03前端开发【css结束】
伪元素选择器
'''通过css操作文本内容'''
1.修改首个字体样式
p:first-letter{
color: red;
font-size:48px;
}
2.在文本开头添加内容
p:before{
content: '哈哈';
color:bule;
}
3.在文本结尾添加内容
p:after {
content: '嘿嘿';
color:yellow;
}
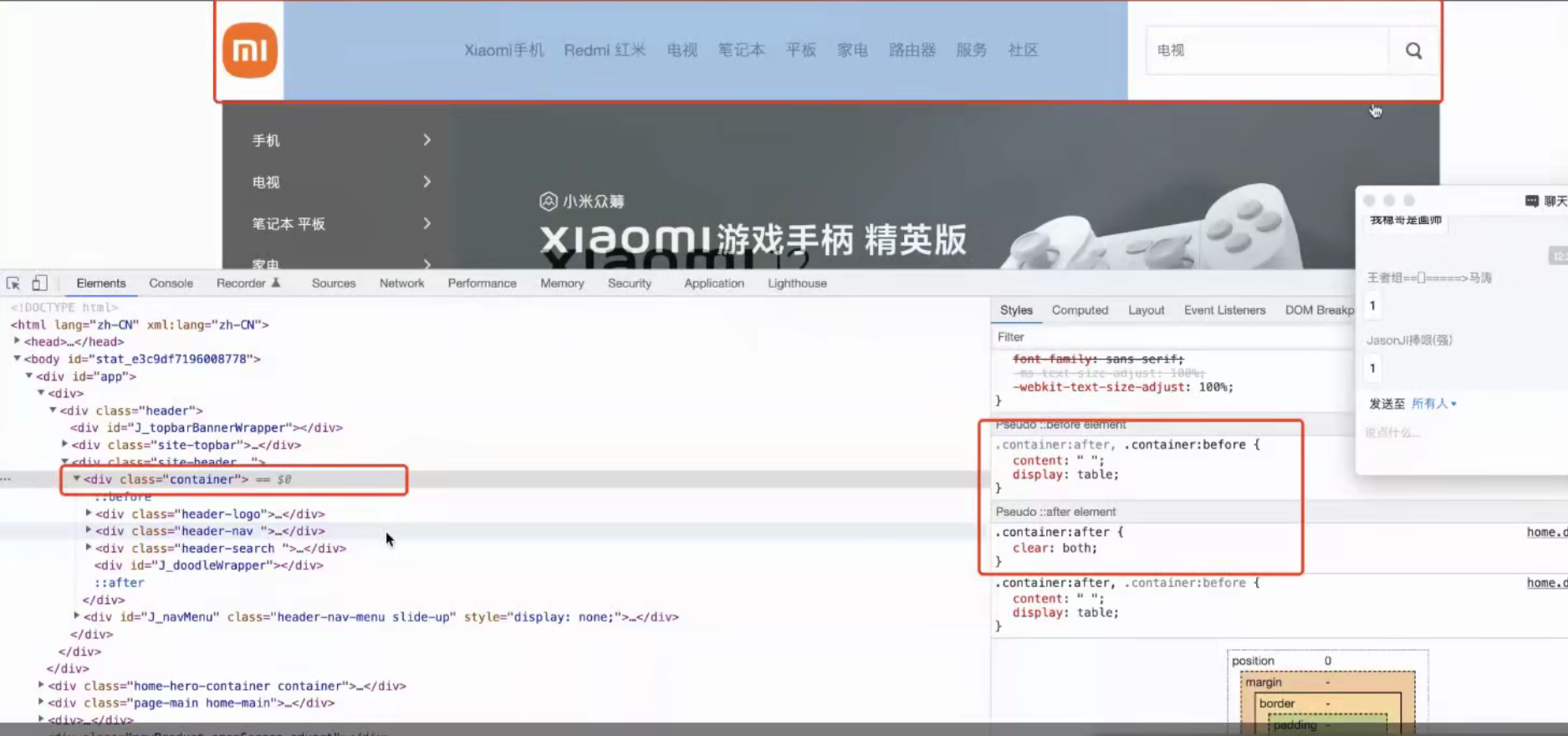
使用场景
1.用于后面清除浮动带来的负面影响
2.用于网站的内容防爬
选择器优先级
#研究方向
1.相同选择器
'就近原则':谁离标签越近就听谁的!
