第八部分 验证码的识别(极验验证码)
前言:
验证码是众多网站采取的反爬措施。验证码的花样也很多,主要有下面这几种类验证码:
图形验证码:数字、英文字母、混淆曲线组合成的验证码。
行为验证码:识别文字,点击与文字相符的图片验证码。
交互式验证码:极难滑动验证码,滑动拼合滑块方可完成验证。
点触验证码:点击正确结果才可完成验证。
还有滑动宫格验证码、计算题验证码等。
下面涉及到的验证码有普通图形验证码、极验滑动验证码、点触验证码、微博宫格验证码。这些验证码识别方式和思路各有不同。通过了解这几种识别方式,可用类似方法识别其他类型验证码。
一、 图形验证码的识别
知网注册页面就有类似的图形验证码:http://my.cnki.net/elibregister/commonRegister.aspx
使用 OCR 技术识别图形验证码。需要安装的库是 tesserocr。
先到知网注册页面下载验证码图片保存到本地,命名为 code.jpg,进行识别测试用。
1、 识别测试
将验证码图片放到程序所在的目录,用 tesserocr 库识别验证码,代码如下:
1 import tesserocr
2 from PIL import Image
3 image = Image.open('code.jpg')
4 result = tesserocr.image_to_text(image)
5 print(result)
运行代码输出为空,看来是没有成功识别验证码。
使用 tesserocr 的一个简单方法直接图片文件转为字符串,代码如下所示:
1 import tesserocr
2 print(tesserocr.file_to_text('code.jpg'))
此时识别到的结果是 SDIX,图片实际的验证码是 5DtX,识别效果不理想。
2、 验证码处理
由于验证码内有多余的线条干扰了图片的识别。需要做一些额外的处理才行,如转灰度、二值化等操作。
将图片转化为灰度图像:Image对象的 convert() 方法传入参数 L 即可。
1 image = image.convert('L')
2 image.show() # 显示图片
传入 1 可将图片进行二值化处理,如下所示:
1 image = image.convert('1')
2 image.show() # 显示图片
还可以通过指定二值化的阈值。上面的方法是采用的默认阈值 127。这还不能直接转化原图,要将原图先转为灰度图像,然后再指定二值化阈值。代码如下所示:
1 import tesserocr
2 from PIL import Image
3
4 image = Image.open('code.jpg')
5 image = image.convert('L')
6 threshold = 121
7 table = []
8 for i in range(256):
9 if i < threshold:
10 table.append(0)
11 else:
12 table.append(1)
13 image = image.point(table, '1')
14 #image.show()
15 image.save('code3.jpg')
16 # image = image.convert('1')
17 #image.show() # 显示图片
18 result = tesserocr.image_to_text(image)
19 print(result)
调试各种参数,识别效果仍然不理想。
二、 检验滑动验证码的识别
极验验证码:需要手动拼合滑块来完成的验证,相对图形验证码识别难度上升了几个等级。下面用程序识别并通过极验验证码的验证,其中有分析识别思路、识别缺口位置、生成滑块拖动、模拟实现滑块拼合通过验证等步骤。
需要用到Chrome 浏览器,并配置 ChromeDriver ,要用到的 Python 库是 Selenium。
1、 对极验验证码了解
极验验证码官网:http://www.geetest.com/。一个专注提供验证安全的系统,主要验证方式是拖动滑块拼命图像。若图像完全拼合,则验证成功,即表单提交,否则需要重新验证。
现在极验验证码使用的企业很多,每天有超过几亿次的响应。极验验证码广泛用于直播视频、金融服务、电子商务、游戏娱乐、政府企业等各大类网站。
2、 极验验证码特点
识别难度大。首先要点击按钮进行智能验证,如果验证不通过,则会弹出滑动窗口,拖动滑块拼合图像进行验证。之后三个加密参数会生成,通过表单提交到后台,后台还会进行一次验证。
极验验证码增加了机器学习的方法来识别手动轨迹。其官方网站的安全防护有下面几点说明:
三角防护之防模拟:恶意程序模仿人类行为轨迹对验证码进行识别。利用机器学习和神经网络,构建线上线下的多重静态、动态防御模型,识别模拟轨迹,界定人机边界。
三角防护之防伪造:恶意程序通过伪造设备浏览器环境对验证码进行识别。利用设备基因技术,深度分析浏览器的实际性能来辨识伪造信息,同时根据依靠事件不断更新黑名单来提高防依靠能力。
三角防护之防暴力:恶意程序在短时间内进行密集的攻击,对验证码进行暴力识别。为了防暴力,极验验证码有多种形态,每种形态都用神经网络生成海量图库储备,每一张图片都是独一无二的,且图库不断更新,极大程度提高防暴力识别成本。
