HTML Note
1.html和css的关系
1)HTML是网页内容的载体。
2)CSS样式是表现.
3)JavaScript是用来实现网页上的特效效果。
2.html文件结构
1)1. <html></html>称为根标签,所有的网页标签都在<html></html>中
2)<head> 标签用于定义文档的头部,它是所有头部元素的容器。
3) 在<body>和</body>标签之间的内容是网页的主要内容
3.<strong>和<em>
并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。
4.<span>标签
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
<head> <style> span{ color:blue; } </style> </head>
5.<q>标签:短文本引用
注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
6.<blockquote>:长文本引用
浏览器对<blockquote>标签的解析是缩进样式。
7.<br />,<hr />
在 html 中是忽略回车和空格的,你输入的再多回车和空格也是显示不出来的。
<br />:添加空行。
<hr />:添加横线。
8.添加空格
9.<address>
在浏览器上显示的样式为斜体。
10.<code>,<pre>
<code>:加入一行代码。
<pre>:加入多行代码(保存空格)。
11.<ul>
<ul> <li>第一行。</li> <li>第二行。</li> </ul>
ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点。
12.<ol>
<ol> <li>第一行。</li> <li>第二行。</li> </ol>
<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始。
13.<div>
在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。
14.给<div>命名
<div id="板块名字">....</div>
15.<table>标签
创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
3、<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
注:a.table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
b.表头,也就是th标签中的文本默认为粗体并且居中显示
16.<caption>标签与表格摘要
a.摘要:
<table summary="表格简介文本">
b.表格标题:
<table> <caption>表格标题</caption> <tr> <td>...</td> <td>...</td> </tr> </table>
17.<a>标签
使用<a>标签可实现超链接。
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)。
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口中打开。
<a href="目标网址" target="_blank">click here!</a>
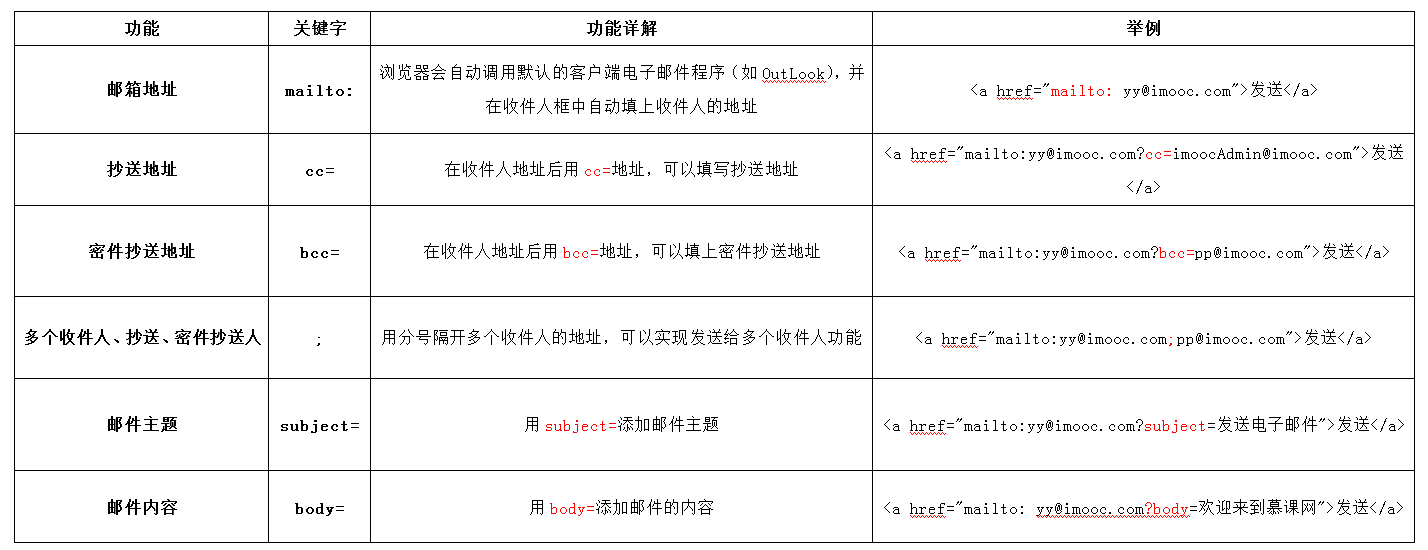
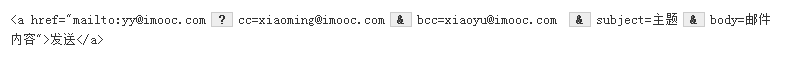
<a>标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用mailto做许多其它事情。

注意:如果mailto后面同时有多个参数的话,第一个参数必须以“?”开头,后面的参数每一个都以“&”分隔。

18.<img>标签
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
讲解:
1、src:标识图像的位置;
2、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
3、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
4、图像可以是GIF,PNG,JPEG格式的图像文件。
19.<form>标签
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
<form method="传送方式" action="服务器文件">
1.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
2.method : 数据传送的方式(get/post)。
posted on 2018-03-26 22:45 Dingkai_Li 阅读(117) 评论(0) 编辑 收藏 举报



