WinUI3开发笔记(Ⅲ上)
一个多月了,我终于还是回来了!
- WinUI3中的"NavigationView"
注意!
此处添加‘muxc:’字段的为 Windows UI 库版本的 NavigationView。 如果改为平台版本的 NavigationView,则应用项目的最低版本必须是 SDK 17763 或更高版本。 若要使用平台版本,需要删除对 muxc: 的所有引用。

# (一,如何实现)
"WinUI3中的侧边菜单好看!但是不会做!!"
官方:给你个软件自己摸(摆)索(烂)去!
官方给出了示例代码,可在应用商店搜索"Xaml Controls Gallery"或前往官网-开发人员中心-查看示例可以下载示例(包括源代码)

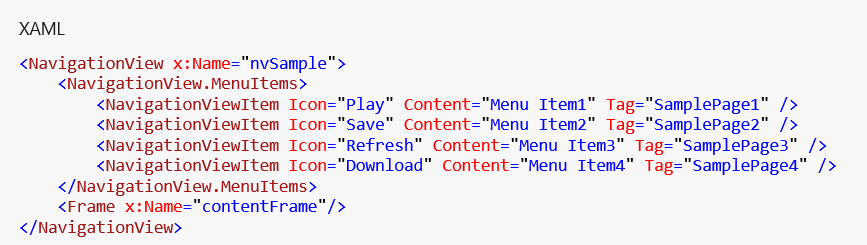
点击查看xaml代码
<NavigationView x:Name="nvSample">
<NavigationView.MenuItems>
<NavigationViewItem Icon="Play" Content="Menu Item1" Tag="SamplePage1" />
<NavigationViewItem Icon="Save" Content="Menu Item2" Tag="SamplePage2" />
<NavigationViewItem Icon="Refresh" Content="Menu Item3" Tag="SamplePage3" />
<NavigationViewItem Icon="Download" Content="Menu Item4" Tag="SamplePage4" />
</NavigationView.MenuItems>
<Frame x:Name="contentFrame"/>
</NavigationView>
将官方的代码复制到项目中,就会发现……
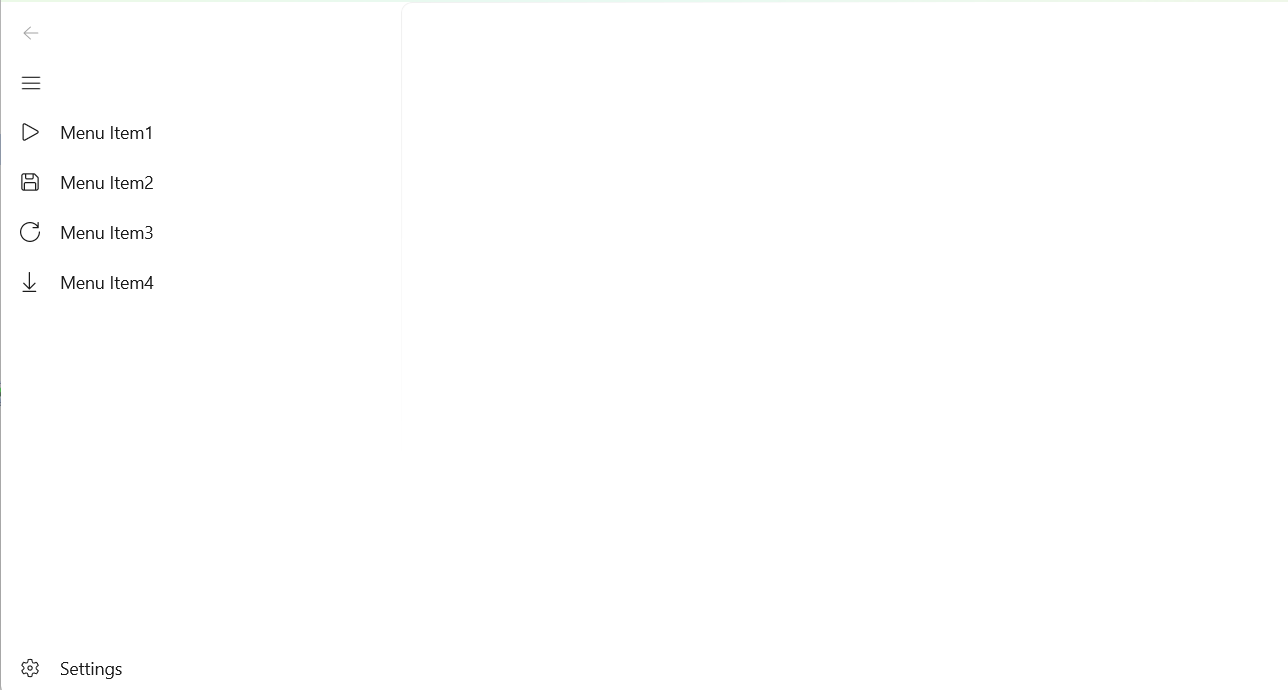
成功了!:

