01_Vite+Vue+Pinia+Vue Router+Axios使用
1.下载VsCode并安装
Download Visual Studio Code - Mac, Linux, Windows
2.下载Node.js并安装
Node.js — 下载 Node.js® (nodejs.org)
3.新建一个文件夹(HCJV_01),使用VsCode打开该文件夹,打开终端,跳转到该文件夹目录下
4.安装CNPM,
npm install cnpm -g
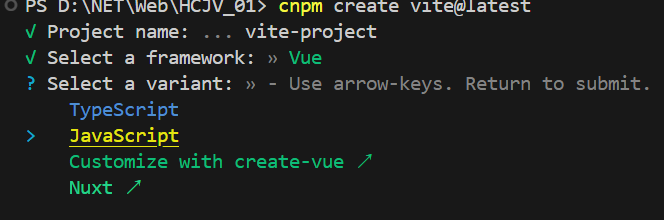
5.安装Vite
cnpm create vite@latest


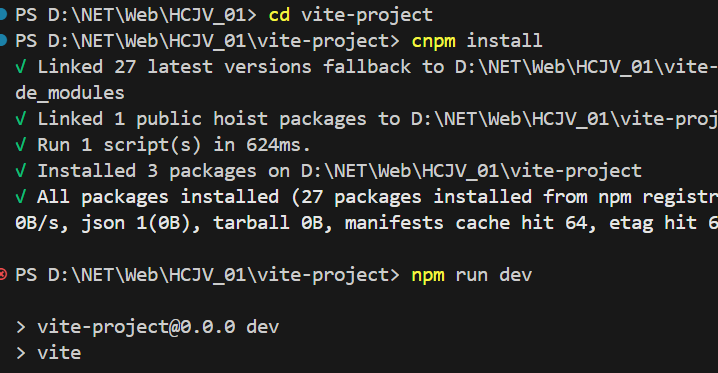
6.跳转到vite-project
cd vite-project
7.安装cnpm
cnpm install
8.运行
npm run dev


9.Pinia
文档:Pinia | The intuitive store for Vue.js (vuejs.org)
安装命令:
cnpm install pinia
使用:
打开main.js
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import './style.css'
import App from './App.vue'
const pinia = createPinia()
const app = createApp(App)
app.use(pinia)
app.mount('#app')
创建一个\src\store\index.js文件,用来存储数据
import { defineStore } from 'pinia'
// 创建一个全局的状态、容器。
// 容器接收两个参数,第一个参数:容器的ID,第二个:容器的内容
// defineStore返回的是一个函数,这个函数按照useXXX去命名
// counter--> useCounter storeDemo --> useStoreDemo
export const useStoreDemo = defineStore('storeDemo',{
// 容器的内容
// state:用来存储全局状态/数据,可以理解为数据配置的位置
// data
state: ()=>{
return {
msg: "Hello, Pinia"
}
},
// 相当于计算属性
getters: {},
// 定义修改数据的方法
// 相当于methods
actions: {
// 接收参数
changeStoreDemo(value) {
this.msg = value
}
}
})
// 怎么被其他组件使用呢?
