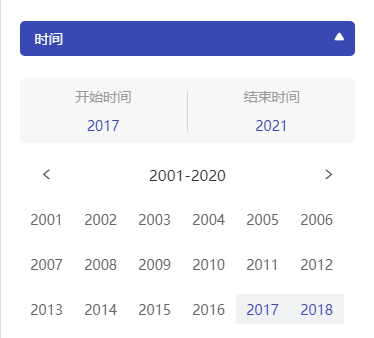
首先看页面效果:

父组件使用
<template>
<!-- 时间筛选组件 -->
<timeFilter :startTime1="startTime" :endTime1="endTime" :endTimeText1="endTimeText"
:startTimeText1="startTimeText" :frequency="frequency" @getQuery="getTimeQuery"></timeFilter>
</template>
<script>
// 引入组件
import timeFilter from './components/timeFilter.vue'
export default {
components: {
timeFilter
},
data() {
return {
endTimeText: '', // 开始时间文本
startTimeText: '', // 结束时间文本
startTime: '', // 开始限制时间
endTime: '', // 结束限制时间
frequency: '',// 时间频率
startTimeUpdate: '', // 修改后的开始时间
endTimeUpdate: '', // 修改后的结束时间
}
},
onLoad(options) {
this.nodeId = options.nodeId
},
methods:{
// 获取子组件传过来筛选过的时间
getTimeQuery(value) {
this.startTimeUpdate = value[0]
this.endTimeUpdate = value[1]
},
// 获取开始时间结束时间频率
getIndicatorList() {
let params = {
nodeId: Number(this.nodeId)
}
queryIndicatorList(JSON.stringify((params))).then(res => {
if (res.data) {
this.startTime = res.data.noAuthStartTime
this.endTime = res.data.noAuthEndTime
this.frequency = res.data.frequency
this.endTimeText = res.data.endTime
this.startTimeText = res.data.startTime
} else {
uni.$u.toast(res.msg)
}
})
},
}
}
</script>
时间子组件
<template>
<!-- 时间筛选弹框 -->
<view v-if="timePopup" class="timePopup">
<!-- 时间展示 -->
<view class="timeShow">
<view class="timeLeft">
<view class="topText">
开始时间
</view>
<view class="bottomText">
{{startTime}}
</view>
</view>
<view class="line">
</view>
<view class="timeLeft">
<view class="topText">
结束时间
</view>
<view class="bottomText">
{{endTime}}
</view>
</view>
</view>
<!-- 时间插件 -->
<template>
<view class="timeComponent">
<text class="iconfont icon-zuoqiehuan" :class="enventClass1" @click="subtractTime"></text>
<text class="timeText">{{ allTimeText }}</text>
<text class="iconfont icon-youqiehuan" :class="enventClass2" @click="addTime"></text>
</view>
<scroll-view scroll-y="true" class="timeList">
<text class="itemTime" v-for="(item,index) in timeList" :key="index" :class="isActive(item)" :style="item.itemStyle" @click="selectTime(item)">{{item.time}}</text>
</scroll-view>
</template>
</view>
</template>
<script>
export default {
props:{
timePopup:{ //是否显示时间弹框
type: Boolean,
default: false
},
startTime1:{ // 接口限制选择的开始时间
type: String,
default: ''
},
endTime1:{ // 接口限制选择的结束时间
type: String,
default: ''
},
startTimeText1:{ // 默认选择的开始时间
type: String,
default: ''
},
endTimeText1:{ // 默认选择的结束时间
type: String,
default: ''
},
frequency:{ // 父组件接口获取的时间频率
type: String,
default: ''
}
},
data() {
return {
timeList:[ //时间样式
{
itemStyle:{}
}
],
startTime: this.startTime1,// 避免直接修改props,接收父组件传过来的开始限制时间
endTime: this.endTime1, // 避免直接修改props,接收父组件传过来的结束限制时间
startTimeText: this.startTimeText1,// 避免直接修改props,接收父组件传过来的默认开始时间
endTimeText: this.endTimeText1,// 避免直接修改props,接收父组件传过来的默认结束时间
dateTime: new Date().getFullYear(), // 获取当前年
startTimeCopy: this.startTime1, //备份选择的开始时间
endTimeCopy: this.endTime1, //备份选择的结束时间
allTimeText: '', // 日历要展示的时间头
timeText:'', //日频显示的时间
year: '', //年份
timeStart:'', // 年频开始时间
timeEnd:'', // 年频结束时间
enventClass1:'', // 减时间箭头样式
enventClass2:'', // 加时间箭头样式
weekNum: 0 // 周数
}
},
created() {
this.getTime()
},
methods: {
//根据不同频率获取显示时间
getTime() {
// 日频
if(this.frequency == '0') {
this.allTimeText = this.startTime.substr(0,7)
this.timeText = this.allTimeText.substr(5,2)
this.year = this.startTime.substr(0,4)
this.getDayTime()
this.$emit('getQuery',[this.startTime,this.endTime])
} else if (this.frequency == '1') { // 月频
this.allTimeText = this.startTime.substr(0,4)
this.getMonthTime()
this.$emit('getQuery',[this.startTime,this.endTime])
} else if (this.frequency == '2') { // 季频