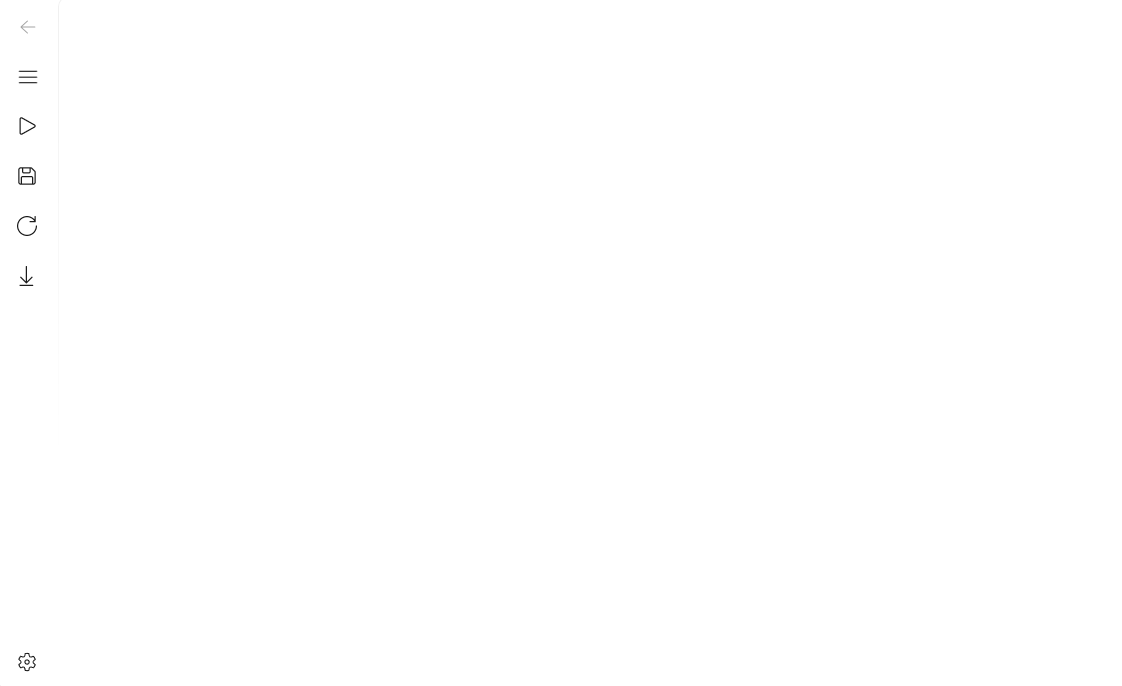
并且,还支持自适应窗口大小!
如下:

毕竟直接成功的例子不多qwq
(二,后台代码呢?)
官方:我给的是控件库,后台代码不归我管!
很明显,官方控件库中并没有提到后台代码的写法,作为从.NetFramework框架转来的小白,表示一脸懵逼:没有示例我怎么写!
嘶……对于官方都没给出的,咱就……下个笔记再研究!
(三,最下面那一块怎么设置?)
·如上的设置按钮所处位置属于菜单的“脚”,即“Footer”,对HTML比较熟悉的应该会有所感觉(语感)
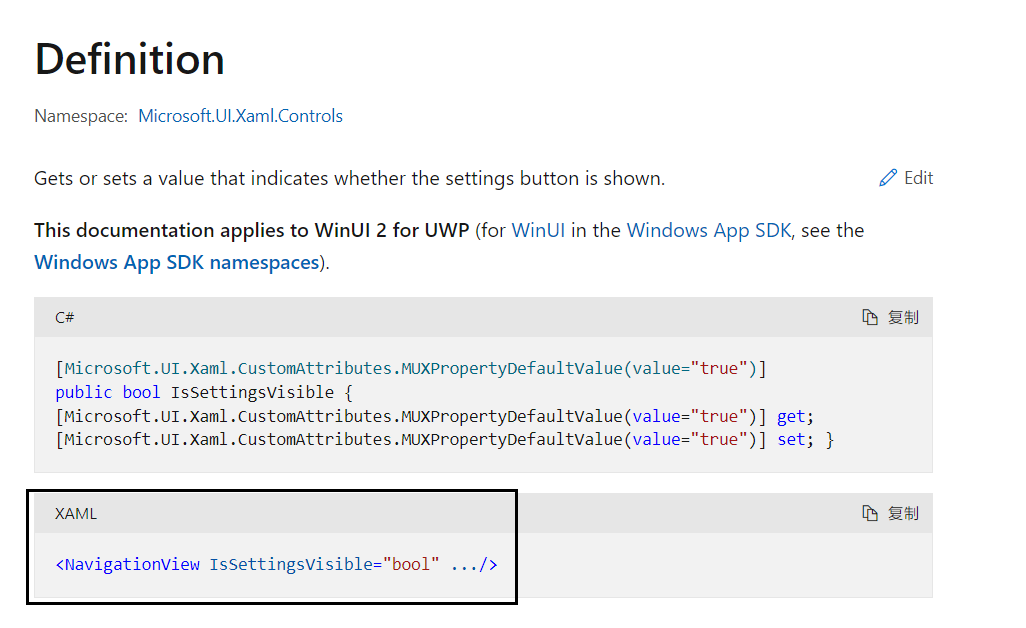
对于删除页脚设置按钮的操作,官网给出了方案:
其中说到:

