JWT或JSON Web令牌
身份验证,通常的做法是为客户端创建一个唯一的哈希,将其存储在数据库中,并每次都针对传入的请求验证哈希(存在于请求的cookie,标题或正文中)。这意味着,每当客户端访问受限区域进行身份验证时,我们都必须进行数据库查询。这不利于性能和用户体验。
传统的session认证
http协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据http协议,我们并不能知道是哪个用户发出的请求,所以为了让我们的应用能识别是哪个用户发出的请求,我们只能在服务器存储一份用户登录的信息,这份登录信息会在响应时传递给浏览器,告诉其保存为cookie,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这就是传统的基于session认证。
但是这种基于session的认证使应用本身很难得到扩展,随着不同客户端用户的增加,独立的服务器已无法承载更多的用户,而这时候基于session认证应用的问题就会暴露出来.通常而言session都是保存在内存中,而随着认证用户的增多,服务端的开销会明显增大。不安全,cookie如果被截获,用户就会很容易受到跨站请求伪造的攻击。
基于token的鉴权机制
基于token的鉴权机制类似于http协议也是无状态的,它不需要在服务端去保留用户的认证信息或者会话信息。这就意味着基于token认证机制的应用不需要去考虑用户在哪一台服务器登录了,这就为应用的扩展提供了便利。
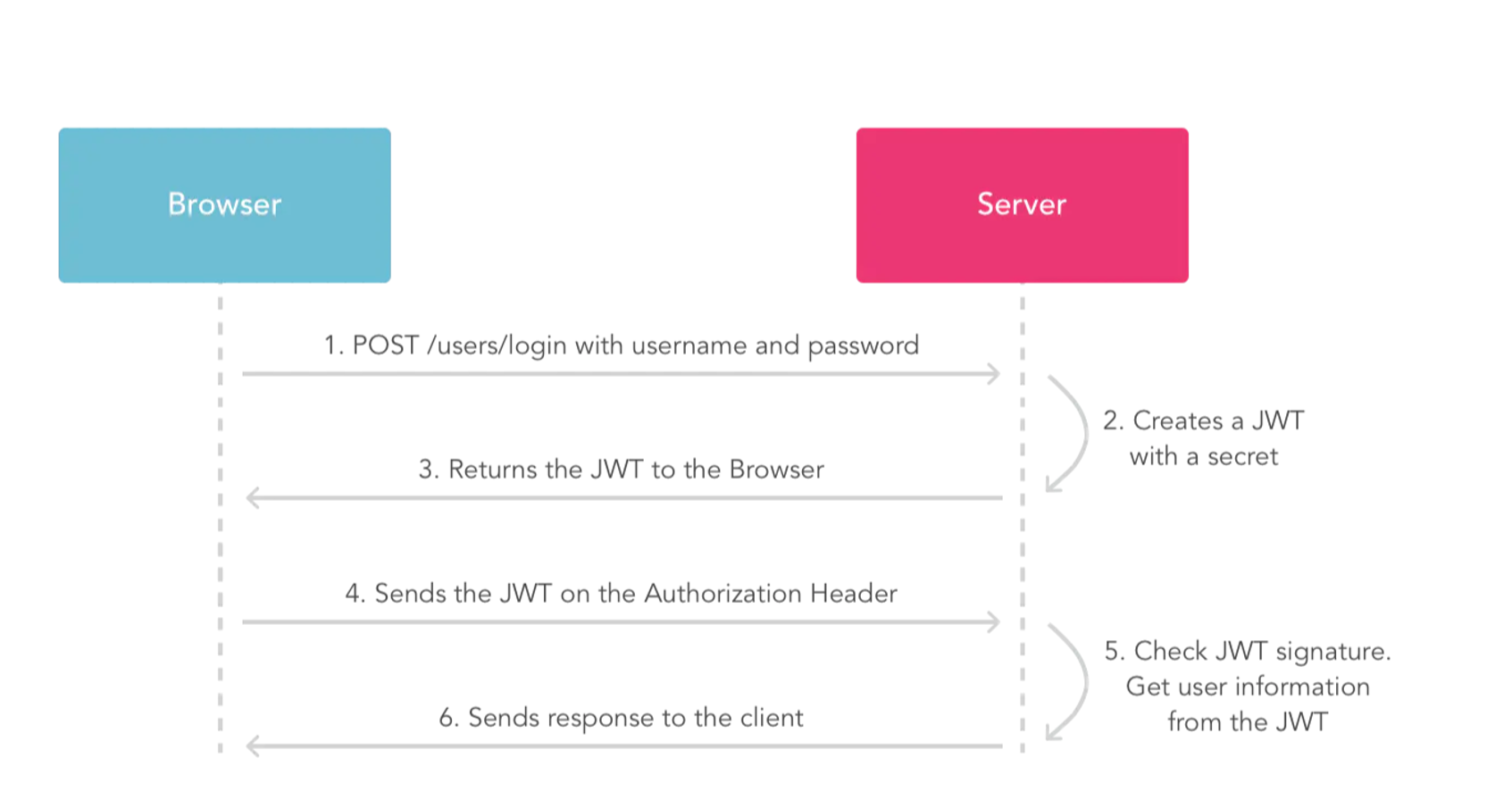
流程上是这样的:
- 用户使用用户名密码来请求服务器
- 服务器进行验证用户的信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附送上这个token值
- 服务端验证token值,并返回数据
这个token必须要在每次请求时传递给服务端,它应该保存在请求头里, 另外,服务端要支持CORS(跨来源资源共享)策略,一般我们在服务端这么做就可以了Access-Control-Allow-Origin: *。
什么是JWT
Json web token(JWT),是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
JWT或JSON Web令牌是在HTTP请求(从客户端到服务器)中发送的字符串,用于验证客户端的真实性。但是现在,您不必将JWT保存在数据库中。相反,您只能将其保存在客户端。
JWT是使用秘密密钥创建的,并且该秘密密钥对您而言是私有的,这意味着您永远不会向公众披露该密钥或将其注入JWT令牌中。当您从客户端收到JWT时,您可以使用存储在服务器上的该密钥验证JWT。对JWT的任何修改都将导致验证(JWT验证)失败。
JWT是由点连接的三个base64编码部分。
var HEADER_HASH = base64(header);
var PAYLOAD_HASH = base64(有效载荷);
var SIGNATURE_HASH = base64(signature);
var JTW = HEADER_HASH +'。+ PAYLOAD_HASH +'。+ SIGNATURE_HASH;
// JTW〜xxxx.yyyy.zzzz
标头,有效载荷,签名
第一部分我们称它为头部(header),第二部分我们称其为载荷(payload, 类似于飞机上承载的物品),第三部分是签证(signature).
