统</p>
学号: <input type = "text" name = "number" ></tr><br><br>
姓名: <input type = "text" name = "name" ></tr><br><br>
日期: <input type = "text" name = "dateofschool" ></tr><br><br>
<input type = "submit" value="submit" ></tr>
</table>
</form>
</center>
</body>
</html>

Exp 8.2 Web前端javascipt
- 在form.html的基础上编写实现对学号、姓名、籍贯、日期输入内容的检查
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>a simple example for form</title>
<script language="javascript">
function check(){
if(document.myform.number.value == ""){
alert("Please check your numberID");
return false ;
}
if(document.myform.name.value == ""){
alert("Please check your name");
return false ;
}
if(document.myform.dateofschool.value == ""){
alert("Please check your date");
return false ;
}
}
</script>
</head>
<body>
<center>
<form name = "myform" method="post">
<p >学生信息采集系统</p>
学号: <input type = "text" name = "number" ></tr><br><br>
姓名: <input type = "text" name = "name" ></tr><br><br>
日期: <input type = "text" name = "dateofschool" ></tr><br><br>
<input type = "submit" value="submit" onClick="return check()"></tr>
</table>
</form>
</center>
</body>
</html>
-
测试没有输入学号

-
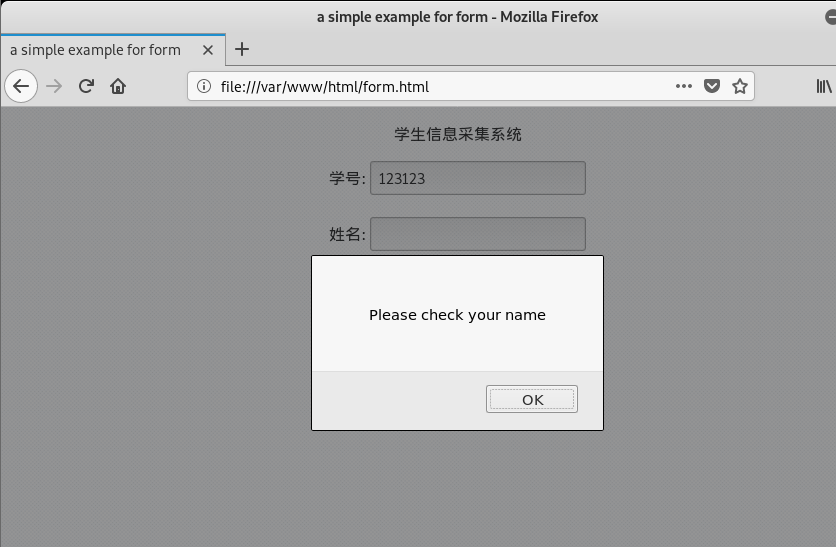
测试没有输入姓名

-
测试没有输入日期

Exp 8.3 Web后端_MySQL基础
- 开启MySQL服务
/etc/init.d/mysql start

-
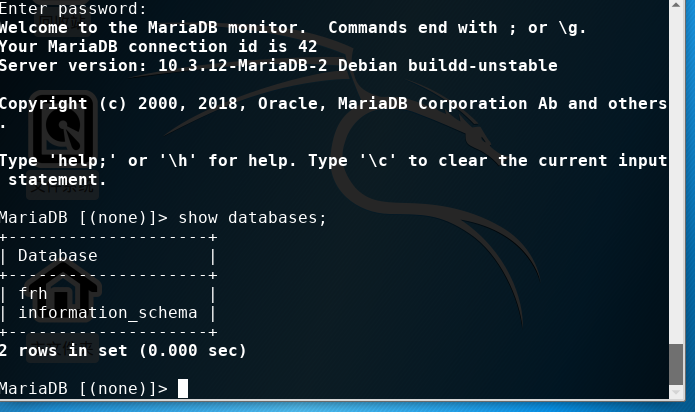
使用root权限进入mysql -u root -p,默认密码为password

-
查看基本信息show databases;
-
use mysql;
查看mysql数据库中的用户、密码与权限select user, password, host from user;

-
更新root这一用户的密码UPDATE user SET password=PASSWORD("root") WHERE user='root';
-
重新查看mysql数据库中的用户、密码与权限select user, password, host from user;
-
建立数据库create database 数据库名称frh;