3、 识别思路
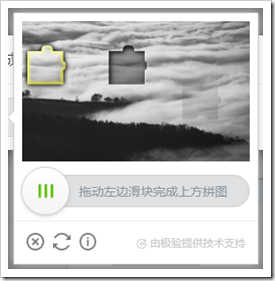
对于极验验证码,直接模拟表单提交,加密参数构造较困难,需要分析其加密和校验逻辑,相对烦琐。所以直接采用模拟浏览器动作的方式来完成验证。使用 Python 的 Selenium 库模拟人的行为方式来完成验证,成本要相对去识别加密算法少很多。如图2-1所示。

图2-1 极验验证码实例
先找一个带有极验证的网站,这里以博客园的登录为例进行验证。极验的官方登录网站是 https://account.geetest.com/login,也可以在其官网上做测试。在博客园的登录页面点击登录后会出现一个极验验证按钮。如图2-2所示。

图2-2 极验验证按钮
该按钮是智能验证按钮。一般来说,如果是同一个会话,一段时间内第二次点击会直接通过验证。如果智能识别不通过,则会弹出滑动验证窗口,需要拖动滑块图像完成二步验证。验证成功后,验证按钮会提示验证成功。接下来就是提交表单。
经过上述分析,极验验证需要完成下面三步:
(1)模拟点击验证按钮。
(2)识别滑动缺口的位置。
(3)模拟手动滑块。
第(1)步操作相对简单,可使用 Selenium 模拟点击按钮。
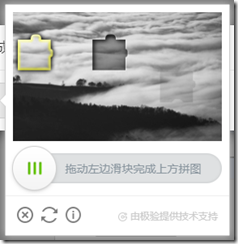
第(2)步操作识别缺口的位置很关键,需要用到图像的相关处理方法。首先观察缺口的样子,如图2-3所示。

图2-3 缺口示例
缺口的四周边缘有明显的断裂边缘,边缘与边缘周围有明显的区别。可用边缘检测算法来找出缺口的位置。对于极验验证码,可以利用和原图对比检测方式识别缺口的位置,通常在没有拖动滑块前,缺口没有呈现。
可以同时获取两张图片,设定一个对比阈值,然后遍历两张图片,找出相同位置像素 RGB 差距超过此阈值的像素点,此像素点的位置就是缺口的位置。
第(3)步中要注意的是,极验验证码增加了机器轨迹识别,匀速移动、随机速度移动等方法都不能通过验证,只有完全模拟人的移动轨迹才可以通过验证。人的移动轨迹一般是先加速后减速,要对这个过程模拟才能成功。
4、 初始化
这里选定的连接是博客园的登录页面 https://passport.cnblogs.com/user/signin,在这里首先要初始化一些配置,如 Selenium 对象的初始化及一些参数的配置。如下所示:
1 import time
2 from io import BytesIO
3 from PIL import Image
4 from selenium import webdriver
5 from selenium.webdriver import ActionChains
6 from selenium.webdriver.common.by import By
7 from selenium.webdriver.support.ui import WebDriverWait
8 from selenium.webdriver.support import expected_conditions as EC
9
10 USERNAME = 'xx'
11 PASSWORD = 'xxx'
12
13 class CrackGeetest():
14 def __init__(self):
15 self.url = 'https://passport.cnblogs.com/user/signin'
16 self.browser = webdriver.Chrome()
17 self.wait = WebDriverWait(self.browser, 20)
18 self.username = USERNAME
19 self.password = PASSWORD
20
21 def __del__(self):
22 self.browser.close()
5、 点击登录调出极验按钮
定义一个方法获取登录按钮,因为用户名和密码后需要先点击登录才能调出极验按钮。代码如下所示:
1 def get_login_button(self):
2 """
3 获取登录按钮,调出极验验证码
4 :return: 登录按钮对象
5 """
6 button_login = self.wait.until(EC.element_to_be_clickable((By.CLASS_NAME, 'button')))
7 return button_login
6、 模拟点击
模拟点击初始的验证按钮,定义一个方法来获取这个按钮,利用显示等待的方法来实现。如下所示:
1 def get_geetest_button(self):
2 """
3 获取初始验证按钮
4 :return: 按钮对象
5 """
6 button = self.wait.until(EC.element_to_be_clickable((By.CLASS_NAME, 'geetest_radar_tip')))
7 return button
获取一个 WebElement 对象,调用它的 click() 方法即可模拟点击,代码如下所示:
# 点击验证按钮
1 button = sele.get_geetest_button()
2 button.click()
7、 识别缺口
下面识别缺口的位置。需要获取前后两张比对图片,二者不一致的地方即为缺口,得到其所在位置和宽高,然后获取整个网页的截图,图片裁切出来即可,代码实现如下:
1 def get_position(self):
2 """
3 获取验证码位置
4 :return: 验证码位置元组
5 """
6 img = self.wait.until(EC.presence_of_element_located((By.CLASS_NAME, 'geetest_canvas_img')))
7 time.sleep(2)
8 location = img.location
9 size = img.size
10 top, bottom, left, right = location['y'], location['y'] + size['height'], location['x'], location['x'] + size['width']
11 return (top, bottom, left, right)
12
13 def get_screenshot(self):
14 """
15 获取网页截图
16 :return: 截图对象
17 """
18 screenshot = self.browser.get_screenshot_as_png()
19 screenshot = Image.open(BytesIO(screenshot))
20 return screenshot
21
22 def get_slider(self):
23 """
24 获取滑块
25 :return: 滑块对象
26 """
27 slider = self.wait.until(EC.element_to_be_clickable((By.CLASS_NAME, 'geetest_slider_button')))
28 return slider
29
30 def get_geetest_image(self, name='captcha.png'):
31 """
32 获取验证码图片
33 :return: 图片对象
34 """
35 top, bottom, left, right = self.get_position()
36 print('验证码位置', top, bottom, left, right)
37 screenshot = self.get_screenshot()
38 captcha = screenshot.crop((left, top, right,bottom))
39 return captcha
这里 get_position() 函数首先获取验证码图片对象的位置和宽高,随后返回其左上角和右下角的坐标。get_screenshot() 函数获取网页截图。
get_slider() 函数获取滑块对象,有的验证码是点击这个滑块后才出现带缺口的图片,有的是直接出现带缺口的图片。获取到滑块对象后调用 click() 方法触发点击,可使缺口图片呈现出来:
# 点按呼出缺口图片
1 slider = self.get_slider() 2 slider.click()
get_geetest_image() 方法获取网页截图,调用 crop() 方法将图片裁切出来,返回 Image 对象。
分别将不带缺口的图片和带缺口的图片赋值给变量 image1 和 image2,接下来对比图片获取缺口。这里采用遍历图片的每个坐标点,获取两张图片对应像素的 RGB 数据。如果二者的RGB 数据差距在一定范围内,就代表两个像素相同,继续比对下一个像素点。如果差距超过一定范围,则代表像素点不同,当前位置即为缺口位置,代码实现如下:
1 def open(self):
2 """
3 打开网页输入用户名密码
4 :return: None
5 """
6 self.browser.get(self.url)
7 username = self.wait.until(EC.presence_of_element_located((By.ID, 'input1')))
8 password = self.wait.until(EC.presence_of_element_located((By.ID, 'input2')))
9 username.send_keys(self.username)
10 password.send_keys(self.password)
11
12 def get_gap(self, image1, image2):
13 """
14 获取带缺口的偏移量
15 :param image1: 不带缺口的图片
16 :param image2: 带缺口的图片
17 :return:
18 """
19 left = 60
20 for i in range(left, image1.size[0]):
21 for j in range(image1.size[1]):