\src\components\PiniaDemo.vue
<script setup> import { storeToRefs } from 'pinia' import { useStoreDemo } from '../store/index.js' const store = useStoreDemo() // 从pinia数据中结构出数据 const {msg} = storeToRefs(store) console.log(msg) // 直接修改pinia的数据,不是很推荐 // msg.value = "新数据" // 直接调用修改函数 const changeValue = ()=> { // 调用函数的第一个方法 // const {changeStoreDemo} = useStoreDemo() // const {changeStoreDemo} = store // changeStoreDemo() // 通过store调用函数 store.changeStoreDemo("这是从其他组件传递的数据") } </script> <template> {{ msg }} <button type="button" @click="changeValue">改变</button> </template>
App.vue
<script setup> import PiniaDemo from './components/PiniaDemo.vue'; </script> <template> <PiniaDemo></PiniaDemo> </template> <style scoped></style>
10.Vue Router
文档:Vue Router | Vue.js 的官方路由 (vuejs.org)
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。
安装命令:
cnpm install vue-router@4
main.js
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 导入router
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
测试页面:
\src\views\About.vue,\src\views\Home.vue,\src\views\Index.vue,\src\views\User.vue
\src\views\list\List.vue,\src\views\list\Movie.vue,\src\views\list\TV.vue
创建\src\router\index.js
// 导入创建路由的方法 import {createRouter,createWebHashHistory} from 'vue-router' // 导入需要路由的组件 import Index from '../views/Index.vue' import Home from '../views/Home.vue' import About from '../views/About.vue' // 直接导入组件 // import User from '../views/User.vue' // 路由懒加载 // npm run build // 使用路由懒加载的形式导入组件 const User = () => import('../views/User.vue') // /user // /user/add // /user/delete // /user/list // 创建一个路由对象,并且包含子路由 // list/tv list/moive const listRoutes = { path: '/list', component: () => import('../views/list/List.vue'), children: [ { path: 'tv', component: ()=> import('../views/list/TV.vue')}, { path: 'movie', component: ()=> import('../views/list/Movie.vue')}, ], } // 定义路由映射 const routes = [ listRoutes, { path: '/', component: Index, name: "index"}, { path: '/about', component: About }, { path: '/home', component: Home }, { path: '/users/:id/:username', component: User, name: "users", beforeEnter: (to, from, next) => { // console.log("to:", to) // console.log("from:",from) // console.log("next:", next) // 如果id不是dukuan,直接跳转到/ // ?limit=10 query if (to.params.id != 'dukuan') { // next("/") next({ name: "index" }) return false } else { next() } } }, ] // 创建路由实例 const router = createRouter({ history: createWebHashHistory(), routes, }) // 定义一个全局的守卫,去判断请求链接有灭有token字段 router.beforeEach( (to, from, next) => { console.log("to:", to) console.log("from:",from) // console.log("next:", next) // 如果id不是dukuan,直接跳转到/ if (to.query.token != 'dukuan' && to.path == "/list") { next("/") return false } else { next() } } ) // router.push("/xxxx") export default router
App.vue
<script setup> // 1. 首先导入router // import router from './router/index.js' // 2. 通过内置函数实例化一个router进行路由的调整或者是操作 import {useRouter} from 'vue-router' const router = useRouter() // 定义一个通过js跳转路由的方法 const user = ()=> { // // router.push("/users/dotbalo") // 通过对象跳转路由,并且传递参数 router.push({ // path: '/users', name: "users", params: { id: 'dukuan', username: '老杜' }, query: { limit: 10, area: "北京" } }) } </script> <template> <!-- <h1>Hello Router!</h1> --> <div> <!-- push: 可以回退 replace是不能回退 --> <p><router-link to="/" replace>Go to Index</router-link></p> <p><router-link to="/home" replace>Go to Home</router-link></p> <p><router-link to="/about" replace>Go to About</router-link></p> <!-- <p><router-link to="/users/ddd" replace>用户页</router-link></p> -->
