02_使用Vite搭建Vue3项目
首先插件添加:Live Server、Vue - Official、Vue VSCode Snippets、别名路径跳转
官网:Vite | 下一代的前端工具链 (vitejs.dev)
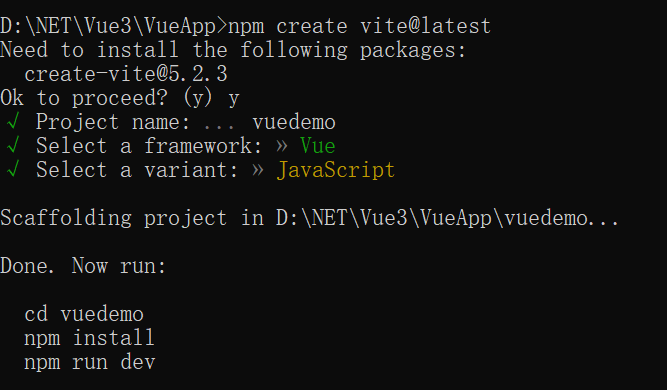
1.创建一个文件夹VueApp,运行cmd转到该目录下,执行命令:npm create vite@latest

2.然后转到vuedemo目录下命令:cd vuedemo,
3.执行命令:npm install。文件夹内会新添加node_modules文件夹和package-lock.json文件。
npm会根据项目根目录下的package.json文件中的dependencies和devDependencies字段来安装所需的包。这些包将被下载并安装到项目的node_modules目录中。
4.运行该项目:npm run dev
5.修改项目:
删除\vuedemo\src\style.css文件。
删除\vuedemo\src\components\HelloWorld.vue文件。
\vuedemo\src\main.js内的 “import './style.css” 删除掉。
\vuedemo\src\App.vue内的 script template style内的东西都删除掉
6.修改Vue内容模板路径:C:\Users\Lua\.vscode\extensions\sdras.vue-vscode-snippets-3.1.1\snippets\vue.json
app.vue
<script setup> import {reactive } from 'vue' const web=reactive({ show:true }); const toggle=()=>web.show=!web.show; </script> <template> <h3>{{web.show}}</h3> <p v-show="web.show">Hello....</p> <button @click="toggle">切换</button> </template> <style scoped> </style>
运行:npm run dev
导入组件
在线components文件内创建header.vue,footer.vue两个文件
app.vue
<script setup> import Header from './components/header.vue'; import Footer from './components/footer.vue'; </script> <template> <Header/> <hr/> <Footer/> </template> <style scoped> </style>
Header和Footer必须为大写
父传子 defineProps
app.vue是父组件,因为它包含了header.vue和footer.vue两个子组件
1.通过数组方式传递
app.vue
<script setup> import Header from './components/header.vue'; import Footer from './components/footer.vue'; </script> <template> <Header PName="张三" Page="24"/> <hr/> <Footer/> </template> <style scoped> </style>
header.vue
<script setup>
const user=defineProps(["PName","Page"]);
console.log(user);
</script>
<template>
Hello
</template>
<style scoped>
</style>
2.通过对象方式传递
app.vue
<script setup> import Header from './components/header.vue'; import Footer from './components/footer.vue'; const Pdata={ name:"李四", age:25 } </script> <template> <Header PName="张三" Page="24"/> <hr/> <Footer v-bind="Pdata"/> </template> <style scoped> </style>
footer.vue
<script setup> /* const Pdata=defineProps({ name:String, age:Number }); */ const Pdata=defineProps({ name:String, age:{ type:Number, required:false,////true表示必传属性,若未传则会提示警告信息 default:26 ////未传默认值 } }); console.log(Pdata); </script> <template> 你好..... </template> <style scoped> </style>
3.传递响应式数据
app.vue
<script setup> import { reactive } from 'vue' import Header from './components/header.vue'; import Footer from './components/footer.vue'; const Pdata=reactive({ name:"李四", age:26, id:1 }); const AddAge=()=>{ Pdata.id++; console.log(Pdata.id) } </script> <template> <Header PName="张三" Page="24"/> <hr/> <button @click="AddAge">ID自增</button> <br/> <Footer v-bind="Pdata"/> </template> <style scoped> </style>
footer.vue
<script setup> const Pdata=defineProps({ name:String, age:{ type:Number, required:false,////true表示必传属性,若未传则会提示警告信息 default:26 ////未传默认值 }, id:Number }); console.log(Pdata); </script> <template> <h3>fooooooooooooooooooter</h3> age:{{ Pdata.id }} </template> <style scoped> </style>
子传父 defineEmits
header.vue
<script setup>
//子传父
const dateuser=defineEmits(["getuser"]);
dateuser("getuser",{name:"王五",age:33});
</script>
<template>
Hello
</template>
<style scoped>
</style>
app.vue
<script setup> import { reactive } from 'vue' import Header from './components/header.vue'; import Footer from './components/footer.vue'; const getuserinfo=(data)=>{ console.log("-------子传父----------") console.log(data); } </script> <template> <Header @getuser="getuserinfo"/> <hr/> <button @click="AddAge">ID自增</button> <br/> <Footer /> </template> <style scoped> </style>
传递事件
header.vue
<script setup>
//子传父
const dateuser=defineEmits(["getuser","useradd"]);
dateuser("getuser",{name:"王五",age:33});
const add=()=>dateuser("useradd",10);
</script>
<template>
<button @click="add">添加用户</button>
</template>
<style scoped>
</style>
app.vue
<script setup> import { reactive } from 'vue' import Header from './components/header.vue'; const getuserinfo=(data)=>{ console.log("-------子传父111----------") console.log(data); } const getuseradd=(data)=>{ console.log("-------子传父222----------") console.log(data); } </script> <template> <Header PName="张三" Page="24" @getuser="getuserinfo" @useradd="getuseradd"/> <hr/> </template> <style scoped> </style>
生命周期函数
挂载阶段
onBeforeMount
在组件实例即将被挂载到DOM树之前调用
此时模板还未编译或渲染到DOM,通常用于执行初始化操作,
如:获取异步数据、设置初始属性值等
onMounted
在组件成功挂载到DOM并完成首次渲染后调用
此时可以访问和操作DOM元素,
并执行与页面交互相关的逻辑
更新阶段
onBeforeUpdate (由于响应式数据变化)
在组件更新之前即将重新渲染时调用
可以根据新的参数判断是否需要进行特殊处理,
甚至可以选择阻止此次更新过程
onUpdated
在组件完成更新并重新渲染后调用
可以基于新的渲染结果处理更新后的数据
卸载阶段
onBeforeUnmount
在组件从DOM中销毁之前调用
用于释放资源,如:清理计时器、解绑事件监听器等
onUnmounted
在组件已经从DOM中移除并销毁后调用
确保组件所占用的所有资源都被正确释放
错误处理
onErrorCaptured
在捕获到组件中的错误时调用
用于处理错误,如:记录错误日志等


