VUE打包发布后无法访问js、css资源
在vue开发中,本地测试以及测试环境中都没有遇到问题,当发布生产,有虚拟路径时,便出现js、css均报错404;
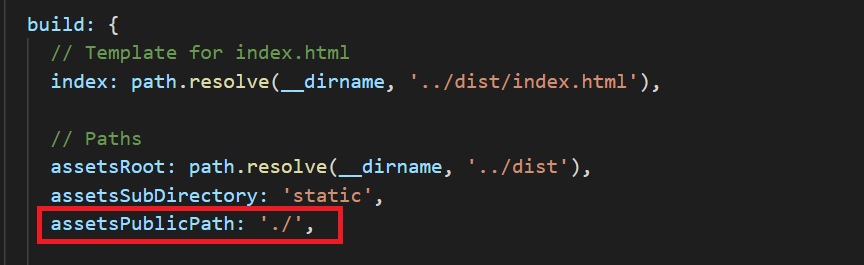
首先在config的index.js文件中,将assetsPublicPath修改为'./',如下图;

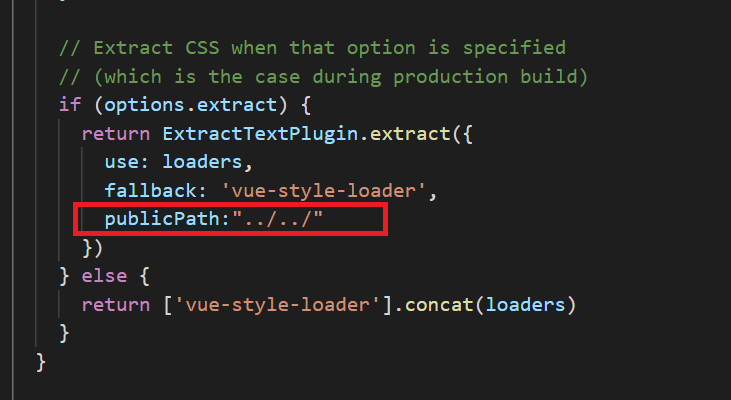
然而打包发布后发现放在assets文件夹中的图片资源又报404,观察那个路径,发现多了一层statics/css/img的路径,我们要找到build文件中的utils.js,在如下所示地方新增一条publicPath为'../../';

重新打包发布,正常运行!



