微信小程序组件构建UI界面小练手 —— 表单登录注册微信小程序
通过微信小程序中丰富的表单组件来完成登录界面、手机快速注册界面、企业用户注册界面的微信小程序设计。
将会用到view视图容器组件、button按钮组件、image图片组件、input输入框组件、checkbox多项选择器组件、switch开关选择组件、navigator页面连接组件等。
Ⅰ、登录设计
登录表单中,需输入账号、密码进行登录,在账号、密码输入框中都有友好的提示信息;登录按钮默认是灰色不可用状态,只有输入内容后,才会变为可用状态;在登录按钮下面提供手机快速注册、企业用户注册、找回密码链接;界面最下面是微信、QQ第三方登录方式。
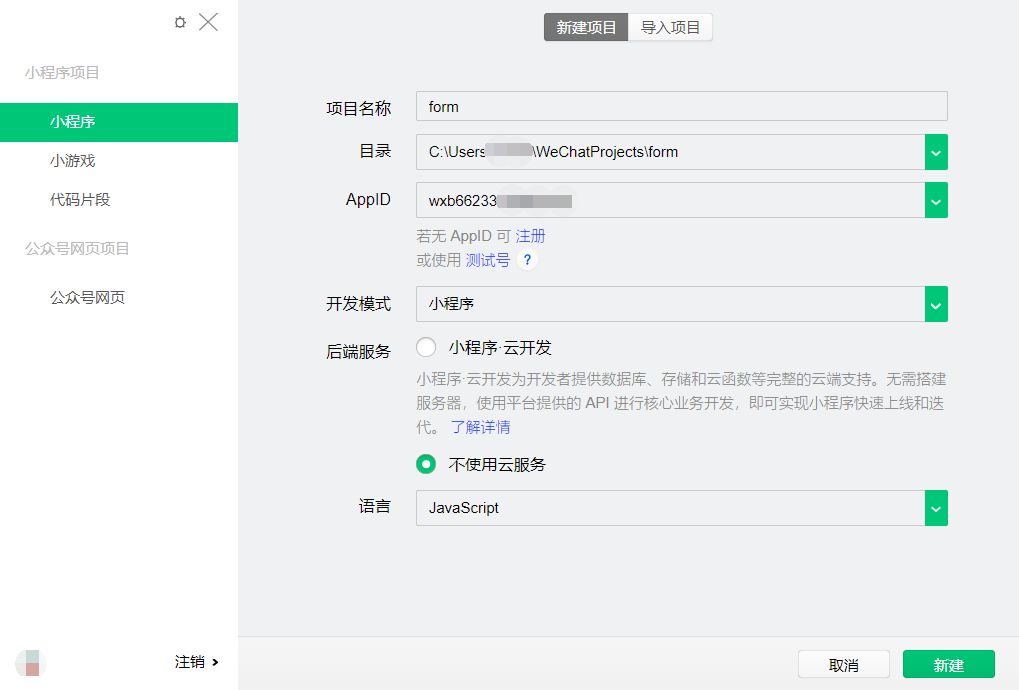
一、新建一个名为form的项目:

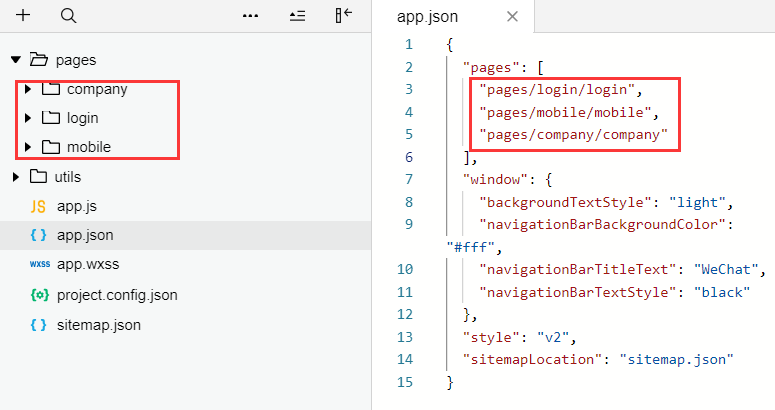
二、在app.json文件里添加"pages/login/login" "pages/mobile/mobile" "pages/company/company" 3个文件目录,并删除默认的文件目录以及对应的文件夹:

三、在"pages/login/login"文件里,进行账号密码输入框布局设计,并添加相应的样式:
(login.wxml)
1 <!--pages/login/login.wxml--> 2 <view class="content"> 3 <view class="account"> 4 <view class="title">账号</view> 5 <view class="num"><input bindinput="accountInput" placeholder="用户名/邮箱/手机号" placeholder-style="color:#999999;"/></view> 6 </view> 7 <view class="hr"></view> 8 <view class="account"> 9 <view class="title">密码</view> 10 <view class="num"><input bindblur="pwdBlur" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view> 11 <view class="see"> 12 <image src="/images/see.jpg" style="width:42px;height:30px;"></image> 13 </view> 14 </view> 15 <view class="hr"></view> 16 </view>
(login.wxss)
1 /* pages/login/login.wxss */ 2 .content{ 3 margin-top: 40px; 4 } 5 .account{ 6 display: flex; 7 flex-direction: row; 8 padding-left: 20px; 9 padding-top: 20px; 10 padding-bottom: 10px; 11 width: 90%; 12 } 13 .title{ 14 margin-right: 30px; 15 font-weight: bold; 16 } 17 .hr{ 18 border: 1px solid #cccccc; 19 opacity: 0.2; 20 width: 90%; 21 margin: 0 auto; 22 } 23 .see{ 24 position: absolute; 25 right: 20px; 26 }
效果图如下:

四、在"pages/login/login"文件中进行登录按钮、手机快速注册、企业用户注册、找回密码以及第三方登录布局的设计,并添加相应的样式:
(login.wxml)
1 <!--pages/login/login.wxml--> 2 <view class="content"> 3 <view class="account"> 4 <view class="title">账号</view> 5 <view class="num"><input bindinput="accountInput" placeholder="用户名/邮箱/手机号" placeholder-style="color:#999999;"/></view> 6 </view> 7 <view class="hr"></view> 8 <view class="account"> 9 <view class="title">密码</view> 10 <view class="num"><input bindblur="pwdBlur" placeholder="请输入密码" password placeholder-style="color:#999999;"/></view> 11 <view class="see"> 12 <image