.NET Core开发实战(第23课:静态文件中间件:前后端分离开发合并部署骚操作)--学习笔记(下)
23 | 静态文件中间件:前后端分离开发合并部署骚操作
这里还有一个比较特殊的用法
一般情况下,我们前后端分离的架构,前端会编译成一个 index.html 文件和若干个 CSS 文件和 JavaScript 和图片文件
CSS 文件和 JavaScript 和图片文件一般会部署在 CDN 服务器上,这个 index 文件就需要我们建立一个宿主来 host 它
并且前端的一般路由的话,我们现在都会用 HTML5 的 History 的路由模式
这个时候前端就会对后端有一个特殊的诉求,除了 API 的请求以外,其他的请求的响应都应该是 index.html 这个静态文件
要达到这个目的,我们可以借助我们的中间件的执行原理来实现
首先假设我们的 index.html 就是我们前端编译好的静态文件,我们放置在 wwwroot 下面,前端编译的任何文件都放在 wwwroot 下面
然后我们再做一件事件就是 UseStaticFiles,我们把目录访问整个去掉
//services.AddDirectoryBrowser();
首先映射静态文件
app.UseStaticFiles();
静态文件映射出来之后实际上还有一个诉求,就是当我们访问其他特殊的页面地址的时候,比如说 /order/get 这样子的页面的时候,也应该响应我们的静态文件
这个时候我们可以把这样一段逻辑加入进来
// 判断我们当前的请求是否满足条件
app.MapWhen(context =>
{
// 如果我们的请求不是以 API 开头的请求
return !context.Request.Path.Value.StartsWith("/api");
}, appBuilder =>
{
// 如果满足条件,我就走我下面这一段中间件的逻辑
var option = new RewriteOptions();
// 重写为 /index.html
option.AddRewrite(".*", "/index.html", true);
appBuilder.UseRewriter(option);
// 重写完之后再使用我们的静态文件中间件
appBuilder.UseStaticFiles();
});
这样子可以达到一个效果就是我们访问任意的非 API 目录的时候,我们都可以得到 index.html
启动程序
https://localhost:5001/api/weatherforecast
可以正常访问
API 的请求我们都是让它通过的,不是 API 的时候才会拦截
这个时候如果访问
https://localhost:5001/order
会发现获得的是静态文件
如果说静态文件是存在的,这个时候实际上会响应原有的静态文件,比如说访问
https://localhost:5001/a/index.html
这样子就可以发现我们能让静态文件的目录正常工作,并且能将其他的我们需要的地址都重定向到 index.html
当然这里还有另外一种写法,就是不用 UseRewriter 的方式,而是用 Run 的方式,也是就用断路器的方式
// 判断我们当前的请求是否满足条件
app.MapWhen(context =>
{
// 如果我们的请求不是以 API 开头的请求
return !context.Request.Path.Value.StartsWith("/api");
}, appBuilder =>
{
//// 如果满足条件,我就走我下面这一段中间件的逻辑
//var option = new RewriteOptions();
//// 重写为 /index.html
//option.AddRewrite(".*", "/index.html", true);
//appBuilder.UseRewriter(option);
//// 重写完之后再使用我们的静态文件中间件
//appBuilder.UseStaticFiles();
appBuilder.Run(async c =>
{
// 读取静态文件,并且输出给我们的 Response
var file = env.WebRootFileProvider.GetFileInfo("index.html");
c.Response.ContentType = "text/html";
using (var fileStream = new FileStream(file.PhysicalPath, FileMode.Open, FileAccess.Read))
{
await StreamCopyOperation.CopyToAsync(fileStream, c.Response.Body, null, BufferSize, c.RequestAborted);
}
});
});
const int BufferSize = 64 * 1024;
这种写法有一个缺点就是,没办法像静态文件中间件那样,输出正确的 Http 请求头
对比一下两种方式的输出的请求头的不同
启动程序,访问
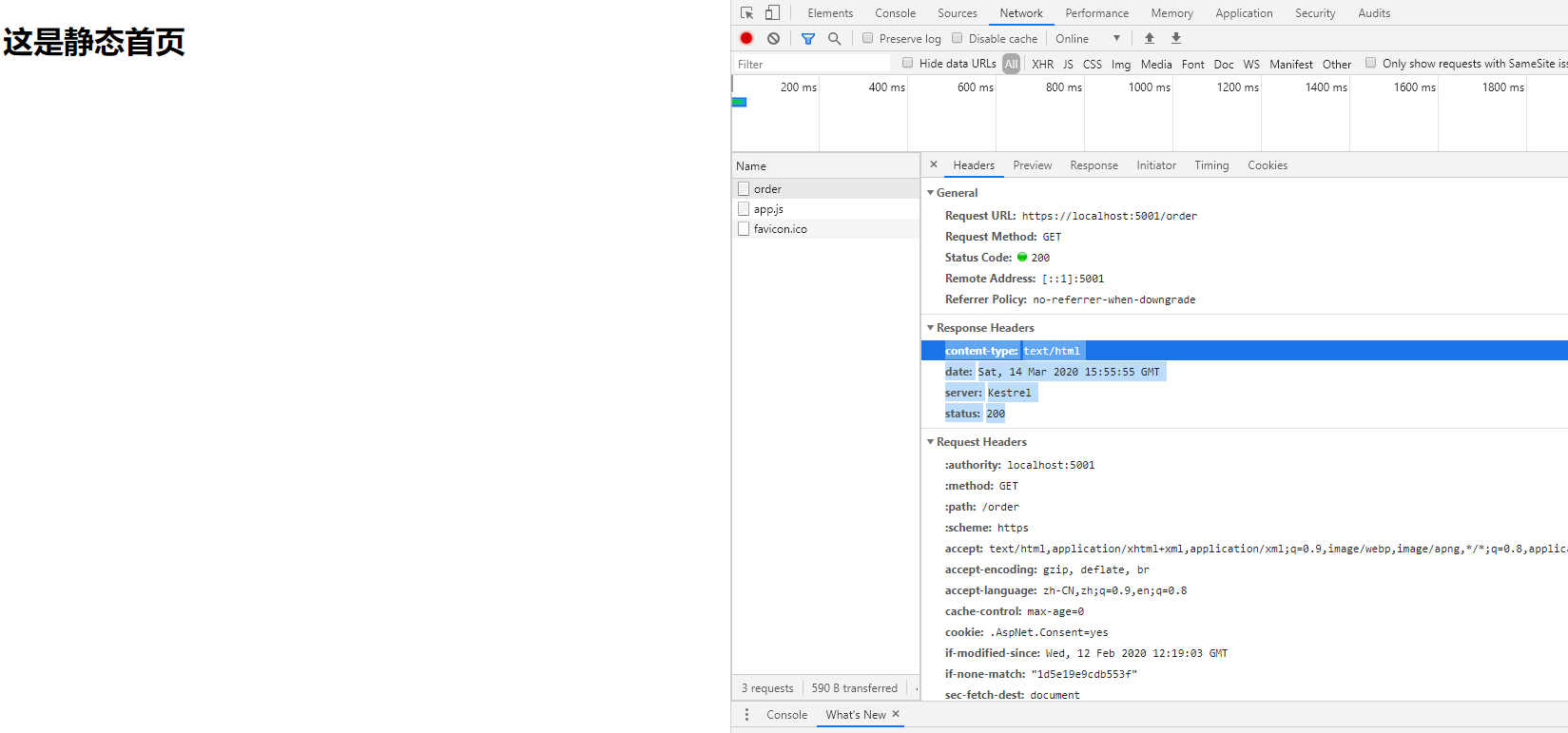
https://localhost:5001/order
打开调试工具,可以看到对 order 的我们的响应头就只有 4 个

