01_小程序的构建
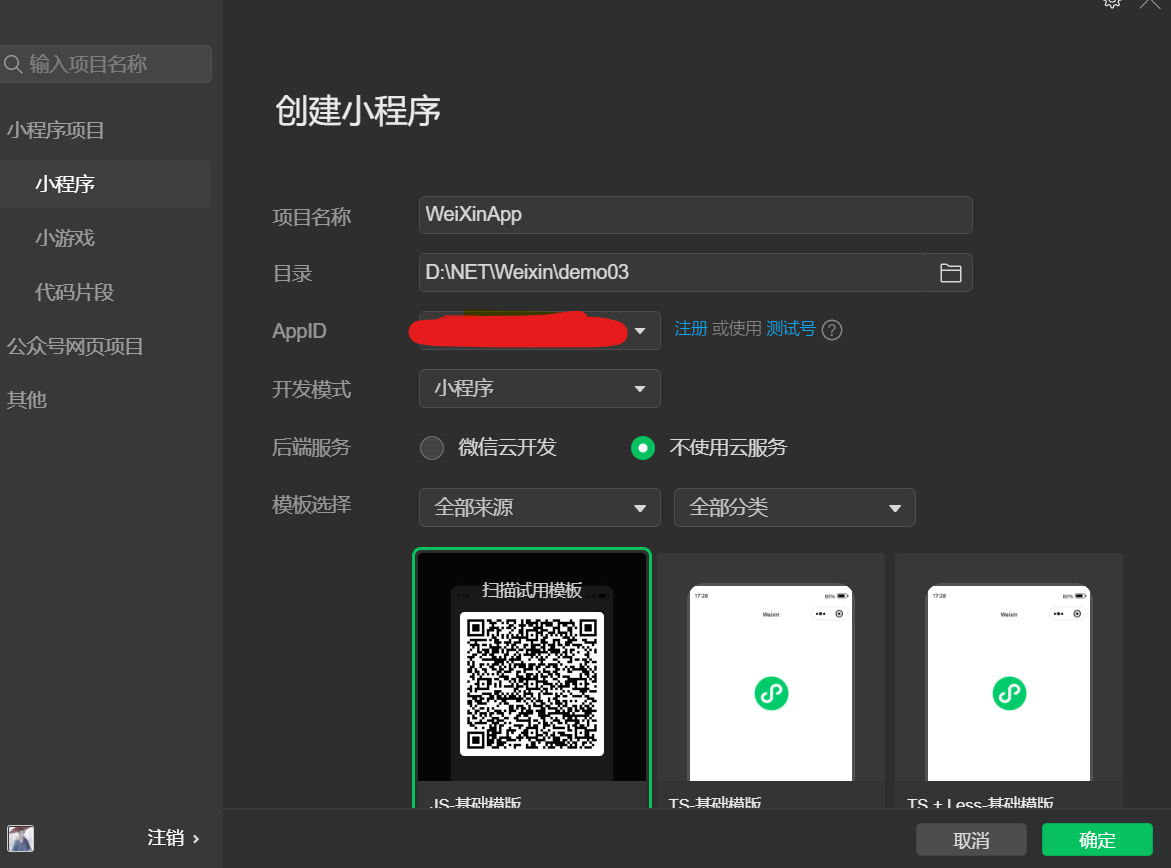
1.创建一个小程序

2. 重置 app.js 中的代码
App({
})
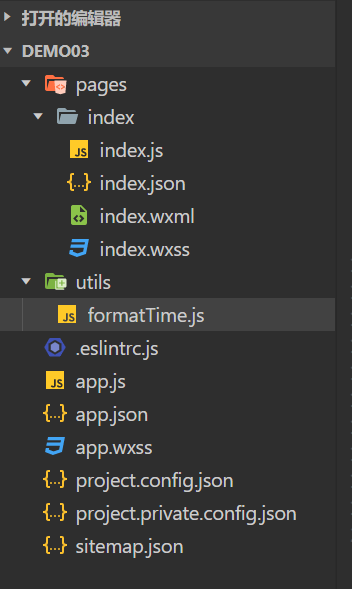
3.删除app.json里面的componentFramework,pages/logs/logs目录要删除,pages/logs的文件删除
{ "pages": [ "pages/index/index" ], "window": { "navigationBarTextStyle": "black", "navigationBarTitleText": "Weixin", "navigationBarBackgroundColor": "#ffffff",
}, "style": "v2", "sitemapLocation": "sitemap.json", "lazyCodeLoading": "requiredComponents" }
"navigationStyle": "custom" 是设置为自定义导航,不需要可以删除。
4.删除app.wxss里的内容
5.初始化Index文件夹内的所有内容都为空
6.更新 utils 下 util.js 的文件名为 formatTime.js