22 if not self.is_pixel_equal(image1, image2, i, j):
23 left = i
24 return left
25 return left
26
27 def is_pixel_equal(self, image1, image2, x, y):
28 """
29 判断两个像素是否相同
30 :param image1: 图片1
31 :param image2: 图片2
32 :param x: 位置x
33 :param y: 位置y
34 :return: 像素是否相同
35 """
36 # 取两个图片的像素点
37 pixel1 = image1.load()[x,y]
38 pixel2 = image2.load()[x,y]
39 threshold = 60
40 if abs(pixel1[0] - pixel2[0]) < threshold and abs(pixel1[1] - pixel2[1]) < threshold and abs(
41 pixel1[2] - pixel2[2]) < threshold:
42 return True
43 else:
44 return False
open() 方法是打开登录页面,并输入用户名和密码。get_gap() 方法是获取缺口位置的方法。此方法的参数是两张图片,一张是带缺口的图片,另一张是不带缺口的图片。这里采用遍历两张图片的每个像素,利用 is_pixel_equal() 方法判断两张图片同一位置的像素是否相同。比较两张图 RGB 的绝对值是否均小于定义的阈值 thresold。如果绝对值均在阈值之内,则代表像素点相同,继续遍历。否则代表不相同的像素点,就是缺口的位置。
通过对比两张图片可以发现,两张图片有两处明显不同的地方:一个是待拼合的滑块,一个是缺口。滑块的位置会出现在左边位置,缺口会出现在与滑块同一水平线的位置,所以缺口一般会在滑块的右侧。如果要寻找缺口,直接从滑块右侧寻找即可。这里直接设置遍历的起始横坐标为60,也就是从滑块的右侧开始识别,这样识别出的结果就是缺口的位置。
识别完缺口位置,接下来就是模拟拖动。
8、 模拟拖动
模拟拖动的坑比较多。调用拖动的相关函数将滑块拖动到对就位置,如果是匀速运动,极验会识别出是程序在操作,因为人不能做到完全匀速拖动。极验验证码利用机器学习模型,筛选此类数据为机器操作,验证码识别失败。
如果将拖动过程划分几段,每段设置一个平均速度,速度围绕平均速度小幅度随机拉动,这样也不能完成验证。使用完全模拟加速减速的过程可通过验证。前段滑块做匀加速运动,后段滑块做匀减速运动,利用物理学的加速度公式可完成验证。
滑动滑块的加速度用 a 表示,当前速度用 v 表示,初始速度用 v0 表示,位移用 x 表示,所需要时间用 t 表示,它们之间的关系用如下公式表达:
x = v0 * t + 0.5 * a * t * t
v = v0 + a * t
利用这两个公式可构造轨迹移动算法,计算出先加速后减速的运动轨迹,用代码来实现如下所示:
1 def get_track(self, distance):
2 """
3 根据偏移量获取移动轨迹
4 :param distance: 偏移量
5 :return: 移动轨迹
6 """
7 # 移动轨迹
8 track = []
9 # 当前位移
10 current = 0
11 # 减速阈值
12 mid = distance * 4 / 5
13 # 计算间隔
14 t = 0.2
15 # 初速度
16 v = 0
17
18 while current < distance:
19 if current < mid:
20 # 加速度为正2
21 a = 2
22 else:
23 # 加速度为负3
24 a = -3
25 # 初速度v0
26 v0 = v
27 # 当前速度v = v0 + a * t
28 v = v0 + a * t
29 # 移动距离 x = v0*t + 1/2 * a * t^2
30 move = v0 * t + 0.5 * a * t * t
31 # 当前位移
32 current += move
33 # 加入轨迹
34 track.append(round(move))
35 return track
这段代码中定义了 get_track() 方法,参数是移动的总距离,返回的是运动轨迹。运动轨迹用列表 track 表示,列表的每个元素代表每次移动多少距离。
变量mid是减速阈值,是加速到什么位置开始减速,这里mid值为 4/5,即模拟前 4/5 路是加速过程,后 1/5 路是减速过程。
当前位移距离变量 current 初始是0,进入 while 循环,条件是当前位移小于总距离。在循环里分段定义了加速度,在加速过程的加速度定义为 2,减速过程的加速度定义为 -3,之后使用位移公式计算出某个时间段内的位移,将当前位移更新并记录到轨迹里面。直到运动轨迹达到总距离时,循环终止。最后得到 track 记录了每个时间间隔移动了多少位移,这样就得到滑块的运动轨迹。最后按照运动轨迹拖动滑块即可,代码如下所示:
1 def move_to_gap(self, slider, track):