this.allTimeText = this.startTime.substr(0,4)
this.getQuarterTime()
this.$emit('getQuery',[this.startTime,this.endTime])
} else if (this.frequency == '3') { // 年频
this.startTimeText = 2020 -19; //获取完整的年份(4位)
this.endTimeText = 2020; //获取完整的年份(4位)
this.allTimeText = this.startTimeText + '-' + this.endTimeText
this.getYearTime()
this.timeList.shift()
this.$emit('getQuery',[this.startTime,this.endTime])
} else if (this.frequency == '4') { // 周频
this.allTimeText = this.startTime.substr(0,4)
this.getWeekTime()
this.$emit('getQuery',[this.startTime,this.endTime])
}else { // 没有
this.timeList = []
}
},
// 日历时间样式
getItmeStyle() {
if (this.frequency == '0') {
this.startTimeText = this.startTimeText.substr(0,7)
this.endTimeText = this.endTimeText.substr(0,7)
if ( this.startTimeText == this.allTimeText) {
this.enventClass1 = 'enventStop'
if (this.startTimeText1.substr(8,2) >= 10){
this.timeStart = this.startTimeText1.substr(8,2)
} else {
this.timeStart = this.startTimeText1.substr(9,2)
}
this.timeList.forEach((res,index)=>{
if(res.time < this.timeStart){
res.itemStyle = {'color': 'rgb(192, 196, 204)','pointer-events': 'none'}
}else{
res.itemStyle = {}
}
})
} else {
this.enventClass1 = ''
this.itemStyle = {}
}
if (this.endTimeText == this.allTimeText) {
this.enventClass2 = 'enventStop'
if (this.endTimeText1.substr(8,2) >= 10){
this.timeEnd = this.endTimeText1.substr(8,2)
} else {
this.timeEnd = this.endTimeText1.substr(9,2)
}
this.timeList.forEach((res,index)=>{
if(res.time > this.timeEnd){
res.itemStyle = {'color': 'rgb(192, 196, 204)','pointer-events': 'none'}
}else{
res.itemStyle = {}
}
})
} else {
this.enventClass2 = ''
this.itemStyle = {}
}
} else if (this.frequency == '3') {
this.timeStart = this.startTimeText1
this.timeList.forEach((res,index)=>{
if(res.time < this.timeStart){
res.itemStyle = {'color': 'rgb(192, 196, 204)','pointer-events': 'none'}
if (this.startTimeText <= 1801) {
this.enventClass1 = 'enventStop'
}
}else{
res.itemStyle = {}
this.enventClass1 = ''
}
})
let currentYear = new Date().getFullYear()
if (this.endTimeText >= currentYear) {
this.enventClass2 = 'enventStop'
this.timeEnd = this.endTimeText1
this.timeList.forEach((res,index)=>{
if(res.time > this.timeEnd){
res.itemStyle = {'color': 'rgb(192, 196, 204)','pointer-events': 'none'}
}else{
res.itemStyle = {}
}
})
} else {
this.enventClass2 = ''
this.itemStyle = {}
}
} else {
this.startTimeText = this.startTimeText.substr(0,4)
this.endTimeText = this.endTimeText.substr(0,4)
if ( this.startTimeText == this.allTimeText) {
this.enventClass1 = 'enventStop'
if (this.startTimeText1.substr(5,2) >= 10){
this.timeStart = this.startTimeText1.substr(5,2)
} else {
this.timeStart = this.startTimeText1.substr(6,2)
}
this.timeList.forEach((res,index)=>{
if(res.time < this.timeStart){
res.itemStyle = {'color': 'rgb(192, 196, 204)','pointer-events': 'none'}
}else{
res.itemStyle = {}
}
})
} else {
this.enventClass1 = ''
this.itemStyle = {}
}
if (this.endTimeText == this.allTimeText) {
this.enventClass2 = 'enventStop'
if (this.endTimeText1.substr(5,2) >= 10){
this.timeEnd = this.endTimeText1.substr(5,2)
} else {
this.timeEnd = this.endTimeText1.substr(6,2)
}
this.timeList.forEach((res,index)=>{
if(res.time > this.timeEnd){
res.itemStyle = {'color': 'rgb(192, 196, 204)','pointer-events': 'none'}
}else{
res.itemStyle = {}
}
})
} else {
this.enventClass2 = ''
this.itemStyle = {}
}
}
},
//获取日
getDayTime() {
if(this.timeText == 1 || this.timeText == 3 || this.timeText == 5 || this.timeText == 7 || this.timeText == 8 || this.timeText == 10 || this.timeText == 12) {
