解决:VUE项目Avoided redundant navigation to current location: “/XXX“.问题
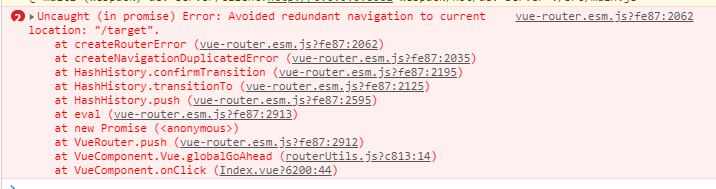
在VUE中路由遇到Error: Avoided redundant navigation to current location:报错显示是路由重复

解决:router文件夹下面的index.js中加上下面几句代码,搞定
// 解决ElementUI导航栏中的vue-router在3.0版本以上重复点菜单报错问题
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}



