vue 多组件路由处理方法
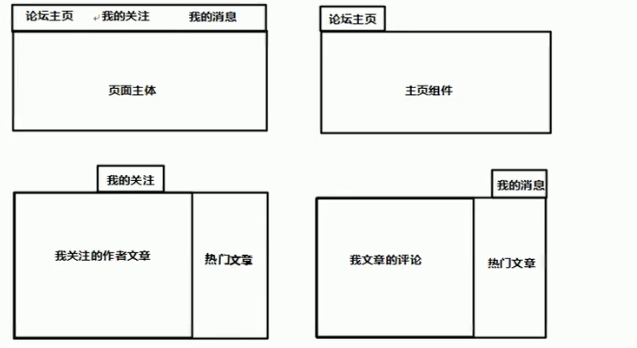
实现页面:

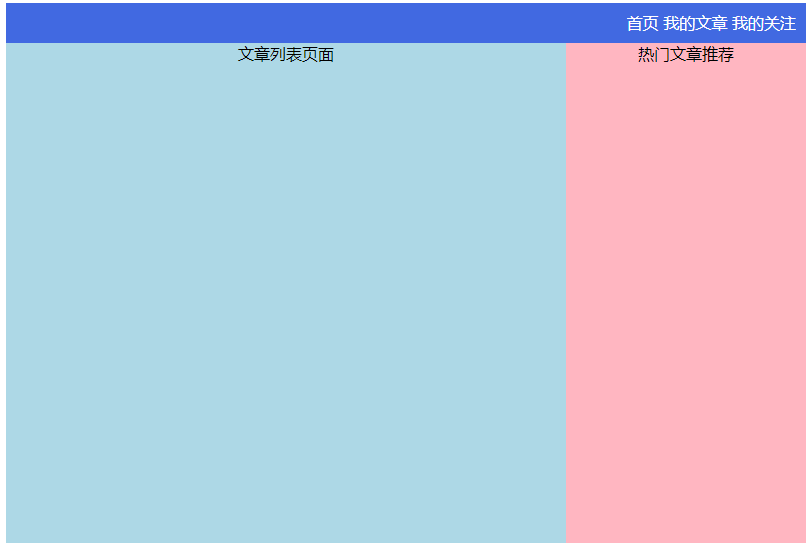
实现效果:

实现代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript" src="js/vue-router.js" ></script> <style type="text/css"> #app{width: 800px;margin: 0 auto;} #banner{text-align: right;line-height: 40px;background-color: royalblue;color: #fff;padding: 0 10px;} #container{display: flex;text-align: center;height: 500px;} .index{flex: 10;background-color: lightblue;} .article{flex:7;background-color: lightblue;} .attention{flex:7;background-color: lightblue;} .hot{flex:3;background-color: lightpink;} </style> </head> <body> <div id="app"> <div id="banner"> <router-link to="/index" tag="span">首页</router-link> <router-link to="/article" tag="span">我的文章</router-link> <router-link to="/attention" tag="span">我的关注</router-link> </div> <div id="container"> <router-view></router-view> <router-view name="article"></router-view> <router-view name="attention"></router-view> <router-view name="hot"></router-view> </div> </div> <template id="index"> <div class="index">主体页面</div> </template> <template id="article"> <div class="article">文章列表页面</div> </template> <template id="attention"> <div class="attention">我的关注页面</div> </template> <template id="hot"> <div class="hot">热门文章推荐</div> </template> <script type="text/javascript"> var indexTemp = {template:"#index"} var articleTemp = {template:"#article"} var attentionTemp = {template:"#attention"} var hotTemp = {template:"#hot"} Vue.component('index',indexTemp) Vue.component('article',articleTemp) Vue.component('attention',attentionTemp) Vue.component('hot',hotTemp) var routerRules = new VueRouter({ routes:[ {path:'/index',component:indexTemp}, { path:'/article', components:{article:articleTemp,hot:hotTemp} }, { path:'/attention', components:{attention:attentionTemp,hot:hotTemp} }, ] }) var vm = new Vue({ el:"#app", router:routerRules }) </script> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号