-
建立数据库表create table stu(number VARCHAR(20),name VARCHAR(20),date VARCHAR(20)) ;

-
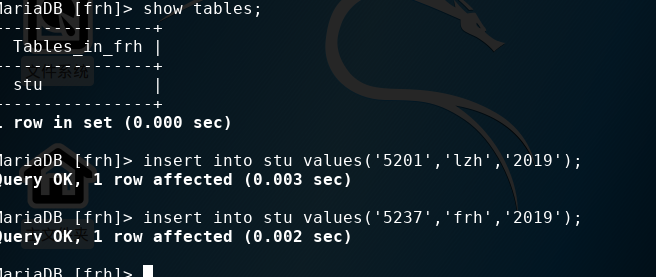
插入数据
insert into stu values('5201','zjh','2019');
insert into stu values('5237','frh','2019');


-
增加新用户,将数据库frh的root权限(包括select,insert,update,delete)授权给当前用户
grant select,insert,update,delete on frh.* to frh@localhost identified by "20165237"; -
使用新用户登录mysql -u frh -p

Exp 8.4 Web后端
- 在/var/www/html目录下新建一个PHP测试文件vim phptest.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is my php test page!<br>";
?>
- 在浏览器网址栏中输入localhost:80/phptest.php?a=/etc/passwd可看到/etc/passwd文件的内容
- 利用PHP和MySQL,结合前面编写的登录网页进行登录身份认证form.php如下所示
<?php
$num=$_POST["number"];
$nam=$_POST["name"];
$date=$_POST["dateofschool"];
echo $nam;
$query_str="SELECT * FROM stu where number='$num' and name='$nam' and and date = '$date';";
$mysqli = new mysqli("127.0.0.1", "frh", "20165237", "frh");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$nam},Welcome login! <br> ";
}

else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

Exp 8.5 最简单的SQL注入,XSS攻击测试
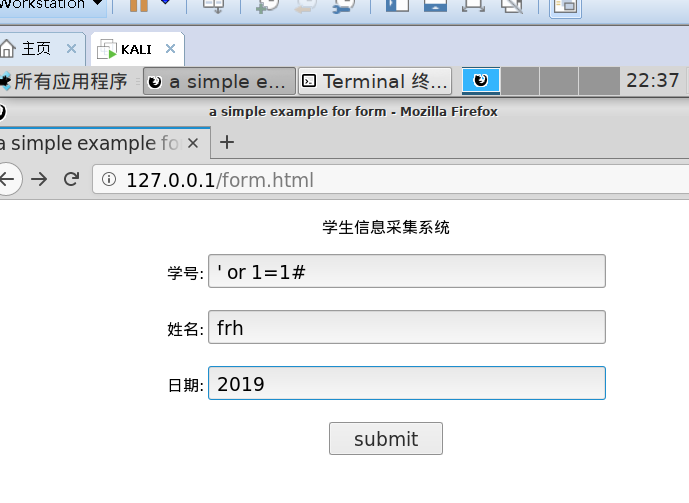
- 在浏览器输入http://127.0.0.1/form.html访问学生信息管理系统,输入信息在“学号”、“姓名”、“日期”中任意一个输入' or 1=1#其他框全部有内容(随意填都可以),可访问成功


- XSS攻击测试
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的网络钓鱼(Phishing)攻击而变得广为人知。对于跨站脚本攻击,骇客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
XSS攻击的危害包括
1、盗取各类用户帐号,如机器登录帐号、用户网银帐号、各类管理员帐号
2、控制企业数据,包括读取、篡改、添加、删除企业敏感数据的能力
3、盗窃企业重要的具有商业价值的资料
4、非法转账
5、强制发送电子邮件
6、网站挂马
7、控制受害者机器向其它网站发起攻击
在登录的用户名中输入: ,读取/var/www/html目录下的图片:
,读取/var/www/html目录下的图片:

实验感想和问题
- 问题:
(1)什么是表单
在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言。
html、css、js、xml等语言,像PHP这种是在服务器上完成的
(3)WebServer支持哪些动态语言
ASP,JSP和PHP
- 感想:
这次的实验初步体验了如何在linux的环境下进行网页的编写与发布,了解了HTML、PHP的编写方法,了解了SQL和XXL的攻击方式。



