ASP.NET Core分布式项目实战(Consent视图制作)--学习笔记
任务19:Consent视图制作
按照上一节 Consent 的思路
在 mvcCookieAuthSample 项目的 Controllers 文件夹下新建一个 ConsentController
在 Views 文件夹下新建一个 Consent 文件夹,然后在该文件夹下新建一个 Index 视图
在 ViewModels 文件夹下新建一个 ConsentViewModel
在 ViewModels 文件夹下新建一个 ScopeViewModel
ScopeViewModel.cs
namespace mvcCookieAuthSample.ViewModels
{
public class ScopeViewModel
{
public string Name { get; set; }
public string DisplayName { get; set; }
public string Description { get; set; }
public string Emphasize { get; set; }
public string Required { get; set; }
public bool Checked { get; set; }
}
}
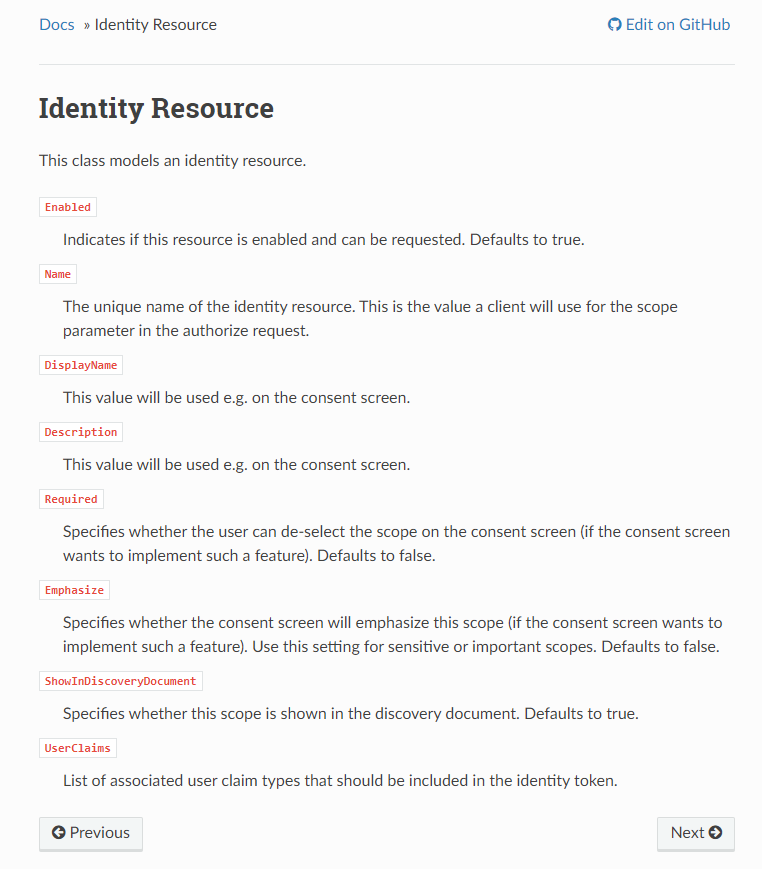
这个定义来自于 IdentityServer4 官方文档中 Identity Resource 和 API Resource 的模型
https://identityserver4.readthedocs.io/en/latest/reference/identity_resource.html

ConsentViewModel.cs
namespace mvcCookieAuthSample.ViewModels
{
public class ConsentViewModel
{
public string ClientId { get; set; }
public string ClientName { get; set; }
public string ClientLogoUrl { get; set; }
/// <summary>
/// 是否允许第二次登录不需要再次授权
/// </summary>
public bool AllowRemeberConsent { get; set; }
// 对两种用户分别做出选择
public IEnumerable<ScopeViewModel> IdentityScopes { get; set; }
public IEnumerable<ScopeViewModel> ResourceScopes { get; set; }
}
}
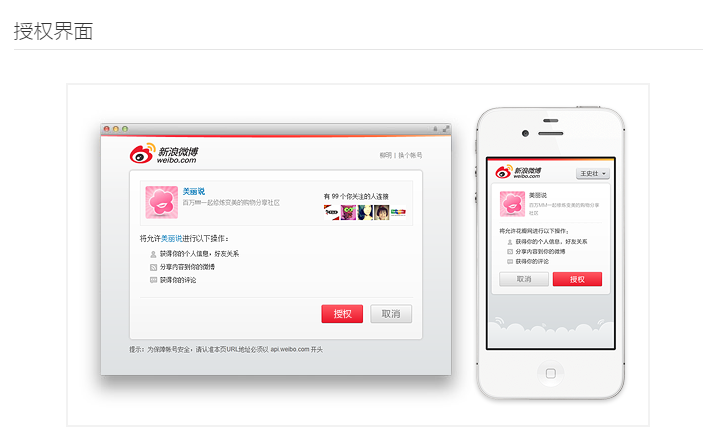
接下来需要把两个 ViewModel 的信息显示在 Index 里面,实现类似微博授权页面

_ScopeListitem.cshtml
@using mvcCookieAuthSample.ViewModels;
@model ScopeViewModel
<li>
</li>
Index.cshtml
@using mvcCookieAuthSample.ViewModels;
@model ConsentViewModel
<p>Consent Page</p>
<div class="row page-header">
<div class="col-sm-10">
@if (string.IsNullOrWhiteSpace(Model.ClientLogoUrl))
{
<div><img src="@Model.ClientLogoUrl"/></div>
}
<h1>
@Model.ClientName
<small>希望使用您的账户</small>
</h1>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<form asp-action="Index">
@if (Model.IdentityScopes.Any())
{
<ul class="list-group">
@foreach (var scope in Model.IdentityScopes)
{
@Html.Partial("_ScopeListitem", scope)
}
</ul>
}
@if (Model.ResourceScopes.Any())
{
<ul class="list-group">
@foreach (var scope in Model.IdentityScopes)
{
@Html.Partial("_ScopeListitem", scope)
}
</ul>
}
</form>
</div>
</div>
上半部分展示图标和提示,下半部分分为三部分,分别列出 IdentityScopes 和 ResourceScopes,以及选择是否记住,最后实现授权
课程链接
http://video.jessetalk.cn/course/explore

本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
欢迎转载、使用、重新发布,但务必保留文章署名 郑子铭 (包含链接: http://www.cnblogs.com/MingsonZheng/ ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
如有任何疑问,请与我联系 (MingsonZheng@outlook.com) 。




