4.WPF样式使用规范
在Web开发的时候,编写css样式的时候通常是统一写在.css样式文件中。在WPF中也可以使用这样的思想。
样式引用:
1.新建一个项目用于统一存放样式WPF.UI
添加一个资源字典Button.xaml或者CheckBox.xaml等等....
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!--图标按钮样式--> <Style x:Key="IconButtonStyle" TargetType="Button"> <!--<Setter Property="FontFamily" Value="{StaticResource FontAwesome}"/>--> <Setter Property="HorizontalAlignment" Value="Center"/> <Setter Property="VerticalAlignment" Value="Center"/> <Setter Property="FontSize" Value="24"/> <Setter Property="Margin" Value="5 5 10 5"/> <Setter Property="Foreground"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,1"> <GradientStop Offset="0" Color="#7B2ED9"/> <GradientStop Offset="1" Color="#5485FF"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <ContentPresenter/> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Opacity" Value="0.5"/> </Trigger> <Trigger Property="IsMouseOver" Value="False"> <Setter Property="Opacity" Value="1"/> </Trigger> </Style.Triggers> </Style> </ResourceDictionary>
2.添加Generic.xaml用于统一管理所有文件
ResourceDictionary.MergedDictionaries是一个属性,它允许您将多个ResourceDictionary合并到一个ResourceDictionary中。这使得在应用程序中共享资源变得更加方便。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Button.xaml"/> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/CheckBox.xaml"/> <!--引入图标--> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Converter.xaml"/> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Icon.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary>
3.在主项目中App.xaml添加引用
<prism:PrismApplication x:Class="WPFClient.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WPFClient" xmlns:prism="http://prismlibrary.com/"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Language/CN.xaml"/> <ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Generic.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </prism:PrismApplication>
4.使用
<StackPanel Orientation="Horizontal" Grid.Row="1"> <Button Content="" Style="{StaticResource IconButtonStyle}"/> </StackPanel>
图标引用:
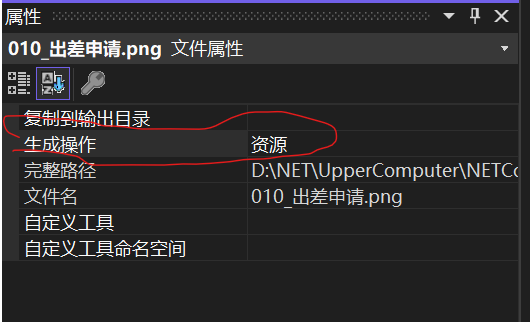
1.创建一个文件夹用于存放图片,图片属性设置为资源

2.添加一个资源文件Icon.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <BitmapImage x:Key="Icon_Test" UriSource="/WPF.UI;Component/Icon/010_出差申请.png"/> <BitmapImage x:Key="Icon_Sobel" UriSource="/WPF.UI;Component/Icon/010_打卡签到.png"/> <BitmapImage x:Key="Icon_MedianBlur" UriSource="/WPF.UI;Component/Icon/010_发现更多.png"/> <BitmapImage x:Key="Icon_GaussianBlur" UriSource="/WPF.UI;Component/Icon/010_费用报销.png"/> </ResourceDictionary>
BitmapImage 表示可以在WPF应用程序中使用的图像源。它用于在各种WPF控件中显示图像,如Image、ImageBrush和MediaElement。BitmapImage可以从各种来源创建,例如文件路径、流或URI。它提供了在WPF应用程序中加载、解码和操作图像的属性和方法。
3.在Generic.xaml文件里添加引用,如上。
<ResourceDictionary Source="pack://application:,,,/WPF.UI;component/Style/Icon.xaml"/>
4.添加一个转化器
/// <summary> /// 根据ICON的字符串名称转换为BitmapImage对象 /// </summary> internal class IconToImageConverter : IValueConverter { public object Convert(object value, Type targetType, object parameter, CultureInfo culture) { return (BitmapImage)System.Windows.Application.Current.Resources[(string)value]; } public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } }
5使用
//.cs代码 public override string Icon => "Icon_Test"; //.xaml代码 <StackPanel Height="25" Orientation="Horizontal" Margin="8"> <Image Source="{Binding Icon, Converter={StaticResource IconToImageConverter}}"/> <TextBlock Text="{Binding Name}" Margin="3" FontSize="16"/> </StackPanel>


