OCR-Form-Tools项目试玩记录(一)本地部署
OCR-Form-Tools是微软的一个开源代码库,包含微软表单识别和OCR服务相关的多种工具。Github仓库地址
目前,表单标注工具(OCR Form Labeling Tool)是首个发布到本该仓库的工具。这篇博客记录了我尝试在本地部署并运行该工具的过程。
方案一:使用官方Docker镜像(推荐)
官方提供了已经构筑好的docker镜像,如果本地配置了docker环境可以直接拉取并使用。这里参考官方文档
配置docker环境的方法可以参考docker官网
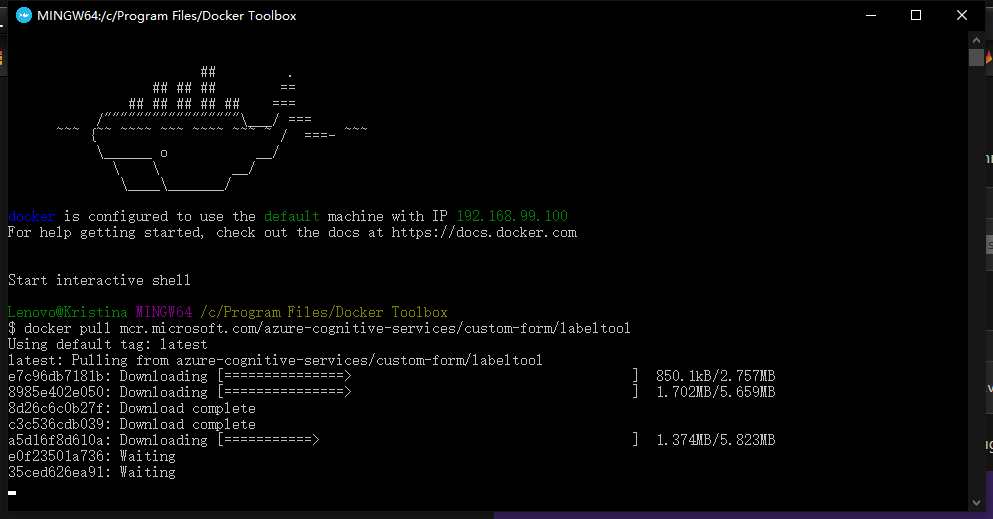
# pull image
docker pull mcr.microsoft.com/azure-cognitive-services/custom-form/labeltool
# run image
docker run -it -p 3000:80 mcr.microsoft.com/azure-cognitive-services/custom-form/labeltool eula=accept
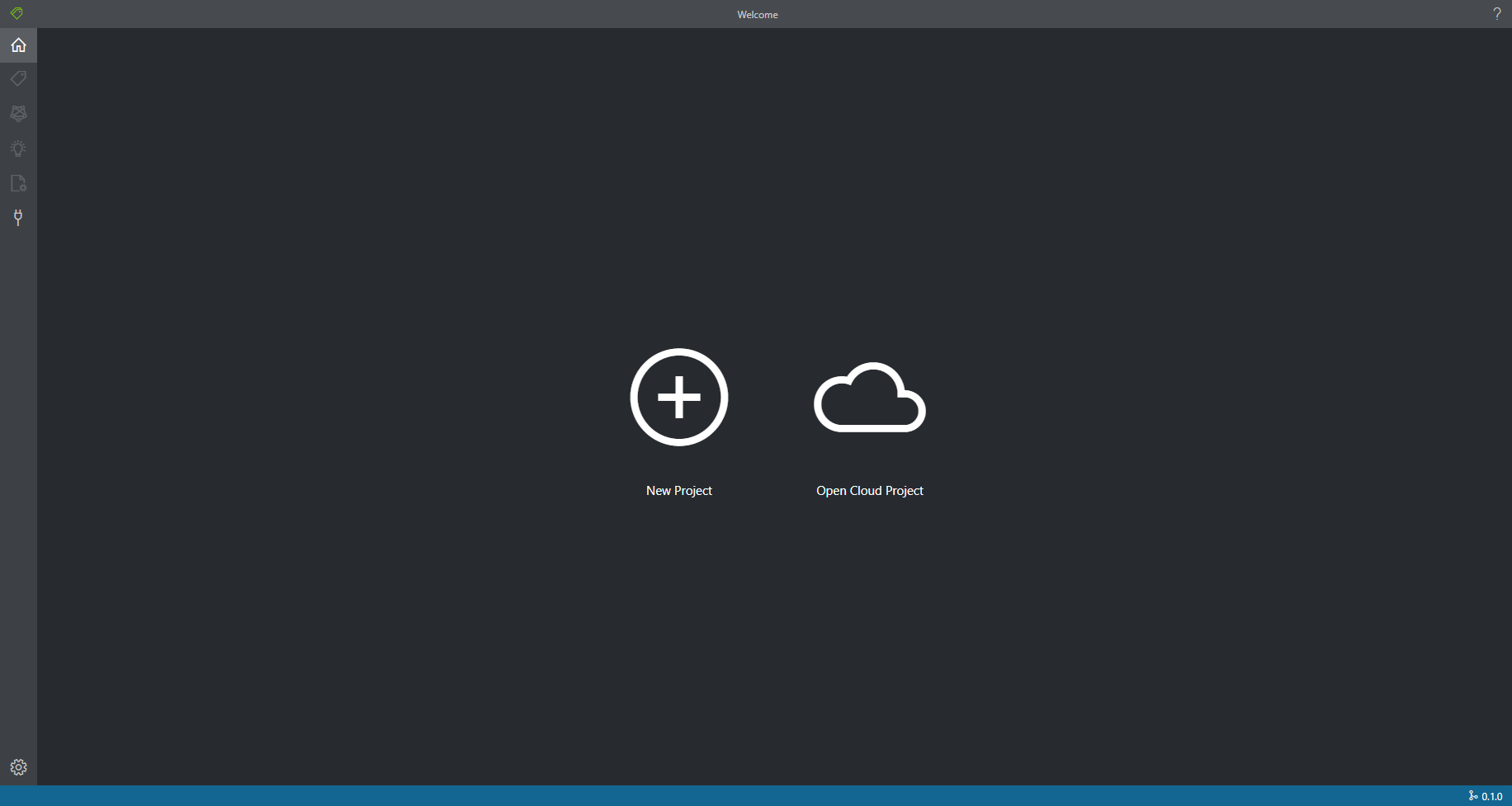
访问本地3000端口即可看到页面。
需要注意,对于windows/macosx下使用Docker Toolbox的情况,docker运行在虚拟机上,所以需要访问虚拟机的3000端口才能看到页面(比如我的是http://192.168.99.100:3000/)。使用新版的docker desktop则没有这个问题