src="/images/see.gif" style="width:35px;height:30px;"></image> 13 </view> 14 </view> 15 <view class="hr"></view> 16 <button class="btn" disabled="{{disabled}}" type="{{btnstate}}"bindtap="login">登录</button> 17 <view class="operate"> 18 <view><navigator url="../mobile/mobile">手机快速注册</navigator></view> 19 <view><navigator url="../company/company">企业用户注册</navigator></view> 20 <view>找回密码</view> 21 </view> 22 <view class="login"> 23 <view><image src="/images/wxlogin.gif" style="width:60px;height:40px;"></image></view> 24 <view><image src="/images/qqlogin.gif" style="width:70px;height:50px;"></image></view> 25 </view> 26 </view>
(login.wxss)
1 .account{ 2 display: flex; 3 flex-direction: row; 4 padding-left: 20px; 5 padding-top: 20px; 6 padding-bottom: 10px; 7 width: 90%; 8 } 9 .title{ 10 margin-right: 30px; 11 font-weight: bold; 12 } 13 .hr{ 14 border: 1px solid #cccccc; 15 opacity: 0.2; 16 width: 90%; 17 margin: 0 auto; 18 } 19 .see{ 20 position: absolute; 21 right: 20px; 22 } 23 .btn{ 24 width: 90%; 25 margin-top: 40px; 26 color: #999999; 27 } 28 .operate{ 29 display: flex; 30 flex-direction: row; 31 } 32 .operate view{ 33 margin: 0 auto; 34 margin-top: 40px; 35 font-size: 14px; 36 color: #333333; 37 } 38 .login{ 39 display: flex; 40 flex-direction: row; 41 margin-top: 150px; 42 } 43 .login view{ 44 margin: 0 auto; 45 }
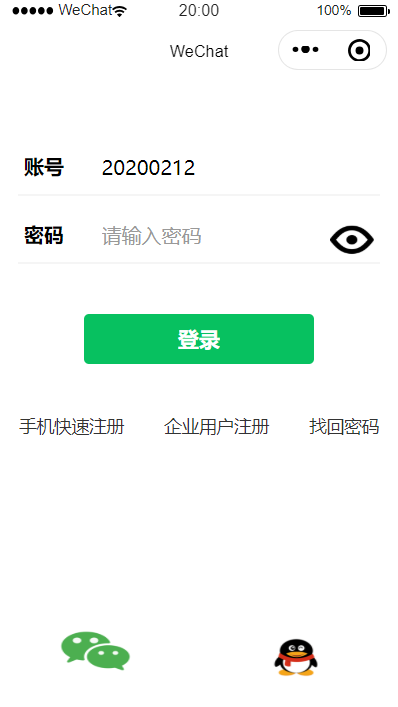
效果图如下:

五、在"pages/login/login"文件中的js文件里添加accountInput、pwdBlur事件函数,当账号里输入内容后,登录按钮变为可用状态:
1 // pages/login/login.js 2 Page({ 3 data: { 4 disabled: true, 5 btnstate: "default", 6 account:"", 7 password:"" 8 }, 9 accountInput: function (e){ 10 var content = e.detail.value; 11 console.log(content); 12 if(content!=""){ 13 this.setData({disabled:false,btnstate:"primary",account:content}); 14 } 15 }, 16 pwdBlur: function (e) { 17 var password = e.detail.value; 18 if(password!=""){ 19 this.setData({password:password}); 20 } 21 } 22 })
效果如下:

Ⅱ、手机号注册设计
在手机号注册中,需要设计输入框用来输入手机号,设计同意注册以及进行下一步按钮。
六、在"pages/mobile/mobile"文件中,进行手机号输入框布局设计,并添加相应样式:
(mobile.wxml)
1 <!--pages/mobile/mobile.wxml--> 2 <view class="content"> 3 <view class="hr"></view> 4 <view class="numbg"> 5 <view>+86</view> 6 <view><input placeholder="请输入手机号" maxlenge="11" bindblur="mobileblur"/></view> 7 </view> 8 </view>
