在Ubuntu16.04上配置.Net Core 2 环境
一、安装.Net Core SDK
按照官方文档,执行以下命令安装SDK
curl https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > microsoft.gpg
sudo mv microsoft.gpg /etc/apt/trusted.gpg.d/microsoft.gpg
sudo sh -c 'echo "deb [arch=amd64] https://packages.microsoft.com/repos/microsoft-ubuntu-xenial-prod xenial main" > /etc/apt/sources.list.d/dotnetdev.list'
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install dotnet-sdk-2.1.103
二、创建一个控制台输出程序
root@ubuntu:/# mkdir codes //1.创建一个codes文件夹
root@ubuntu:/codes# dotnet new console -o myApp //2.在codes文件夹中创建cosole项目 指定项目类型为console 项目位置在myApp目录下
root@ubuntu:/codes/myApp# dotnet run //3.进入myApp目录 运行。
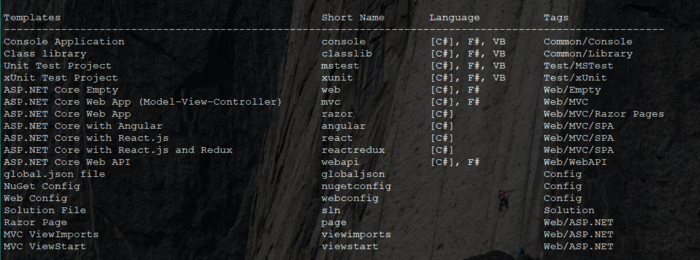
下面为模板(项目)类型:

三、用Nginx代理发布MVC项目
1、先建立一个MVC项目
root@ubuntu:/codes# dotnet new mvc -o mvc //1.创建mvc程序,指定文件位置在mvc文件夹下。
root@ubuntu:/codes/mvc# dotnet restore //2.还原依赖项
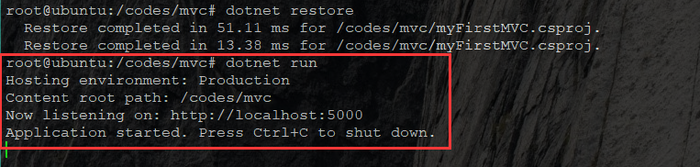
root@ubuntu:/codes/mvc# dotnet run //3.运行 结果如下图

默认监听端口是5000. ctrl+c结束运行。
2、安装Nginx
sudo apt-get install nginx
sudo service ngnix start 开启服务 出现下面图,表示Nginx安装成功。

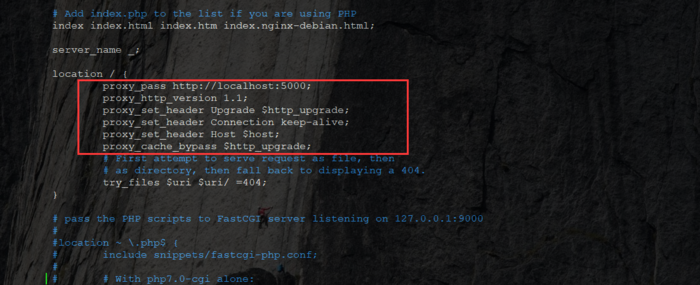
修改 /etc/nginx/sites-available/default 文件为:

退出保存,然后执行
sudo nginx -t
sudo nginx -c /etc/nginx/nginx.conf
sudo nginx -s reload
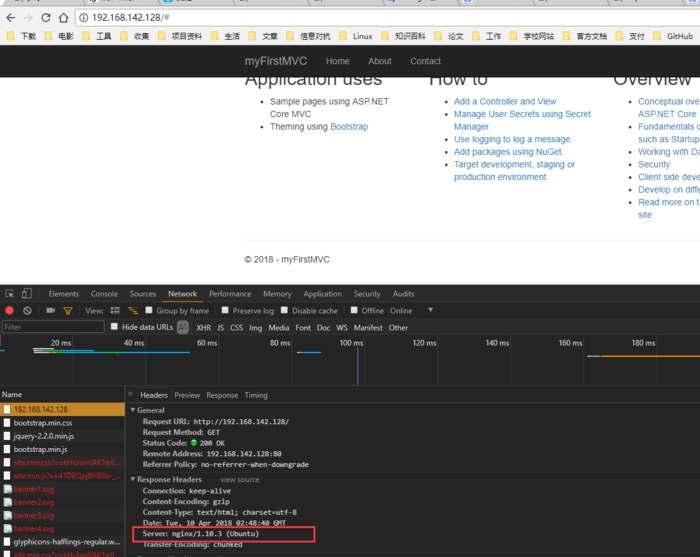
这时在MVC项目文件夹启动项目,在浏览器中输入IP,如果顺利的话就出现网站界面了。

中途可能会报 System.IO.IOException: Failed to bind to address http://[::]:80: address already in use.
原因可能是开启了Nignx多次,执行 killall -9 nginx 将所有nginx杀死,然后重启nginx服务。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号