移动端真机调试工具--DebugGap (VIDE)
越来越多的移动端开发工作,需要我们有一个好的调试工具,以解决各类真机才会遇到的BUG,最近使用了一款DebugGap 的工具,非常方便,在这里推荐给大家。
官网地址 DebugGap 。
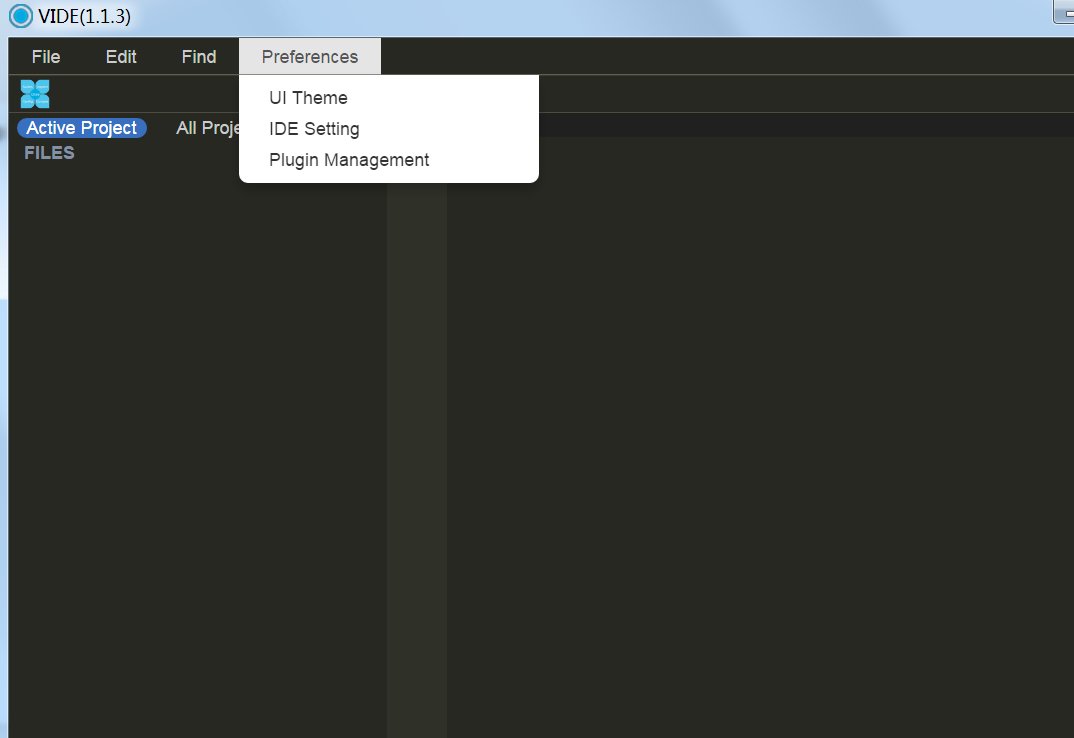
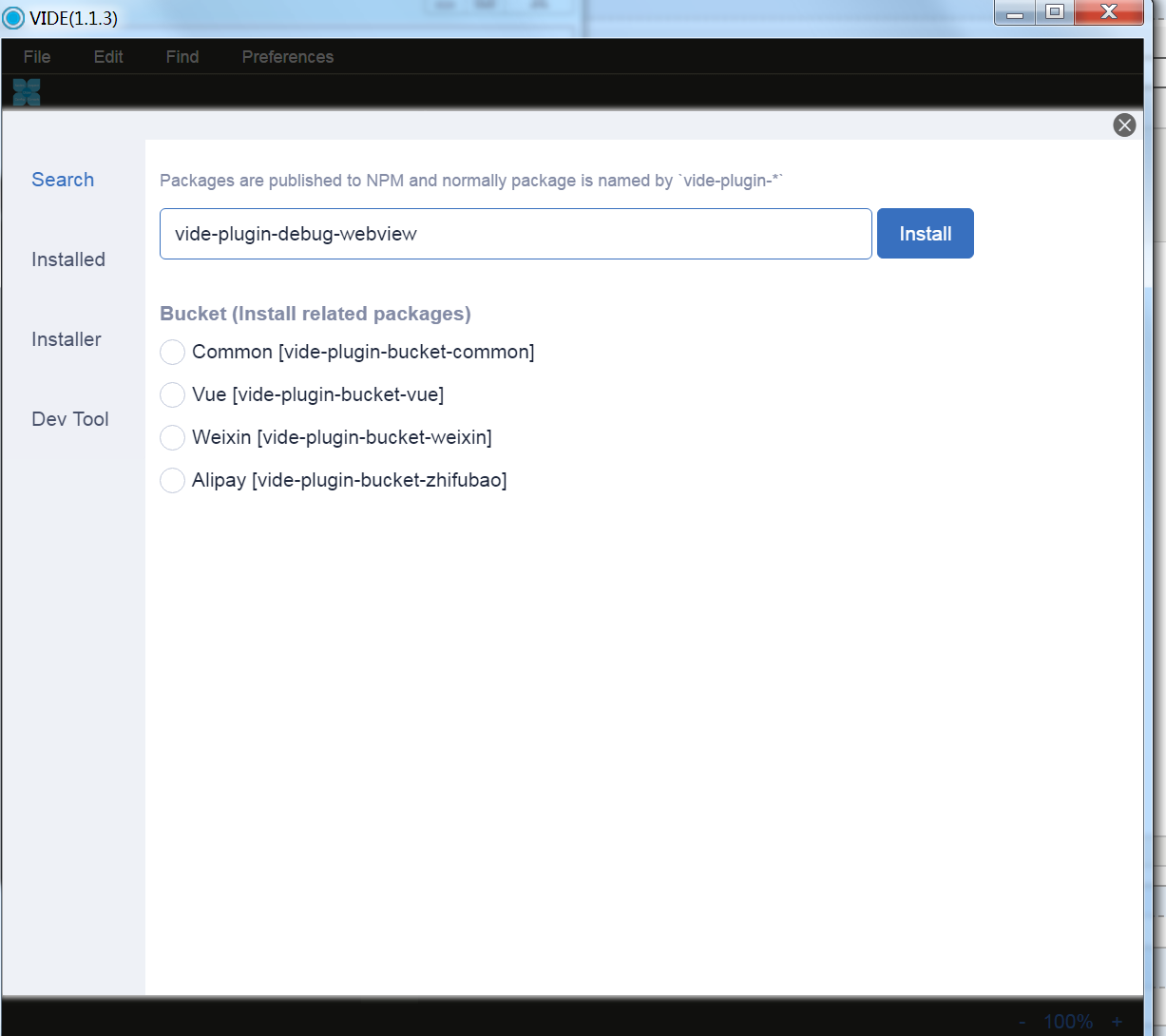
按需求下载自己所需的版本,解压后打开vide.exe文件运行该应用,如图所示。除此之外还需要安装一个vide-plugin-debug-webview插件,在图中的路径点开Plugin Management ,如图二,下载该插件。


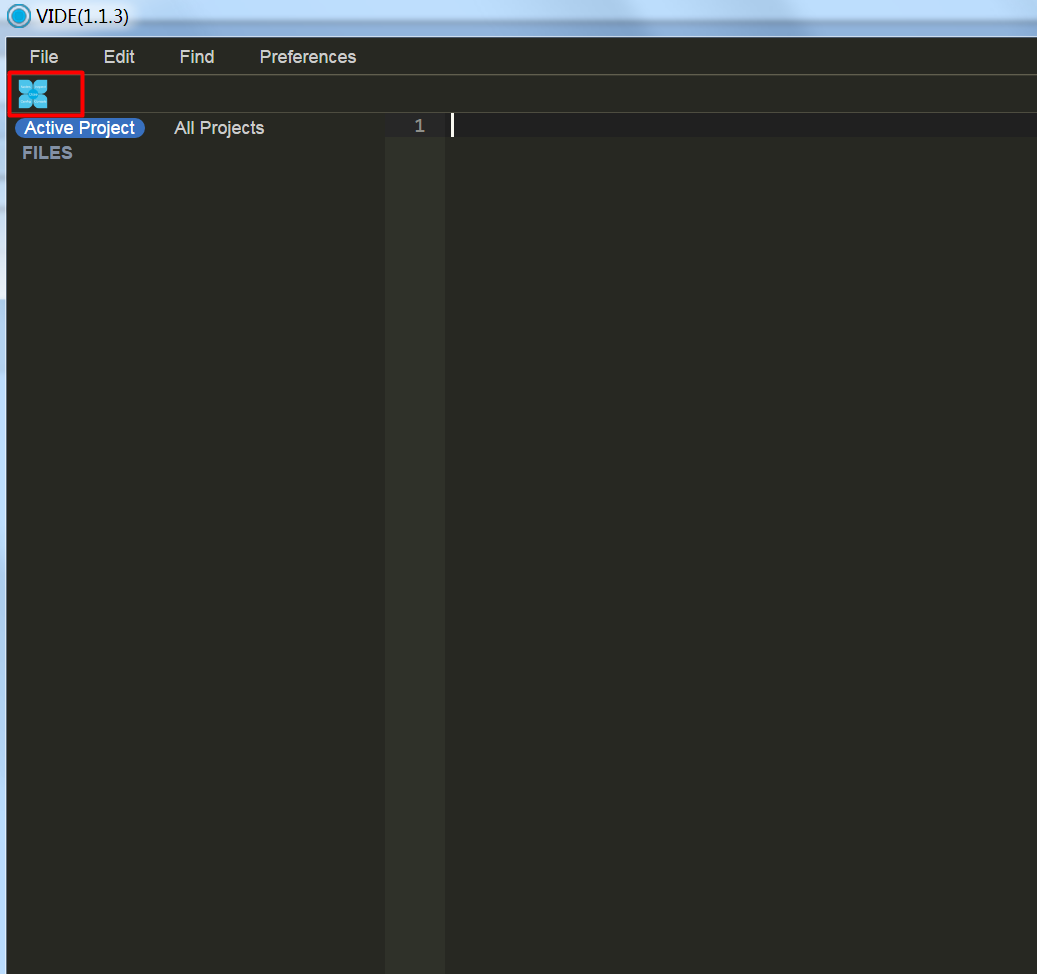
下载完成后点击如下图所示图标

配置你要调试的页面地址,如下图

在vide-plugin-debug-webview插件目录下(xx/vide/node_modules/vide-plugin-debug-webview),有一个debuggap.js的文件,将其引入到调试页面的HTML中,这样打开手机就能一边操作以便查看报错情况了。

当然,为了图方便,我们也可以仅仅只在需要调试的页面引入debuggap.js,就不用下载该应用工具,就可以直接在移动端页面进行调试。打开页面右上角会有一个蓝色按钮,点击以后如下图所示,点击console便可以查看报错。