(mobile.wxss)
1 /* pages/mobile/mobile.wxss */ 2 .content{ 3 width: 100%; 4 height: 600px; 5 background-color: #f2f2f2; 6 } 7 .hr{ 8 padding-top: 20px; 9 } 10 .numbg{ 11 border: 1px solid #cccccc; 12 width: 90%; 13 margin: 0 auto; 14 background-color: #ffffff; 15 border-radius: 5px; 16 display: flex; 17 flex-direction: row; 18 height: 50px; 19 } 20 .numbg view{ 21 margin-left: 20px; 22 margin-top: 14px; 23 }
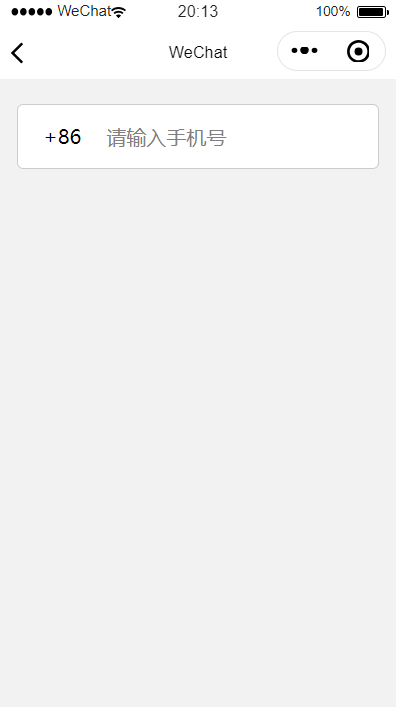
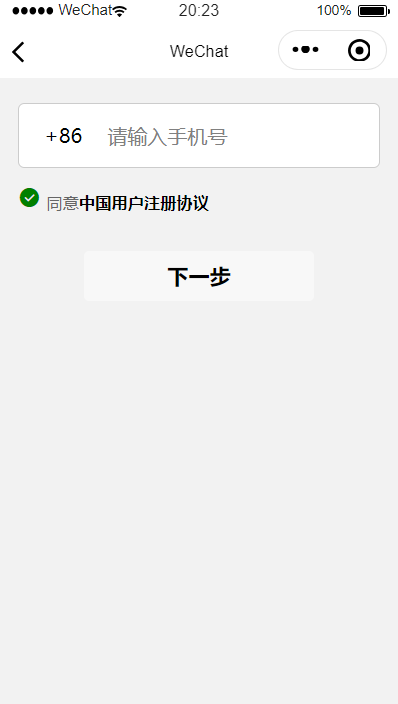
效果图如下:

七、在"pages/mobile/mobile"文件中,设计注册协议和下一步按钮操作,并添加相应的样式:
(mobile.wxml)
1 <!--pages/mobile/mobile.wxml--> 2 <view class="content"> 3 <view class="hr"></view> 4 <view class="numbg"> 5 <view>+86</view> 6 <view><input placeholder="请输入手机号" maxlenge="11" bindblur="mobileblur"/></view> 7 </view> 8 <view> 9 <view class="xieyi"> 10 <icon type="success" color="green" size="18"></icon> 11 <text class="agree">同意</text> 12 <text class="opinion">中国用户注册协议</text> 13 </view> 14 </view> 15 <button class="btn" disabled="{{disabled}}" type="{{btnstate}}" bindtap="login">下一步</button> 16 </view>
(mobile.wxss)
1 /* pages/mobile/mobile.wxss */ 2 .content{ 3 width: 100%; 4 height: 600px; 5 background-color: #f2f2f2; 6 } 7 .hr{ 8 padding-top: 20px; 9 } 10 .numbg{ 11 border: 1px solid #cccccc; 12 width: 90%; 13 margin: 0 auto; 14 background-color: #ffffff; 15 border-radius: 5px; 16 display: flex; 17 flex-direction: row; 18 height: 50px; 19 } 20 .numbg view{ 21 margin-left: 20px; 22 margin-top: 14px; 23 } 24 .xieyi{ 25 margin-top: 15px; 26 margin-left: 15px; 27 } 28 .agree{ 29 font-size: 13px; 30 margin-left: 5px; 31 color: #666666; 32 } 33 .opinion{ 34 font-size: 13px; 35 color: #000000; 36 font-weight: bold; 37 } 38 .btn{ 39 width: 90%; 40 margin-top: 30px; 41 }
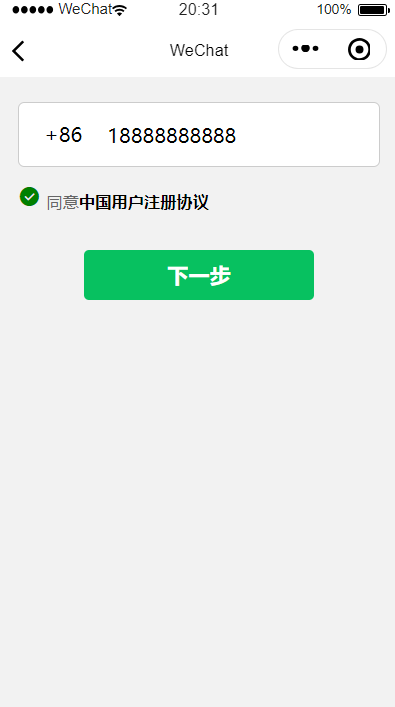
效果:

八、在"pages/mobile/mobile"文件中,添加mobileblur事件,如果输入手机号,下一步按钮变为可用状态:
1 // pages/mobile/mobile.js 2 Page({ 3 data: { 4 disabled: true, 5 btnstate: "default", 6 mobile:"" 7 }, 8 mobileblur: function (e) { 9 var content = e.detail.value; 10 if(content!=""){ 11 this.setData({ disabled: false, btnstate: "primary", account: content }); 12 } 13 else{ 14 this.setData({disabled:true,btnstate:"default",mobile:""}); 15 } 16 } 17 })
