ASP.NET MVC 中枚举生成下拉框
最近公司在开发财务系统,在工作中遇到不少的地方需要下拉框。
但是枚举框中数据的内容又来自枚举。
枚举代码如下:

1 public class EnumDemo 2 { 3 4 public enum Value { 5 First=1, 6 Second=2 7 } 8 public enum Name 9 { 10 我是第一 = 1, 11 我是第二 = 2 12 } 13 14 15 16 }
我一看还挺简单。
于是第一次是这样的:

1 <select> 2 <option value="1">我是第一</option> 3 <option value="2">我是第一</option> 4 </select>
效果是出来了,但是这样的话,如果有七八个枚举,每个枚举有七八个值,我的手还不写废掉吗。

于是第二次页面代码如下:

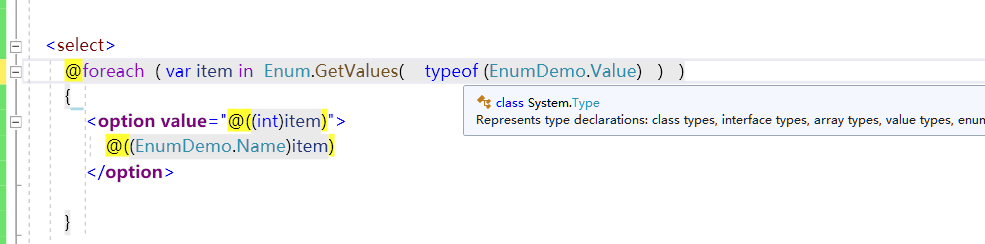
1 <select> 2 @foreach (var item in Enum.GetValues(typeof(EnumDemo.Value))) 3 { 4 <option value="@((int)item)"> 5 @((EnumDemo.Name)item) 6 </option> 7 8 } 9 10 </select>
看效果:

解释一下,这里typeof看不懂没关系,知道这个typeof的结果是Type就好了, 正好Enum.GetValues()需要Type类型参数。看下图的提示

后面感觉这样用起来也麻烦(个人有点懒吧),于是想到可以这样:
新建了一个帮助类:

1 public static string CreatSelection<TValue,TName>() 2 { 3 4 StringBuilder stringBuilder = new StringBuilder(); 5 6 foreach (var item in System.Enum.GetValues(typeof(TValue))) 7 { 8 stringBuilder.AppendFormat("<option value='{0}'>{1}</option>", (TName)item, (int)item); 9 } 10 return stringBuilder.ToString(); 11 12 }
然后页面代码如下:

1 <select> 2 @( Html.Raw( WorkRecord.Enum.EnumHelper.CreatSelection<EnumDemo.Value,EnumDemo.Name>() ) ) 3 </select>
效果如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现