<!--通过js方式跳转--> <button type="button" @click="user()">我的</button> <p><router-link to="/list" replace>看视频</router-link></p> <!-- <p><router-link to="/list/movie" replace>看电影</router-link></p> --> <router-view></router-view> </div> </template> <style scoped> .logo { height: 6em; padding: 1.5em; will-change: filter; transition: filter 300ms; } .logo:hover { filter: drop-shadow(0 0 2em #646cffaa); } .logo.vue:hover { filter: drop-shadow(0 0 2em #42b883aa); } </style>
\src\views\User.vue
<script setup> // js如何获取参数? import {useRoute} from 'vue-router' const route = useRoute() // 获取参数 console.log("username:", route.params.username) const getUsername = ()=> { console.log("username:", route.params.username) console.log("area:", route.query.area) } </script> <template> <div> 这是用户页 用户名ID: {{ $route.params.id }} </div> <button @click="getUsername()">获取用户名</button> </template> <style> </style>
\src\views\list\List.vue
<script setup>
</script>
<template>
<div>
这是列表页
<router-link to="/list/movie" replace>看电影</router-link>
<router-link to="/list/tv" replace>看电视剧</router-link>
<router-view></router-view>
</div>
</template>
<style>
</style>
11.Axios
文档:起步 | Axios中文文档 | Axios中文网 (axios-http.cn)
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中
安装命令:
cnpm install axios
Axios封装
\src\api\index.js
// 封装axios /* 1. 封装可以简化我们接口调用的代码,可以去掉一些重复的代码 2. 换掉Axios也是比较简单的 */ import axios from 'axios' const request = (url = '', data = {}, method = "get", timeout = 5000) => { console.log("使用封装函数去处理请求") return new Promise((resolve, reject)=>{ console.log("使用axios请求接口") // GET POST const methodLower = method.toLowerCase() if (methodLower === 'get') { axios({ method: methodLower, params: data, timeout: timeout, url: url, }).then((response)=>{ // 能正常拿到数据 resolve(response) }).catch((error)=>{ reject(error) }) } else if (methodLower === "post") { axios({ method: methodLower, data: data, timeout: timeout, url: url, }).then((response)=>{ // 能正常拿到数据 resolve(response) }).catch((error)=>{ reject(error) }) } }) } export default request
import request from '../api/index.js' const encapGet=()=>{ request( "https://192.168.0.0", {}, "GET", 1000 ).then((result) => { }) }
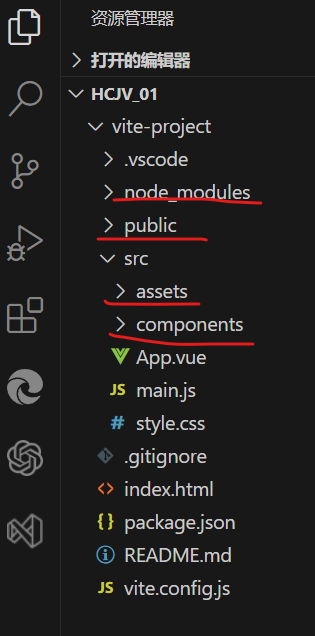
12.结构目录详解

1. node_modules: 存放项目依赖的其他模块 2. public: 用于存放静态文件,可以使用/xxxx进行访问,一般会把第三方的文件放在这个目录 3. src: 项目源代码目录 3.1 assets: 也是用来存放静态文件,比如说字体、图片、icon等 3.2 components: 用于存放组件,一个个vue文件 3.3 App.vue: 项目的根组件,index.html通过导入main.js实现App.vue和index.html的内容绑定 同时其他组件也通过app.vue进行导入 3.4 main.js: 程序的入口文件,可以实现app.vue和index.html绑定 3.5 style.css: 全局样式表,也是通过main.js导入的 4. index.html: 网站的入口 5. package.json: 项目的描述文件,依赖的包、版本 6. 没有被列出来的一些目录: src/ router: vue路由配置目录 store: 状态存储 views: 页面组件 utils: 封装的工具类 config: 程序配置 api: 后端接口配置
13.响应式 API:核心
响应式 API:核心 | Vue.js (vuejs.org)
import { ref,reactive } from 'vue'
ref:接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性 .value。(一般用于定义简单地响应式数据)
reactive:响应式转换是“深层”的:它会影响到所有嵌套的属性。一个响应式对象也将深层地解包任何 ref 属性,同时保持响应性。(一般用于创建一个响应式对象)
推荐插件:
HTML CSS Support
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
JavaScript (ES6) code snippets
Vue VSCode Snippets

