css input[type=file] 样式美化
思路:
input file上传按钮的美化思路是,先把之前的按钮透明度opacity设置为0,然后,外层用div包裹,就实现了美化功能。
HTML之DOM结构
<a href="javascript:;" class="a-upload"> <input type="file" name="" id="">点击这里上传文件 </a> <a href="javascript:;" class="file">选择文件 <input type="file" name="" id=""> </a>
/*a upload */
.a-upload {
padding: 4px 10px;
height: 20px;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.a-upload input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}
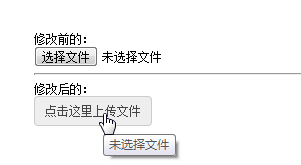
前后样式