this.timeList = [{time:1},{time:2},{time:3},{time:4},{time:5},{time:6},{time:7},{time:8},{time:9},{time:10},{time:11},{time:12},{time:13},{time:14},{time:15},{time:16},{time:17},{time:18},{time:19},{time:20},{time:21},{time:22},{time:23},{time:24},{time:25},{time:26},{time:27},{time:28},{time:29},{time:30},{time:31}]
} else if(this.timeText == 4 || this.timeText == 6 || this.timeText == 9 || this.timeText == 11) {
this.timeList = [{time:1},{time:2},{time:3},{time:4},{time:5},{time:6},{time:7},{time:8},{time:9},{time:10},{time:11},{time:12},{time:13},{time:14},{time:15},{time:16},{time:17},{time:18},{time:19},{time:20},{time:21},{time:22},{time:23},{time:24},{time:25},{time:26},{time:27},{time:28},{time:29},{time:30}]
} else {
if(this.year %4==0&& this.year %100!=0|| this.year %400==0){
this.timeList = [{time:1},{time:2},{time:3},{time:4},{time:5},{time:6},{time:7},{time:8},{time:9},{time:10},{time:11},{time:12},{time:13},{time:14},{time:15},{time:16},{time:17},{time:18},{time:19},{time:20},{time:21},{time:22},{time:23},{time:24},{time:25},{time:26},{time:27},{time:28}];
} else {
this.timeList = [{time:1},{time:2},{time:3},{time:4},{time:5},{time:6},{time:7},{time:8},{time:9},{time:10},{time:11},{time:12},{time:13},{time:14},{time:15},{time:16},{time:17},{time:18},{time:19},{time:20},{time:21},{time:22},{time:23},{time:24},{time:25},{time:26},{time:27},{time:28},{time:29}];
}
}
this.getItmeStyle()
},
//获取月
getMonthTime() {
this.timeList = [
{time:1},
{time:2},
{time:3},
{time:4},
{time:5},
{time:6},
{time:7},
{time:8},
{time:9},
{time:10},
{time:11},
{time:12}]
this.getItmeStyle()
},
//获取季度
getQuarterTime() {
this.timeList = [{time:3},{time:6},{time:9},{time:12}]
this.getItmeStyle()
},
//获取年度
getYearTime() {
for (let i = Number(this.startTimeText); i <= this.endTimeText; i++) {
this.timeList.push({ time : i })
}
this.getItmeStyle()
},
// 获取周
getWeekTime() {
this.timeList = [{time:1},{time:2},{time:3},{time:4},{time:5},{time:6},{time:7},{time:8},{time:9},{time:10},{time:11},{time:12},{time:13},{time:14},{time:15},{time:16},{time:17},{time:18},{time:19},{time:20},{time:21},{time:22},{time:23},{time:24},{time:25},{time:26},{time:27},{time:28},{time:29},{time:30},{time:31},{time:32},{time:33},{time:34},{time:35},{time:36},{time:37},{time:38},{time:39},{time:40},{time:41},{time:42},{time:43},{time:44},{time:45},{time:46},{time:47},{time:48},{time:49},{time:50},{time:51},{time:52},{time:53}]
this.getItmeStyle()
},
// 点击左箭头减时间
subtractTime() {
if(this.frequency == '0') { // 日频
this.timeText --
if (this.timeText >=10){
this.allTimeText = this.year + '-' + this.timeText
} else if(this.timeText < 10 && this.timeText >0 &&this.timeText != 0) {
this.allTimeText = this.year + '-0' + this.timeText
} else if (this.timeText <= 1 || this.timeText == 0){
this.timeText = 12
this.year = this.year -1
this.allTimeText = this.year + '-' + this.timeText
}
this.getDayTime()
} else if (this.frequency == '1') { // 月频
this.allTimeText --
this.getMonthTime()
} else if (this.frequency == '2') { // 季频
this.allTimeText --
this.getQuarterTime()
} else if (this.frequency == '3') { // 年频
this.timeList = []
this.startTimeText = this.startTimeText - 20
this.endTimeText = this.endTimeText -20
this.allTimeText = this.startTimeText + '-' + this.endTimeText
this.getYearTime()
} else if (this.frequency == '4') { // 周频
this.allTimeText --
this.getWeekTime()
}
},
// 点击右箭头加时间
addTime() {
// 日频
if(this.frequency == '0') {
if (this.timeText == 12){
this.timeText = 1
this.year = Number(this.year) + 1
this.allTimeText = this.year + '-0' + this.timeText
} else if (this.timeText >= 10 && this.timeText < 12) {