方案二:本地编译
代码在手,直接编译并运行这个项目也是可行的。考虑到这个工具的主体是一个react前端应用,我们需要借助npm等工具完成编译。
安装nodejs和npm
这个项目使用npm进行依赖管理,因此我们首先需要安装npm。
windows用户可以从nodejs中文网下载。安装软件会自动完成环境变量配置等工作,直接按提示一路到底即可。
对于linux用户直接使用apt安装即可
sudo apt install nodejs npm -y
安装完毕后检查
node -v
npm -v
这里我的node版本是v10.16.0,npm版本是6.9.0,根据项目文档,node版本最好>=10.0,如果已经安装了更低版本的node可以考虑升级
(可选)配置npm镜像源为国内源
国内访问npm自带的官方软件源一般较慢,难以下载依赖,因此我们可以将源换为国内源。
一个国内常用的开源镜像是淘宝NPM镜像
换源方法可以参考这篇博客:https://blog.csdn.net/bird3014/article/details/93538860
安装依赖并构筑应用
编译的工作参照仓库README说明即可。拉取代码
git clone https://github.com/microsoft/OCR-Form-Tools.git
cd OCR-Form-Tools
安装依赖。这一步时间较长,可以先去喝杯咖啡
npm install
编译并打包
npm run build
最后运行即可,如果成功会自动弹出浏览器并访问本地3000端口。
npm run react-start