自定义构建 npm + 集成Sass
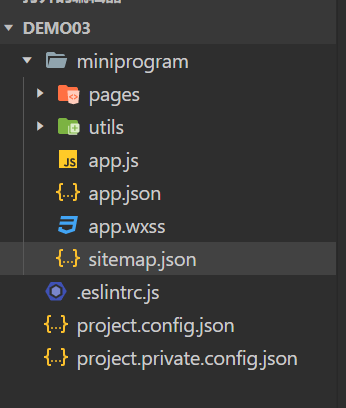
1.根目录下添加文件夹miniprogram,我们把主要用到的文件夹pages,utils,App.*,sitemap.json 放入miniprogram内

2.创建package.json文件:
右键目录—>在内键终端中打开——> 输入: npm init -y ——> 回车;
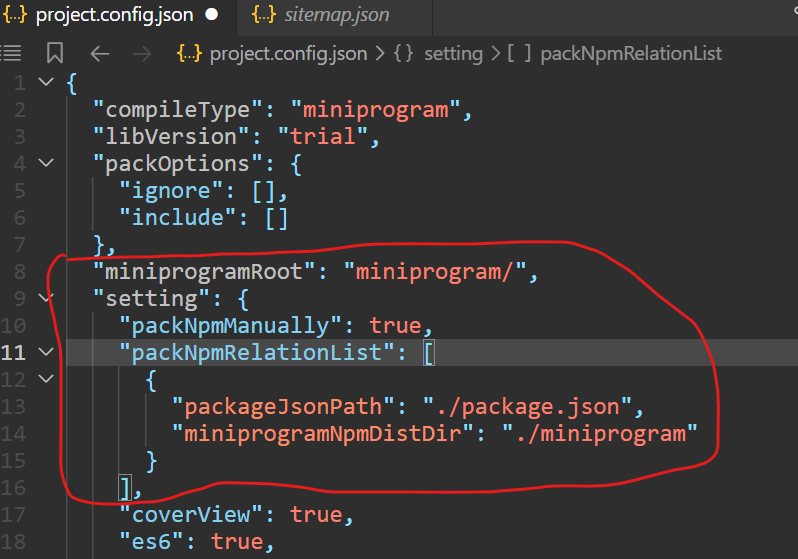
3.配置 project.config.json 的 setting.packNpmRelationList 项,指定 packageJsonPath和miniprogramNpmDistDir 的位置
packageJsonPath 表示 node_modules 源对应的 package.json;
miniprogramNpmDistDir 表示 node_modules 的构建结果目标位置;

4.安装vant,vant是一个UI库
右键目录—>在内键终端中打开——> 输入: npm i @vant/weapp ——> 回车;
构建:点击工具——>构建npm
清除缓存,重新编译。
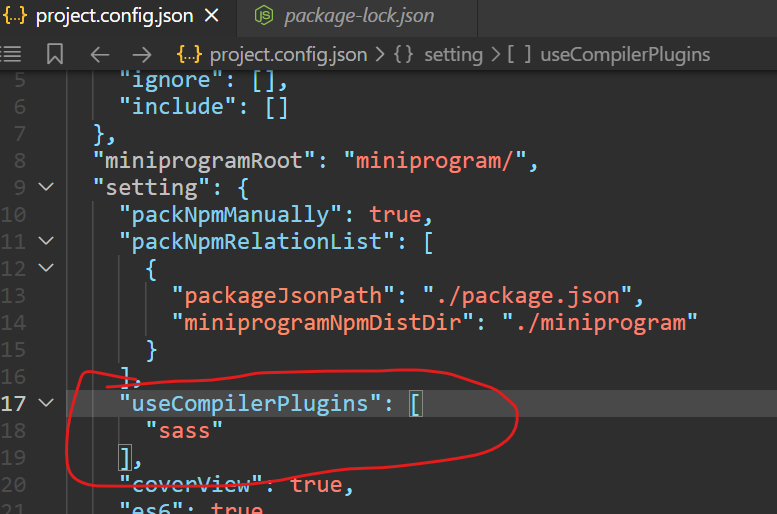
配置sass:在project.config.json添加useCompilerPlugins"[{"sass"}]

如果报错,请重新打开项目。
项目中的.wxss可以改成.scss了
VsCode推荐的几个插件
1. WXML - Language Service
2. prettier
3. 微信小程序开发工具
4. 微信小程序助手-Y
5. 小程序开发助手(可选)