效果图:

Ⅲ、企业用户注册设计
在企业用户注册中,有6个表单项:用户名、密码、企业全称、联系人姓名、手机号和短信验证码。还有一个注册按钮和同意注册协议。
九、在"page/company/company"文件中,进行用户名、密码、企业全称、联系人姓名、手机号、短信验证码表单项布局设计,并添加相应的样式:
(company.wxml)
1 <!--pages/company/company.wxml--> 2 <form bindsubmit="formSubmit" bindreset="formReset"> 3 <view class="content"> 4 <view class="hr"></view> 5 <view class="item"> 6 <input type="text" name="loginName" placeholder="请设置4-20位用户名" placeholder-class="holder" bingblur="accountblur"/> 7 </view> 8 <view class="item flex"> 9 <input type="text" password name="password" placeholder="请设置5-20位登录密码" placeholder-class="holder"/> 10 <switch type="switch" name="switch"/> 11 </view> 12 <view class="item"> 13 <input type="text" name="company" placeholder="请填写工商局注册名称" placeholder-class="holder"/> 14 </view> 15 <view class="item"> 16 <input type="text" name="userName" placeholder="联系人姓名" placeholder-class="holder"/> 17 </view> 18 <view class="mobileInfo"> 19 <view class="mobile"> 20 <input type="text" name="mobile" placeholder="请输入手机号" placeholder-class="holder"/> 21 </view> 22 <view class="code">发送验证码</view> 23 </view> 24 <view class="item"> 25 <input type="text" name="code" placeholder="短信验证码" placeholder-class="holder"/> 26 </view> 27 </view> 28 </form>
(company.wxss)
1 /* pages/company/company.wxss */ 2 .content{ 3 width: 100%; 4 height: 700px; 5 background-color: #f2f2f2; 6 } 7 .hr{ 8 padding-top: 40px; 9 } 10 .item{ 11 margin: 0 auto; 12 border: 1px solid #cccccc; 13 height: 40px; 14 width: 90%; 15 border-radius: 3px; 16 background-color: #ffffff; 17 margin-bottom: 15px; 18 } 19 .item input{ 20 height: 40px; 21 line-height: 40px; 22 margin-left: 10px; 23 } 24 .holder{ 25 font-size: 14px; 26 color: #999999; 27 } 28 .flex{ 29 display: flex; 30 flex-direction: row; 31 } 32 .flex input{ 33 width: 300px; 34 } 35 item switch{ 36 margin-top: 5px; 37 margin-right: 5px; 38 } 39 .mobileInfo{ 40 display: flex; 41 flex-direction: row; 42 } 43 .mobile{ 44 margin: 0 auto; 45 border: 1px solid #cccccc; 46 height: 40px; 47 width: 50%; 48 border-radius: 3px; 49 background-color: #ffffff; 