此项中的‘IsSettingsVisible’参数便是控制是否显示设置按钮,参数值为布尔(true与false)值,将其添加至NatigationView属性(跟HTML添加‘class=''’一样)便可!
对于添加更多的菜单项(类似于反馈中心的(账户中心)项,是在左下角设置上方的,对于“脚”页的设置,官方依旧给出了答案)
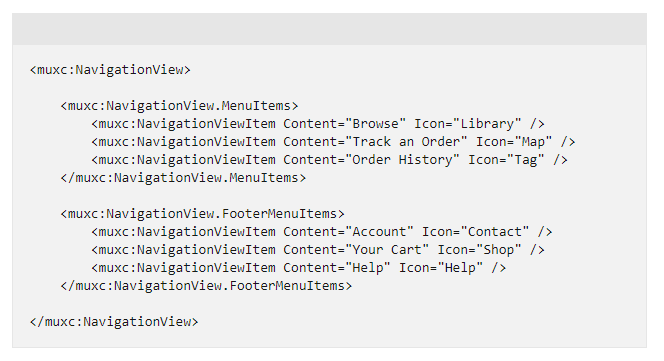
要添加更多项,如下:

点击查看XMAL代码
<muxc:NavigationView>
<muxc:NavigationView.MenuItems>
<muxc:NavigationViewItem Content="Browse" Icon="Library" />
<muxc:NavigationViewItem Content="Track an Order" Icon="Map" />
<muxc:NavigationViewItem Content="Order History" Icon="Tag" />
</muxc:NavigationView.MenuItems>
<muxc:NavigationView.FooterMenuItems>
<muxc:NavigationViewItem Content="Account" Icon="Contact" />
<muxc:NavigationViewItem Content="Your Cart" Icon="Shop" />
<muxc:NavigationViewItem Content="Help" Icon="Help" />
</muxc:NavigationView.FooterMenuItems>
</muxc:NavigationView>
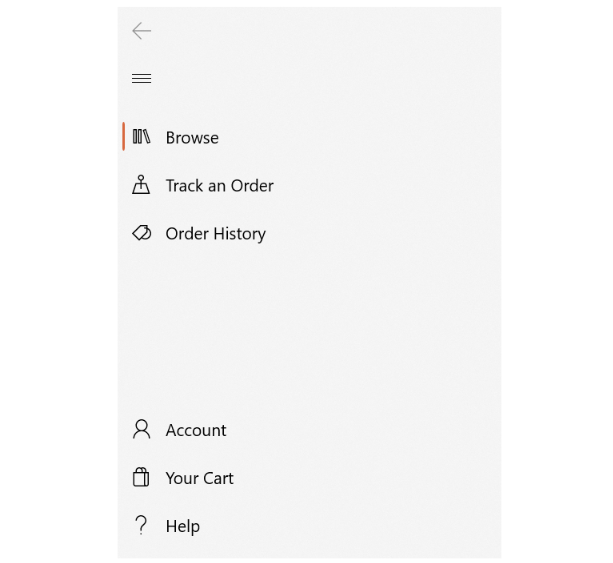
得到的效果如下:

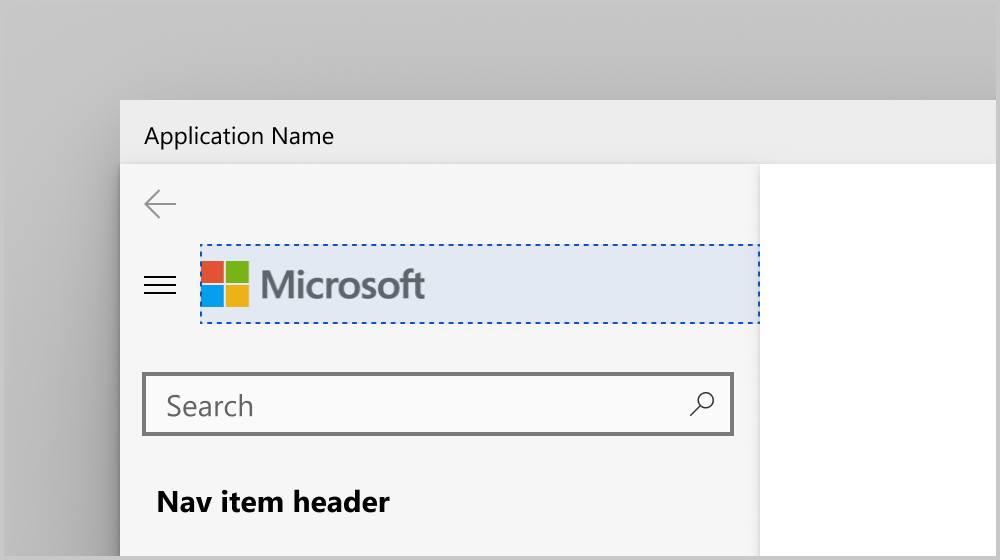
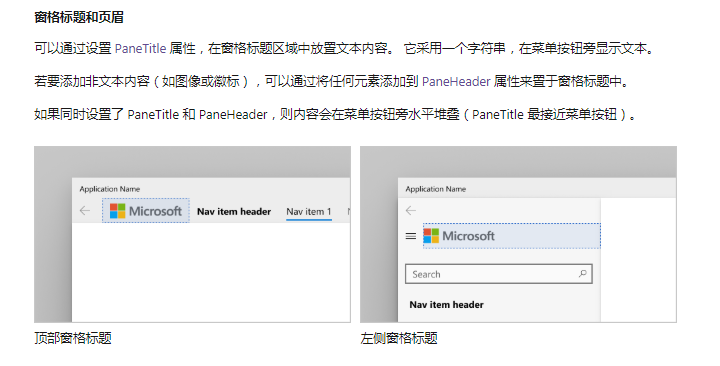
(四,如何在导航栏顶部添加图片(LOGO))
正如这样的效果:

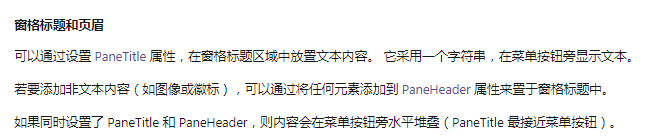
对于这种图片的添加,查看官方文档得出:

用法如下:

点击查看XAML代码
<NavigationView>
<NavigationView.PaneHeader>
headerElement
</NavigationView.PaneHeader>
</NavigationView>
当然,此处也给出了添加大号标题的方法:


点击查看XAML代码
<NavigationView PaneTitle="string" .../>
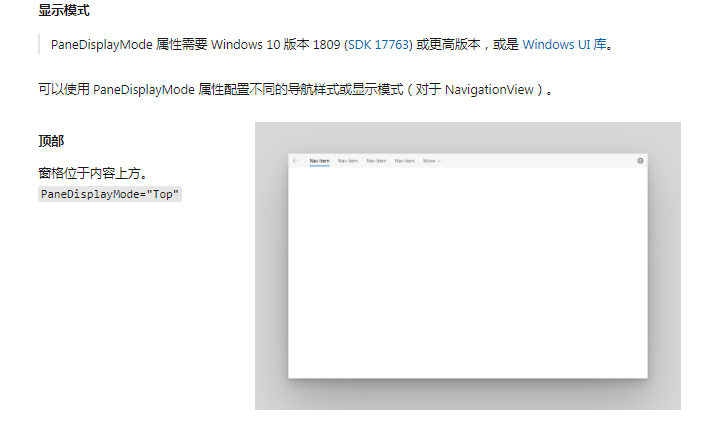
补充:若要调整导航栏的位置(如:顶部),使用 PaneDisplayMode 属性进行修改:

更多详情请参阅微软官方开发者文档:https://docs.microsoft.com/zh-CN/windows/apps/design/controls/navigationview
开发文档包含以下可参考内容:
·导航栏的显示位置,显示方式(如启动程序时默认收起状态)及自适应的相关项
·导航栏的布局定义
·导航栏的页脚设置
·导航栏窗格标题和页眉
·导航栏窗格内容(及导航栏每项的内容可自定义)
·导航栏每页标题及内容
·使用导航栏的代码示例



