11.Transform抽象类
在WPF框架中有一个抽象类叫Transform,它定义了实现二维平面中的转换的功能。它包括旋转 (RotateTransform)、缩放 (ScaleTransform)、倾斜 (SkewTransform) 和平移 (TranslateTransform)4个子类。它定义如何将点从一个坐标空间映射或转换到另一个坐标空间。 此映射由转换 Matrix 来描述,它是一个三行三列 Double 值的集合。
这个类可以实现控件的各种转换,比如放置、缩放、倾斜和平移。
public abstract class Transform : GeneralTransform, IResource { public static Transform Identity { get; } public abstract Matrix Value { get; } public override GeneralTransform Inverse { get; } public static Transform Parse(string source); public Transform Clone(); public Transform CloneCurrentValue(); public override Rect TransformBounds(Rect rect); public override bool TryTransform(Point inPoint, out Point result); }
Identity表示获取一个Transform 标识转换,
Value表示当前的Matrix矩阵变换,
Inverse表示获取当前转换的反函数,它的类型是GeneralTransform。
对于任何Transform对象,一旦使用它去变换某个元素后,它的Inverse属性就会有值。它是GeneralTransform类型,也就是一个变换器,用于将元素变换到原始状态,相当于是Transform的反向操作。需要注意的是,Inverse是用于返回到原始状态的,而不上一次转换的状态。
2D转换
由于直接操作矩阵去设置旋转、缩放、倾斜和移动功能比较复杂,WPF提供了4个子类来设置相应的功能。例如,借助 ScaleTransform 类,通过设置其 ScaleX 和 ScaleY 属性即可缩放对象,而无需操作转换矩阵。 同样,借助 RotateTransform 类,只需设置其 Angle 属性,即可旋转对象。
| 子类 | 说明 | 效果 | 备注 |
| RotateTransform | 按指定的 Angle 旋转元素。 |  |
表示旋转一个对象的角度 |
| ScaleTransform | 按指定的 ScaleX 和 ScaleY 量缩放元素。 |  |
表示放大或缩小一个对象 |
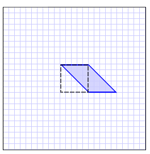
| SkewTransform | 按指定的 AngleX 和 AngleY 量倾斜元素。 |  |
表示倾斜一个对象 |
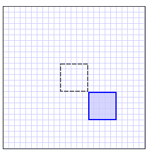
| TranslateTransform | 按指定的 X 和 Y 量移动(转换)元素。 |  |
表示移动一个对象 |
| TransformGroup | 将多个 TransformGroup 对象组合成单个 Transform,然后你可以应用它来转换属性。 | ||
| MatrixTransform | 建其他 Transform 类不提供的自定义转换。 使用 MatrixTransform 时,可直接操作矩阵。 |
转换和坐标系
转换对象时,不只是转换对象,还会转换该对象所在的坐标空间。 默认情况下,转换基于目标对象坐标系的原点 (0,0) 居中。 唯一例外是 TranslateTransform;由于其转换效果无论基于何处居中都相同,因此 TranslateTransform 没有可设置的中心属性。
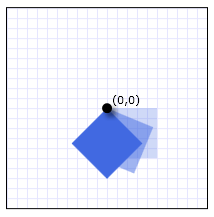
以下示例使用 RotateTransform 围绕默认中心点 (0, 0) 将 Rectangle 元素(一种 FrameworkElement)旋转 45 度。 下图显示了旋转效果。

围绕点 (0,0) 旋转 45 度的矩形元素
<Canvas Width="200" Height="200"> <Rectangle Canvas.Left="100" Canvas.Top="100" Width="50" Height="50" Fill="RoyalBlue" Opacity="1.0"> <Rectangle.RenderTransform> <RotateTransform Angle="45" /> </Rectangle.RenderTransform> </Rectangle> </Canvas>
默认情况下,元素会围绕其左上角 (0, 0) 旋转。 RotateTransform、ScaleTransform 和 SkewTransform 类提供 CenterX 和 CenterY 属性,以便可以指定应用转换的点。
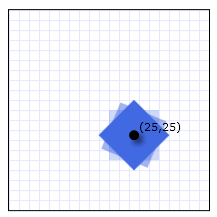
下面的示例也使用 RotateTransform 将 Rectangle 元素旋转 45 度;但是,这次对 CenterX 和 CenterY 属性进行了设置,使得 RotateTransform 以 (25, 25) 为中心。 下图显示了旋转效果。

围绕点 (25, 25) 旋转 45 度矩形元素
<Canvas Width="200" Height="200"> <Rectangle Canvas.Left="100" Canvas.Top="100" Width="50" Height="50" Fill="RoyalBlue" Opacity="1.0"> <Rectangle.RenderTransform> <RotateTransform Angle="45" CenterX="25" CenterY="25" /> </Rectangle.RenderTransform> </Rectangle> </Canvas>
FrameworkElement定义了两个有关转换的属性,分别是LayoutTransform和RenderTransform,前者在布局步骤前应用的转换,后者在布局步骤完成后应用,官方推荐使用RenderTransform,原因是可获得性能优势。另外,因为它们继承自 Animatable 类,所以 Transform 类可以被制作成动画。 若要对 Transform 进行动画处理,请将兼容类型的动画应用到要进行动画处理的属性