this.timeText ++
this.allTimeText = this.year + '-' + this.timeText
} else if (this.timeText < 10) {
this.timeText ++
if (this.timeText == 10){
this.allTimeText = this.year + '-' + this.timeText
} else {
this.allTimeText = this.year + '-0' + this.timeText
}
}
this.getDayTime()
} else if (this.frequency == '1') { // 月频
this.allTimeText ++
this.getMonthTime()
} else if (this.frequency == '2') { // 季频
this.allTimeText ++
this.getQuarterTime()
} else if (this.frequency == '3') { // 年频
this.timeList = []
this.startTimeText = this.startTimeText + 20
this.endTimeText = this.endTimeText + 20
this.allTimeText = this.startTimeText + '-' + this.endTimeText
this.getYearTime()
} else if (this.frequency == '4') { // 周频
this.allTimeText ++
this.getWeekTime()
}
},
// 选择时间
selectTime(item) {
if (this.startTimeCopy && this.endTimeCopy) {
if(this.frequency == '0') {
if (item.time >= 10) {
this.startTimeCopy = this.allTimeText + '-' + item.time
} else {
this.startTimeCopy = this.allTimeText + '-0' + item.time
}
this.endTimeCopy = ''
this.$emit('getQuery',[this.startTimeCopy,this.endTimeCopy])
} else if (this.frequency == '1') {
if (item.time >= 10) {
this.startTimeCopy = this.allTimeText + '-' + item.time
} else {
this.startTimeCopy = this.allTimeText + '-0' + item.time
}
this.endTimeCopy = ''
this.$emit('getQuery',[this.startTimeCopy,this.endTimeCopy])
} else if (this.frequency == '2') {
if (item.time >= 10) {
this.startTimeCopy = this.allTimeText + '-' + item.time
} else {
this.startTimeCopy = this.allTimeText + '-0' + item.time
}
this.endTimeCopy = ''
this.$emit('getQuery',[this.startTimeCopy,this.endTimeCopy])
} else if (this.frequency == '3') {
this.startTimeCopy = item.time
this.endTimeCopy = ''
this.$emit('getQuery',[this.startTimeCopy,this.endTimeCopy])
} else if (this.frequency == '4') {
if (item.time >= 10) {
this.startTimeCopy = this.allTimeText + '-' + item.time
} else {
this.startTimeCopy = this.allTimeText + '-0' + item.time
}
this.endTimeCopy = ''
this.$emit('getQuery',[this.startTimeCopy,this.endTimeCopy])
}
} else if (this.startTimeCopy) {
if(this.frequency == '0') {
if (item.time >= 10) {
this.endTimeCopy = this.allTimeText + '-' + item.time
} else {
this.endTimeCopy = this.allTimeText + '-0' + item.time
}
this.startTime = this.startTimeCopy
this.endTime = this.endTimeCopy
this.$emit('getQuery',[this.startTime,this.endTime])
} else if (this.frequency == '1') {
if (item.time >= 10) {
this.endTimeCopy = this.allTimeText + '-' + item.time
} else {
this.endTimeCopy = this.allTimeText + '-0' + item.time
}
this.startTime = this.startTimeCopy
this.endTime = this.endTimeCopy
this.$emit('getQuery',[this.startTime,this.endTime])
} else if (this.frequency == '2') {
if (item.time >= 10) {
this.endTimeCopy = this.allTimeText + '-' + item.time
} else {
this.endTimeCopy = this.allTimeText + '-0' + item.time
}
this.startTime = this.startTimeCopy
this.endTime = this.endTimeCopy
this.$emit('getQuery',[this.startTime,this.endTime])
} else if (this.frequency == '3') {
this.endTimeCopy = item.time
this.startTime = this.startTimeCopy
this.endTime = this.endTimeCopy
this.$emit('getQuery',[this.startTime,this.endTime])
// this.allTimeText = this.startTime + '-' + this.endTime
} else if (this.frequency == '4') {
if (item.time >= 10) {
this.endTimeCopy = this.allTimeText + '-' + item.time
} else {
this.endTimeCopy = this.allTimeText + '-0' + item.time
}
this.startTime = this.startTimeCopy
this.endTime = this.endTimeCopy
this.$emit('getQuery',[this.startTime,this.endTime])
}
if (this.endTimeCopy < this.startTimeCopy) {
uni.$u.toast('开始选择时间不能大于结束选择时间')