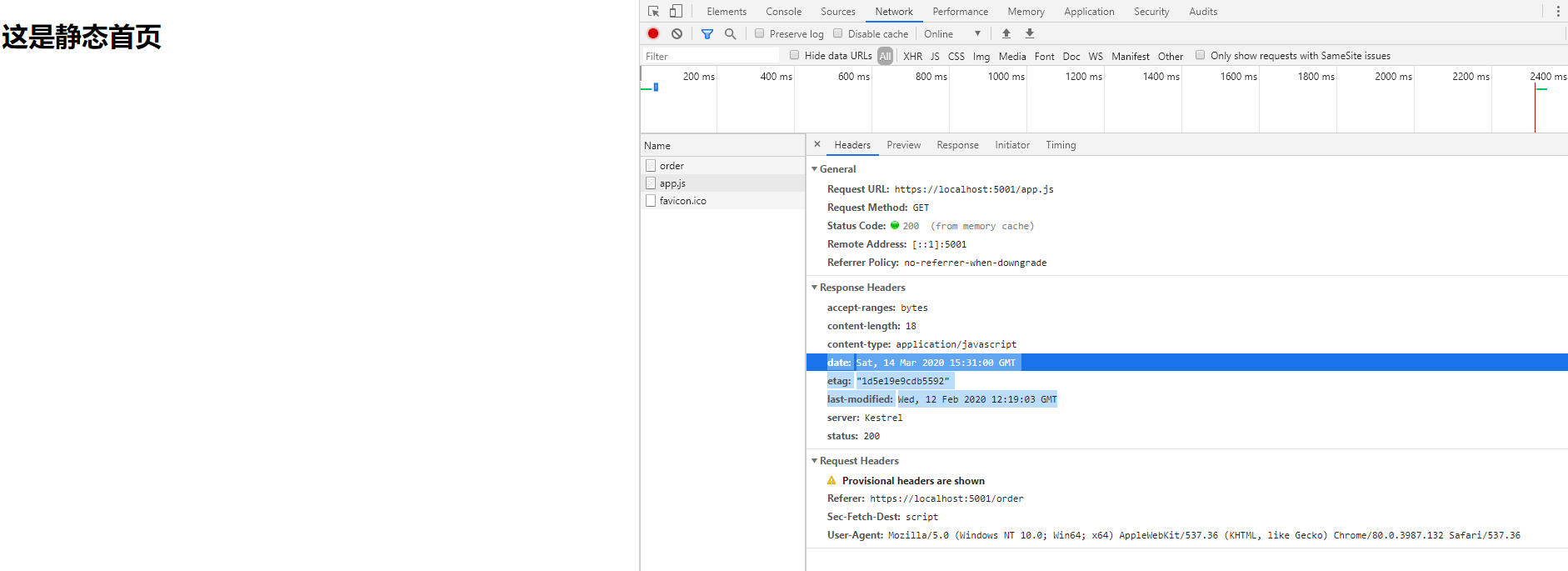
其他的静态文件,响应头会多出来 etag,data,last-modified

这些的话就是我们关于 HTTP 缓存可以用到的头,所以说我们还是推荐使用上面这种方式,静态中间件的方式,而不是自己输出文件的方式
GitHub源码链接:
https://github.com/MingsonZheng/DotNetCoreDevelopmentActualCombat/tree/main/StaticFilesDemo


本作品采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。
欢迎转载、使用、重新发布,但务必保留文章署名 郑子铭 (包含链接: http://www.cnblogs.com/MingsonZheng/ ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
如有任何疑问,请与我联系 (MingsonZheng@outlook.com) 。




