TypeError: this.addChunk is not a function 的解决方法
用webpack提取公共模块,通常会用到CommonsChunkPlugin插件。
CommonsChunkPlugin用法如下:
var webpack = require('webpack'); var config = { entry: { 'index': ['./src/page/index/index.js'], 'login': ['./src/page/login/login.js'] }, output: { path: __dirname + '/dist', filename: 'js/[name].js' }, externals: { 'jquery': 'window.jQuery' }, plugins: [ new webpack.optimize.CommonsChunkPlugin({ name: 'commons', filename: 'js/base.js' }) ] }; module.exports = config;
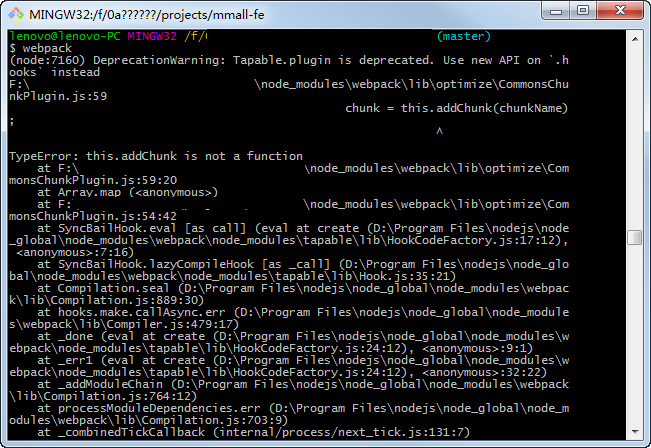
但在webpack打包的时候,报了TypeError: this.addChunk is not a function错误,具体错误如下:

这是因为此时使用的webpack并不是本地安装的webpack,而是全局安装的webpack,可以用webpack -v查看一下webpack的版本。
解决方法:
在package.json的scripts块中添加"webpack":"webpack" :
"scripts": { "webpack": "webpack" }
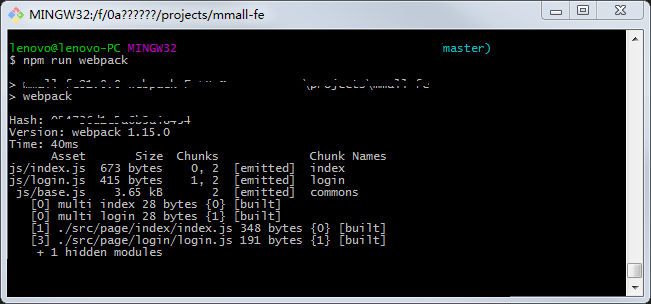
然后运行npm run webpack,发现就已经打包好了: