element-ui级联选择器(Cascader)获取级联对象 :主要是想获取:label值、value值
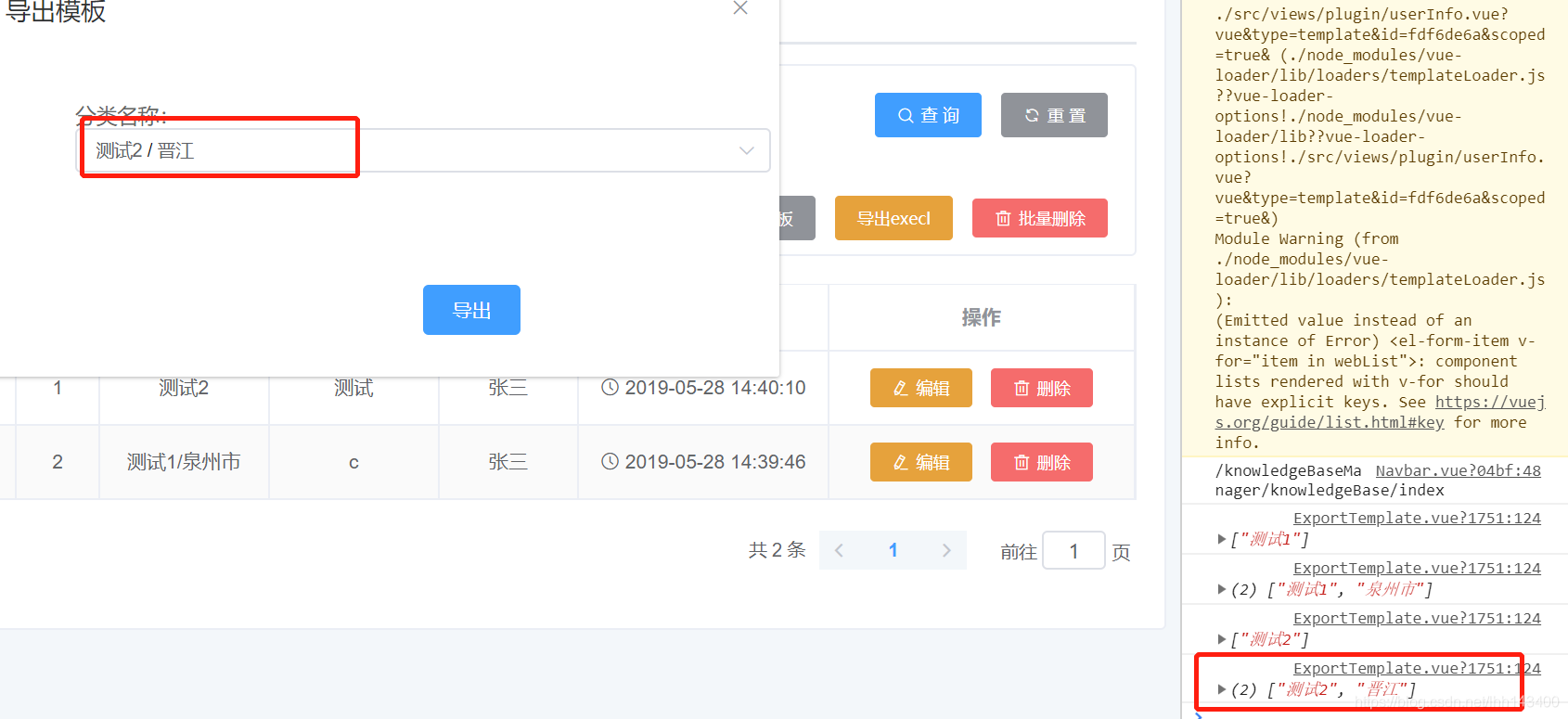
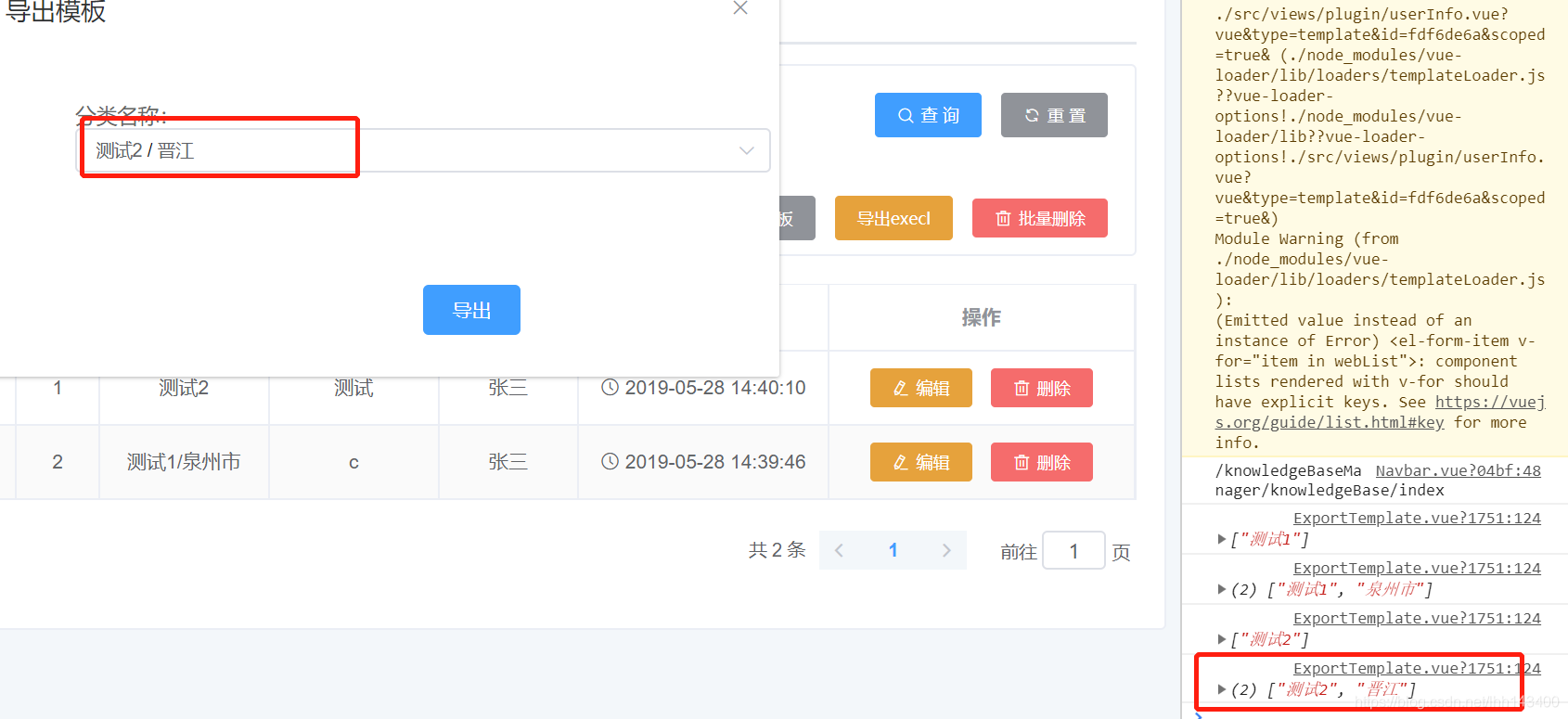
效果图预览:

<el-cascader
:options="options"
v-model="selectedOptions"
:props="props"
size="small"
ref="cascaderAddr"
filterable
@change="handleChange"
change-on-select
placeholder="请选择上级分类"/>
<script>
handleChange(e,form,thsAreaCode) {
// thsAreaCode = this.form.areaCode // 注意1:获取value值
var thsAreaCode = this.$refs['cascaderAddr'].currentLabels //注意2: 获取label值
console.log(thsAreaCode); // 注意3: 最终结果是个一维数组对象
},
</script>
注意:如上述代码:
- 先给级联选择器
ref=""重命一个新组件名为cascaderAddr
- 然后,使用
this.$refs['新组件名'].currentLabels
const checkedNodes = this.$refs['cascaderUnit'].getCheckedNodes()console.log(checkedNodes)
// 获取当前点击的节点console.log(checkedNodes[0].data.label)
// 获取当前点击的节点的labelconsole.log(checkedNodes[0].pathLabels)
// 获取由 label 组成的数组





 浙公网安备 33010602011771号
浙公网安备 33010602011771号