2.不同选择器
行内选择器 > id选择器 > 类选择器 > 标签选择器 (根据精确度高低)
选择器总结
CSS选择器是所有选择器的基础
后期框架提供的/后期爬虫模块提供的
所以CSS选择器一定要好好学 这样后面学习前端框架和爬虫都会轻松不少
字体样式
#文字字体
font-family:"Microsoft Yahei "(微软雅黑)
#字体大小
font-size: 24px
#字体粗细
font-weight: lighter\bolder(更浅/更深)
#字体颜色
方式1:
color :red;
方式2:
color : rgb(128.128.128);
方式3:
color: #4f4f4f;
"""
获取颜色的方式有很多
1.截图软件自带取色功能
微信/qq自带颜色编号 #4f4f4f
2.pycharm提供的取色器
左侧颜色块点击即可
"""

文字属性
#文字对齐
text-align:center/left/right
#文字装饰(重点)
"""a标签默认带下划线 并且带有颜色(没有点击过是蓝色 点击过是紫色)"""
text-decoration: none; 主要就是用于去除a标签的下划线
text-decoration: line-through; 删除线
text-decoration: overline; 上边线
text-decoration: underline; 下划线
#首行缩进
text-index: 32px; #首行缩进32px(若一个字体是16px,正好这个缩进两格)
"""
补充:可以使用浏览器做样式的动态调整
查找到标签的css 然后左键选中 通过方向键上下动态修改数值"""
背景属性
#1.背景颜色
background-color: red;
#2.背景图片
background-image:url("111.png");
"""背景图片如果没有设置的区域大 那么默认自动填充满"""
background-repeat: no-repeat\repeat-x\repeat-y #是否填充满整个页面 不填充整个页面/横向填充/纵向填充
background-position: left top; # 图片位置 也可以写 center center 就是上下左右都是居中
background-attachment: fixed #背景附着
"""
如果多个属性名具有相同的前缀 那么可以整合到一起编写(只写一个前缀名即可)
background:#338899 url("111.png") no-repeat left top
"""
边框
#1.自定义调整每个边的边框
border-left/top/right/bottom-color: black; #边框颜色
border-left/top/right/bottom-width: 5px; #边框长宽度
border-left/top/right/bottom-style: solid; #边框样式
#2.3统一调整每个边的边框
border: 5px solid black; 顺序无所谓 只要给了三个就行
"""
dotted 点状虚线边框
doshed 矩形虚线边框
solid 实线边框 (用的多一些)
"""
#3.画圆
border-radius: 50%
如果长宽一样就是圆 不一样就是椭圆(日常生活中头像就是如此)
display属性
"""只有块儿及标签可以设置长宽 行内标签是不可以的(长宽由内部文本决定)"""
display:inline 让标签具备行内标签的特性(不能设置长度)
display:block 让标签具备块儿级标签的特性(可以设置长度)
display: inline-block 使元素同时具有行内元素和块级元素的特点
display:none 隐藏标签(重点)页面上不会保留位置 也不显示
visibility:hidde 也是隐藏标签 但是位置会保留
盒子模型
#所有的标签其实都有一个盒子模型
学习盒子模型可以将标签看成是一个快递盒
"""
快递盒组成部分 盒子模型
内部物品 content(内容)
内部物品与盒子内部的距离 padding(内边距/内填充)
盒子的厚度 border(边框)
盒子与盒子之间的距离 margin(外边距)
ps:两个标签之间的距离 有时候可以用margin也可以用padding """
#1.body标签默认自带8px的margin值 我们在编写页面之前应该去掉
margin-left:0;
margin-top:0;
margin-right:0;
margin-bottom:0;
可以四个都调,也可以不用四个参数
"""......................................."""
margin: 1px 2px 3px 4px 上右下左
margin: 1px 2px 3px 上 左右 下
margin:1px 1px 上下 左右
margin:1px 统一设置一个值
#2.padding用法与margin一致
同上
盒子模型页面布局
标签的只能水平居中 可以使用固定搭配
margin: 0 auto;(上下0,左右auto)
浮动(重要)
#1.浮动的作用
float: left/right
"""
浮动是所有网站页面布局必备的 可以将块儿级标签浮动起来脱离正常的文档流
是多个块级标签可以在一行显示(全部飘在了空中)"""
#2.浮动的影响
浮动会造成父级标签塌陷(类似于将口袋的东西拿到了口袋的外面,口袋瘪掉了)
补充说明:
浮动元素有时候会遮挡住底下的区域
如果有文本内容,那么浏览器会遵循文本内容优先展示的原则 会想方设法的让文本展示出来
解决浮动造成的影响
clear:left; 规定元素的那一侧不允许其他浮动元素
推导流程
1.直接写div然后写对应的长宽
2.写div然后添加clear属性 避免去查找长宽
3.万能公式(固定搭配 记住就可以)
.clearfix:after{
content: ' ';
clear:both;
display:block;
}
"""
以后写网页 提前写好上面的代码
然后那个标签塌陷了就给谁添加上clearfix类名即可
很多前端页面框架使用的也是clearfix类名
"""







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人