六步快速安装React Devtools调试工具
-
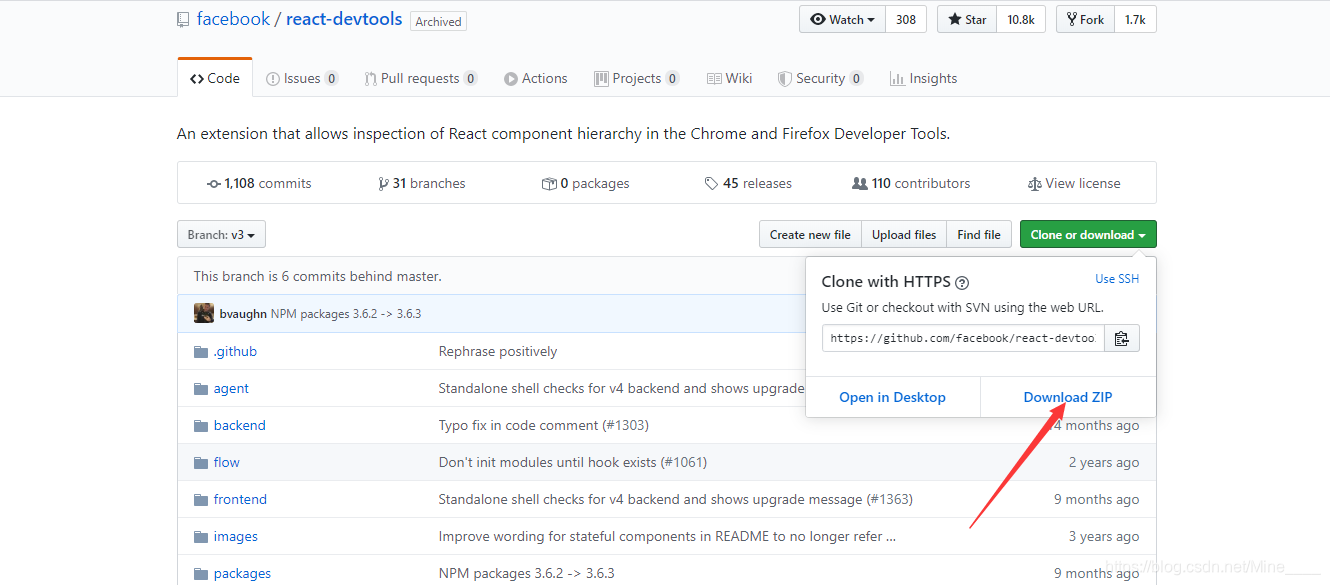
去GitHub上下载react-devtools 到桌面
https://github.com/facebook/react-devtools/tree/v3

-
打开cmd,切换路径到解压过后的react-devtools-3 文件

-
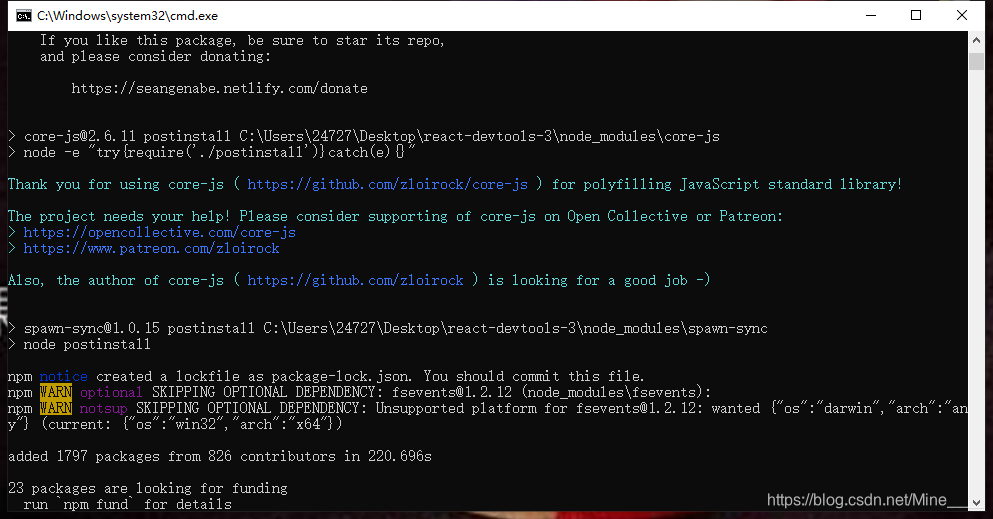
使用npm安装依赖
npm --registry https://registry.npm.taobao.org install
下图表示成功安装依赖

-
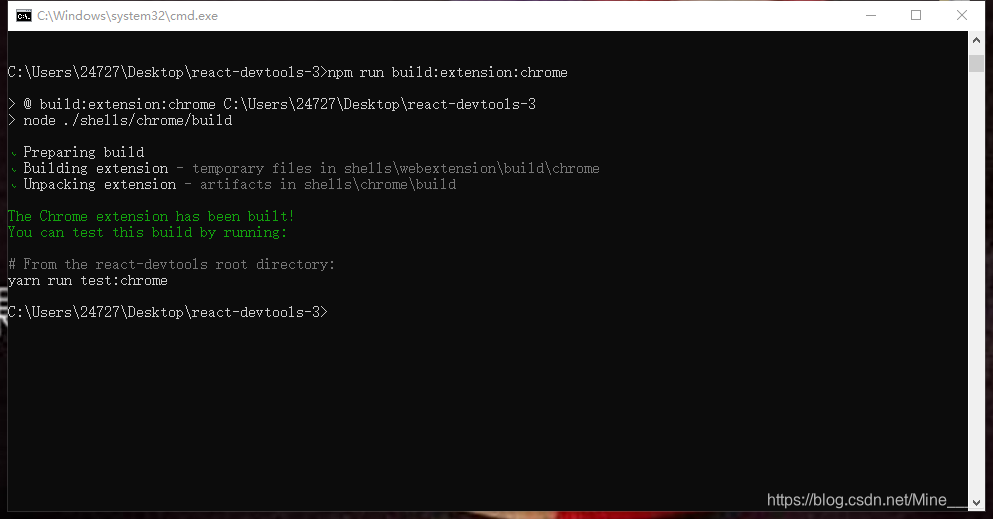
成功安装依赖后,我们就可以打包一份扩展程序文件出来
npm run build:extension:chrome
下图表示成功打包出扩展程序文件

-
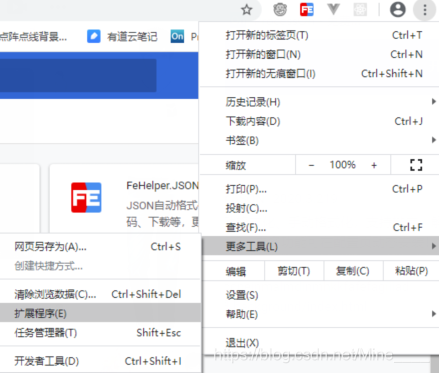
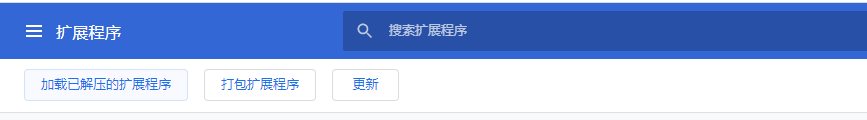
打开chrome浏览器的扩展程序页面,点击
添加已解压的扩展程序


-
选择文件路径
C:\Users\24727\Desktop\react-devtools-3\shells\chrome\build\unpacked
出现如下扩展程序即为安装成功