}
}
},
// 选择时间要添加的样式
isActive({time}){
if(this.endTimeCopy){
if(this.frequency == '0') {
if (time >= 10) {
time = this.allTimeText + '-' + time
} else {
time = this.allTimeText + '-0' + time
}
return Number(new Date(time)) >= Number(new Date(this.startTimeCopy)) && Number(new Date(time)) <= Number(new Date(this.endTimeCopy)) ? 'addClass' : ''
} else if (this.frequency == '1') {
if (time >= 10) {
time = this.allTimeText + '-' + time
} else {
time = this.allTimeText + '-0' + time
}
return Number(new Date(time)) >= Number(new Date(this.startTimeCopy)) && Number(new Date(time)) <= Number(new Date(this.endTimeCopy)) ? 'addClass' : ''
} else if (this.frequency == '2') {
if (time >= 10) {
time = this.allTimeText + '-' + time
} else {
time = this.allTimeText + '-0' + time
}
return Number(new Date(time)) >= Number(new Date(this.startTimeCopy)) && Number(new Date(time)) <= Number(new Date(this.endTimeCopy)) ? 'addClass' : ''
} else if (this.frequency == '3') {
return time >= this.startTimeCopy && time <= this.endTimeCopy ? 'addClass' : ''
} else if (this.frequency == '4') {
if (time >= 10) {
time = this.allTimeText + '-' + time
} else {
time = this.allTimeText + '-0' + time
}
return time >= this.startTimeCopy && time <= this.endTimeCopy ? 'addClass' : ''
}
}else if(this.startTimeCopy){
if(this.frequency == '0') {
if (time >= 10) {
time = this.allTimeText + '-' + time
} else {
time = this.allTimeText + '-0' + time
}
return Number(new Date(time)) == Number(new Date(this.startTimeCopy)) ? 'addClass' : ''
} else if (this.frequency == '1') {
if (time >= 10) {
time = this.allTimeText + '-' + time
} else {
time = this.allTimeText + '-0' + time
}
return Number(new Date(time)) == Number(new Date(this.startTimeCopy)) ? 'addClass' : ''
} else if (this.frequency == '2') {
if (time >= 10) {
time = this.allTimeText + '-' + time
} else {
time = this.allTimeText + '-0' + time
}
return Number(new Date(time)) == Number(new Date(this.startTimeCopy)) ? 'addClass' : ''
} else if (this.frequency == '3') {
return time == this.startTimeCopy ? 'addClass' : ''
} else if (this.frequency == '4') {
if (time >= 10) {
time = this.allTimeText + '-' + time
} else {
time = this.allTimeText + '-0' + time
}
return time == this.startTimeCopy ? 'addClass' : ''
}
}else {
return ''
}
}
},
}
</script>
<style lang="scss" scoped>
.timePopup {
width: 90%;
padding: 0 5%;
.timeShow {
background-color: #F7F7F8;
margin: 0rpx 0 44rpx;
display: flex;
align-items: center;
justify-content: space-between;
height: 130rpx;
border-radius: 10rpx;
.timeLeft {
width: 50%;
display: flex;
justify-content: space-between;
flex-direction: column;
align-items: center;
.topText {
font-size: 28rpx;
font-weight: 500;
color: #999999;
}
.bottomText {
font-size: 28rpx;
color: #3849B4;
font-weight: 500;
margin-top: 20rpx;
}
}
.line {
height: 80rpx;
width: 2rpx;
background-color: #D0D2D8;
}
}
.timeComponent {
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 38rpx 38rpx;
.iconfont {
font-size: 30rpx;
color: #333333;
}
.enventStop {
color: rgb(192, 196, 204);
pointer-events: none;
}
.timeText {
font-size: 30rpx;
font-weight: 500;
color: #333333;
}
}
.timeList {
width: 100%;
// margin: auto 5%;
display: flex;
flex-wrap: wrap;
margin-bottom: 19rpx;
height: 240rpx;
overflow-y: scroll;
.itemTime {
font-size: 28rpx;
color: #666666;
padding: 0rpx 15rpx;
margin-bottom: 31rpx;
display: inline-block;
text-align: center;
line-height: 60rpx;
width: 80rpx;
height: 60rpx;
// &:nth-child(6n){
// padding-right: 0;
// }
}
.addClass {
background-color: #F1F2F4 ;
color: #3849B4;
font-weight: 500;
}
}
}
</style>