jwt的头部承载两部分信息:
- 声明类型,这里是jwt
- 声明加密的算法 通常直接使用 HMAC SHA256 (对称密钥算法)
var header ='{“ typ”:“ JWT”,“ alg”:“ HS256”}'; # RS25载荷就是存放有效信息的地方。这个名字像是特指飞机上承载的货品,这些有效信息包含三个部分
第二部分载荷就是存放有效信息的地方。这个名字像是特指飞机上承载的货品,这些有效信息包含三个部分
- 标准中注册的声明
- 公共的声明
- 私有的声明
标准中注册的声明 (建议但不强制使用) :
- iss: jwt签发者
- sub: jwt所面向的用户
- aud: 接收jwt的一方
- exp: jwt的过期时间,这个过期时间必须要大于签发时间
- nbf: 定义在什么时间之前,该jwt都是不可用的.
- iat: jwt的签发时间
- jti: jwt的唯一身份标识,主要用来作为一次性token,从而回避重放攻击。
公共的声明 :
公共的声明可以添加任何的信息,一般添加用户的相关信息或其他业务需要的必要信息.但不建议添加敏感信息,因为该部分在客户端可解密.
私有的声明 :
私有声明是提供者和消费者所共同定义的声明,一般不建议存放敏感信息,因为base64是对称解密的,意味着该部分信息可以归类为明文信息。
var payload ='{“ userId”:“ 1101001”,“ name”:“ John Doe”,“ exp”:“ Sun Apr 25 2018 22:42:28 GMT + 0530(India Standard Time)”}';;
jwt的第三部分是一个签证信息,这个签证信息由三部分组成:
- header (base64后的)
- payload (base64后的)
- secret
这个部分需要base64加密后的header和base64加密后的payload使用.连接组成的字符串,然后通过header中声明的加密方式进行加盐secret组合加密,然后就构成了jwt的第三部分。它是不公开可读的,因为它是用加密的密钥
JSON Web令牌的实现: https://github.com/auth0/node-jsonwebtoken 模块在node.js中创建JWT。
jwt 调试器: https://jwt.io/
// test.js
const jwt = require('jsonwebtoken');
const SECRET ='MY_SECRET_KEY';
var token = jwt.sign({
userId:'110095',
name:'John Doe',
角色:['writer','moderator']
},SECRET,{expiresIn:“ 7d”}); //默认值:HS256加密
console.log(令牌);
# 使用verify功能验证了JWT ,其语法如下。
jwt.verify(令牌,秘密,[选项,回调]);
// test.js
const jwt = require('jsonwebtoken');
const SECRET ='MY_SECRET_KEY';
var token = jwt.sign({
userId:'110095',
name:'John Doe',
角色:['writer','moderator']
},SECRET,{expiresIn:“ 7d”}); //默认值:HS256加密
//验证令牌
jwt.verify(token,SECRET,function(err,payload){
if(err){
return console.log('ERROR:',err);
}
console.log('JWT有效且有效载荷为\ n',有效载荷);
});

总结
优点
- 因为json的通用性,所以JWT是可以进行跨语言支持的,像JAVA,JavaScript,NodeJS,PHP等很多语言都可以使用。
- 因为有了payload部分,所以JWT可以在自身存储一些其他业务逻辑所必要的非敏感信息。
- 便于传输,jwt的构成非常简单,字节占用很小,所以它是非常便于传输的。
- 它不需要在服务端保存会话信息, 所以它易于应用的扩展
安全相关
- 不应该在jwt的payload部分存放敏感信息,因为该部分是客户端可解密的部分。
- 保护好secret私钥,该私钥非常重要。
- 如果可以,请使用https协议
https://medium.com/jspoint/so-what-the-heck-is-jwt-or-json-web-token-dca8bcb719a6