50 margin-bottom: 15px; 51 display: flex; 52 flex-direction: row; 53 margin-left: 5%; 54 } 55 .mobile input{ 56 margin-top: 8px; 57 margin-left: 10px; 58 } 59 .code{ 60 border: 1px solid #cccccc; 61 height: 40px; 62 width: 35%; 63 background-color: #edeeec; 64 border-radius: 3px; 65 text-align: center; 66 margin-left: 10px; 67 line-height: 40px; 68 color: #999999; 69 font-size: 15px; 70 margin-bottom: 15px; 71 margin-right: 5%; 72 }
效果图:

十、在"pages/company/company"文件中,设计注册按钮和同意注册协议,并添加相应的样式:
(company.wxml)
1 <!--pages/company/company.wxml--> 2 <form bindsubmit="formSubmit" bindreset="formReset"> 3 <view class="content"> 4 <view class="hr"></view> 5 <view class="item"> 6 <input type="text" name="loginName" placeholder="请设置4-20位用户名" placeholder-class="holder" bingblur="accountblur"/> 7 </view> 8 <view class="item flex"> 9 <input type="text" password name="password" placeholder="请设置5-20位登录密码" placeholder-class="holder"/> 10 <switch type="switch" name="switch"/> 11 </view> 12 <view class="item"> 13 <input type="text" name="company" placeholder="请填写工商局注册名称" placeholder-class="holder"/> 14 </view> 15 <view class="item"> 16 <input type="text" name="userName" placeholder="联系人姓名" placeholder-class="holder"/> 17 </view> 18 <view class="mobileInfo"> 19 <view class="mobile"> 20 <input type="text" name="mobile" placeholder="请输入手机号" placeholder-class="holder"/> 21 </view> 22 <view class="code">发送验证码</view> 23 </view> 24 <view class="item"> 25 <input type="text" name="code" placeholder="短信验证码" placeholder-class="holder"/> 26 </view> 27 <button class="btn" disabled="{{disabled}}" type="{{btnstate}}" form-type="submit">注册</button> 28 <view class="xieyi"> 29 <text class="agree">注册即视为同意</text><text class="opinion">中国用户注册协议</text> 30 </view> 31 </view> 32 </form>
(company.wxss)
1 /* pages/company/company.wxss */ 2 .content{ 3 width: 100%; 4 height: 700px; 5 background-color: #f2f2f2; 6 } 7 .hr{ 8 padding-top: 40px; 9 } 10 .item{ 11 margin: 0 auto; 12 border: 1px solid #cccccc; 13 height: 40px; 14 width: 90%; 15 border-radius: 3px; 16 background-color: #ffffff; 17 margin-bottom: 15px; 18 } 19 .item input{ 20 height: 40px; 21 line-height: 40px; 22 margin-left: 