微信小程序框架分析小练手(二)——天气微信小程序制作
简单的天气微信小程序。
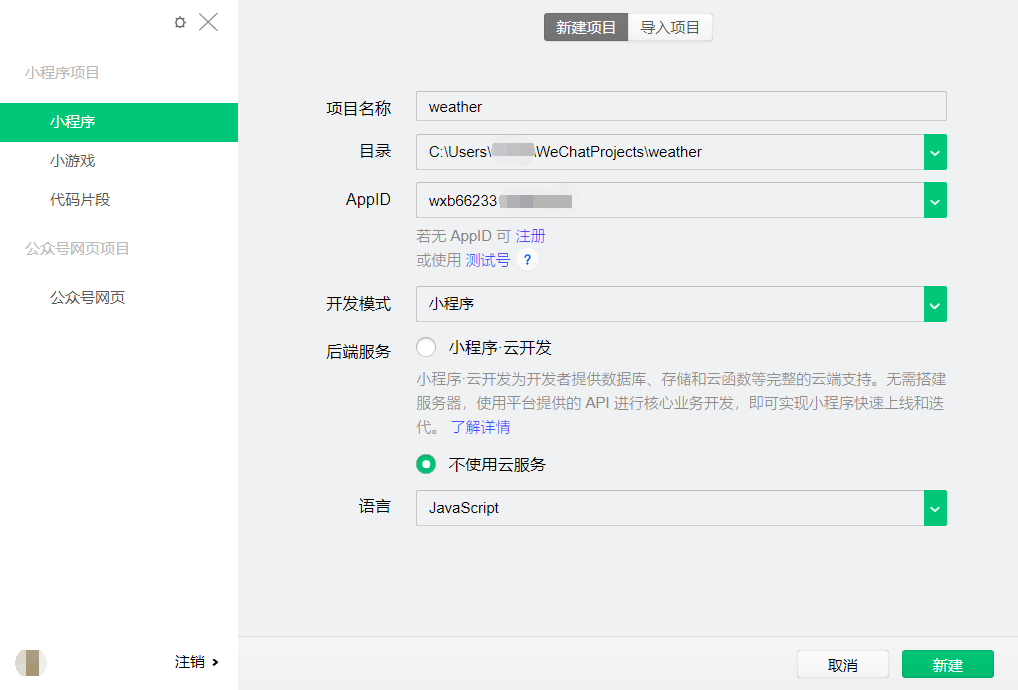
一、首先,打开微信开发者工具,新建一个项目:weather。如下图:

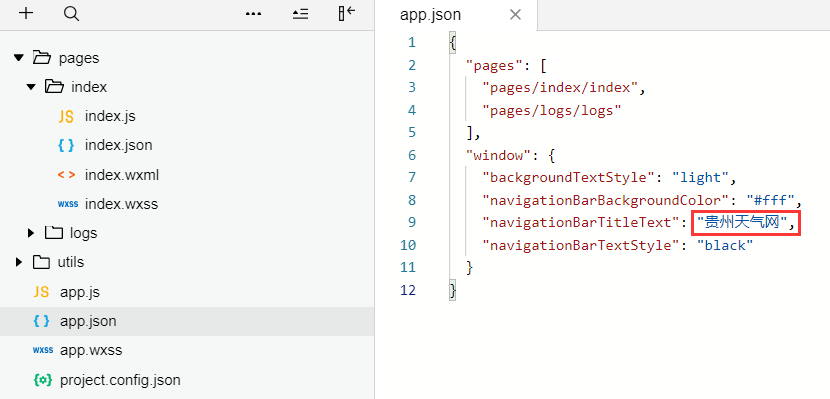
二、进入app.json中,修改导航栏标题为“贵州天气网”。

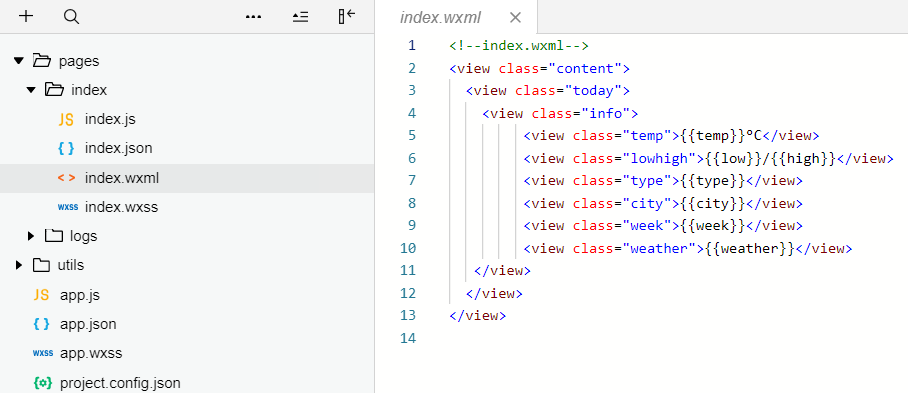
三、进入index.wxml,进行当天天气情况的界面布局,包括温度、最低温度和最高温度、天气情况、城市、星期、风向情况。如下图:

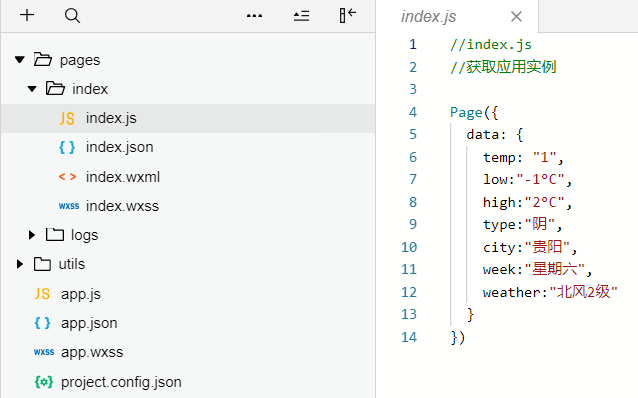
四、进入index.js,在data里提供天气数据,让这些数据在界面里显示出来:

五、进入index.wxml,将data里提供的天气数据绑定到页面里:

界面效果如下:

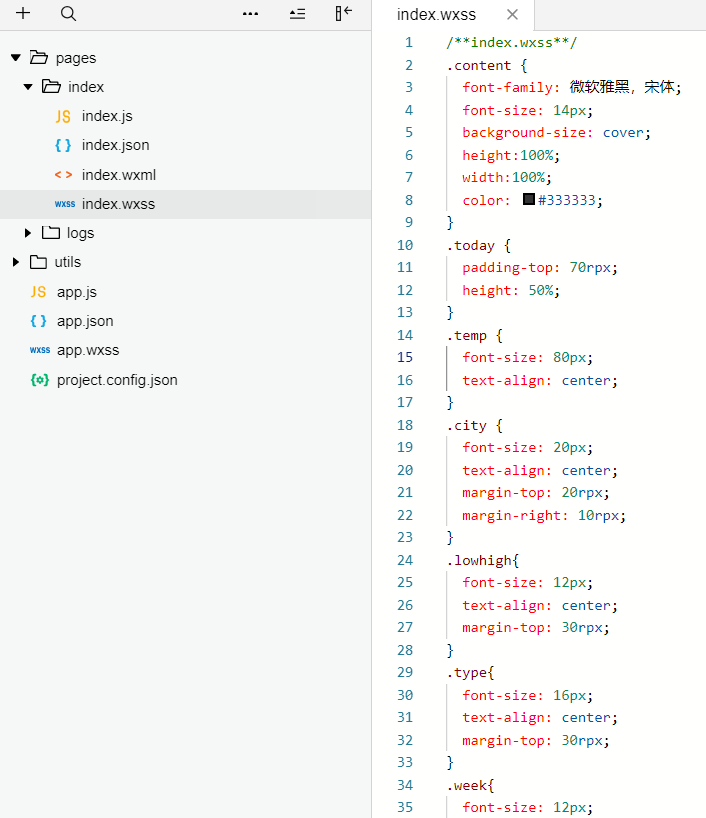
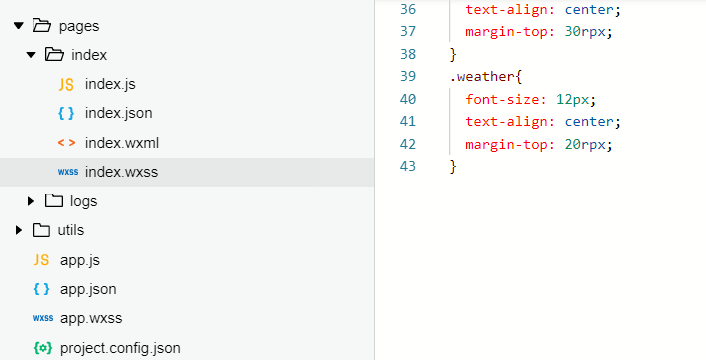
六、进入index.wxss,为index.wxml添加样式,美化界面:


至此,就简单地把数据绑定到页面中,并添加样式后显示出来:



