vue:在axios中使用vue-router
背景
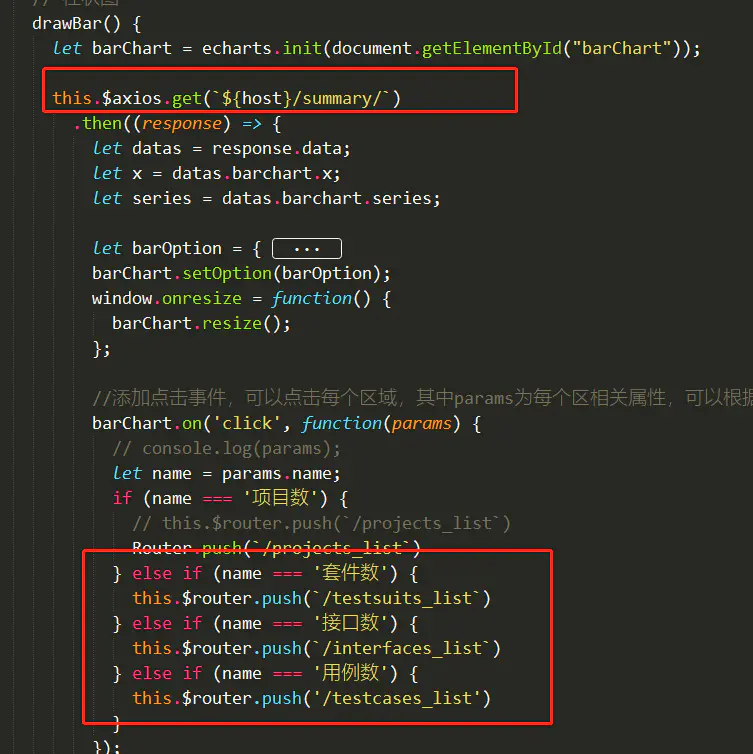
在写测试平台首页时,我想要在echarts的柱状图的点击事件中实现路由跳转功能,而直接使用this.$router.push()会报错:Uncaught TypeError: Cannot read property 'push' of undefined
解决遇到的坑
首先我想到是否可以通过直接导入路由实例看是否可以:
import Router from 'vue-router';
然后这样跳转:
Router.push(`/projects_list`)
结果:
Uncaught TypeError: vue_router__WEBPACK_IMPORTED_MODULE_2__.default.push is not a function
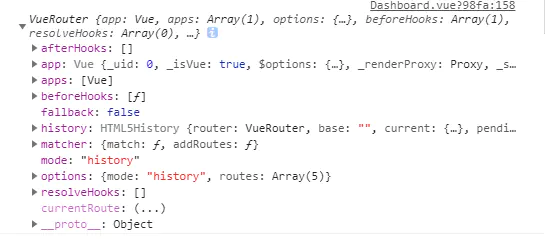
发现这样导入的路由,是个空的玩意:

成功解决
直接使用不成了,那是否可以导入之前在src/router/index中的路由实例来使用呢?因为这个路由实例,是在main中传入到vue实例的路由,于是:
import Router from '../../router/index.js'
结果:
成功跳转