10px; 23 } 24 .holder{ 25 font-size: 14px; 26 color: #999999; 27 } 28 .flex{ 29 display: flex; 30 flex-direction: row; 31 } 32 .flex input{ 33 width: 300px; 34 } 35 item switch{ 36 margin-top: 5px; 37 margin-right: 5px; 38 } 39 .mobileInfo{ 40 display: flex; 41 flex-direction: row; 42 } 43 .mobile{ 44 margin: 0 auto; 45 border: 1px solid #cccccc; 46 height: 40px; 47 width: 50%; 48 border-radius: 3px; 49 background-color: #ffffff; 50 margin-bottom: 15px; 51 display: flex; 52 flex-direction: row; 53 margin-left: 5%; 54 } 55 .mobile input{ 56 margin-top: 8px; 57 margin-left: 10px; 58 } 59 .code{ 60 border: 1px solid #cccccc; 61 height: 40px; 62 width: 35%; 63 background-color: #edeeec; 64 border-radius: 3px; 65 text-align: center; 66 margin-left: 10px; 67 line-height: 40px; 68 color: #999999; 69 font-size: 15px; 70 margin-bottom: 15px; 71 margin-right: 5%; 72 } 73 .btn{ 74 width: 90%; 75 color: #999999; 76 margin-top: 40px; 77 } 78 .xieyi{ 79 margin-top: 15px; 80 margin-left: 15px; 81 font-size: 13px; 82 } 83 .agree{ 84 margin-left: 5px; 85 color: #666666; 86 } 87 .opinion{ 88 color: red; 89 font-weight: bold; 90 text-decoration: underline; 91 }
如下是效果图:

十一、当输入用户名后,注册按钮即变为可用状态,同时将表单内容提交到company.js文件后台里,保存到缓存界面:
1 // pages/company/company.js 2 Page({ 3 data: { 4 disabled: true, 5 btnstate: "default" 6 }, 7 accountblur: function (e) { 8 var content = e.detail.value; 9 if(content!=""){ 10 this.setData({disabled:false,btnstate:"primary"}); 11 } 12 else{ 13 this.setData({disabled:true,btnstate:"default"}); 14 } 15 }, 16 formSubmit: function (e) { 17 console.log(e); 18 var user = new Object(); 19 user.account = e.detail.value.loginName; 20 user.password = e.detail.value.password; 21 user.company = e.detail.value.company; 22 user.userName = e.detail.value.userName; 23 user.code = e.detail.value.code; 24 user.mobile = e.detail.value.mobile; 25 user.switch = e.detail.value.switch; 26 wx.setStorageSync('user',user); 27 wx.showToast({ 28 title: "注册成功", 29 icon: "success", 30 duration: 1000, 31 success:function(){ 32 wx.navigateTo({ 33 url: '../login/login', 34 }) 35 } 36 }) 37 } 38 })
至此,也就完成了登录注册表单设计,在登陆界面进行登录,可以通过手机快速注册进行手机号注册,也可以通过企业用户注册来注册企业账号。