2 """
3 拖动滑块到缺口处
4 :param slider: 滑块
5 :param track: 轨迹
6 :return:
7 """
8 ActionChains(self.browser).click_and_hold(slider).perform()
9 for x in track:
10 ActionChains(self.browser).move_by_offset(xoffset=x, yoffset=0).perform()
11 time.sleep(0.5)
12 ActionChains(self.browser).release().perform()
这里传入的参数为滑块对象和运动轨迹。先调用 ActionChains 的 click_and_hold() 方法按住拖动底部滑块,遍历运行轨迹获取每小段位移距离,调用 move_by_offset() 方法移动此位移,最后调用 release()方法松开鼠标。
接着还需要完善表单,模拟点击登录按钮,成功登录后跳转到后台。最终的完整代码如下所示:
1 import time
2 from io import BytesIO
3 from PIL import Image
4 from selenium import webdriver
5 from selenium.webdriver import ActionChains
6 from selenium.webdriver.common.by import By
7 from selenium.webdriver.support.ui import WebDriverWait
8 from selenium.webdriver.support import expected_conditions as EC
9
10 USERNAME = 'xx'
11 PASSWORD = 'xxx'
12 BORDER = 6
13
14 class CrackGeetest():
15 def __init__(self):
16 self.url = 'https://passport.cnblogs.com/user/signin'
17 self.browser = webdriver.Chrome()
18 self.wait = WebDriverWait(self.browser, 20)
19 self.username = USERNAME
20 self.password = PASSWORD
21
22 def __del__(self):
23 self.browser.close()
24
25 def get_login_button(self):
26 """
27 获取登录按钮,调出极验验证码
28 :return: 登录按钮对象
29 """
30 #button_login = self.wait.until(EC.element_to_be_clickable((By.CLASS_NAME, 'button')))
31 button_login = self.wait.until(EC.element_to_be_clickable((By.ID, 'signin')))
32 return button_login
33
34 def get_geetest_button(self):
35 """
36 获取初始验证按钮,即点击按钮进行验证
37 :return: 按钮对象
38 """
39 button = self.wait.until(EC.element_to_be_clickable((By.CLASS_NAME, 'geetest_radar_tip')))
40 return button
41
42 def get_position(self):
43 """
44 获取验证码位置
45 :return: 验证码位置元组
46 """
47 img = self.wait.until(EC.presence_of_element_located((By.CLASS_NAME, 'geetest_canvas_img')))
48 time.sleep(2)
49 location = img.location
50 size = img.size
51 top, bottom, left, right = location['y'], location['y'] + size['height'], location['x'], location['x'] + size['width']
52 return (top, bottom, left, right)
53
54 def get_screenshot(self):
55 """
56 获取网页截图
57 :return: 截图对象
58 """
59 screenshot = self.browser.get_screenshot_as_png()
60 screenshot = Image.open(BytesIO(screenshot))
61 return screenshot
62
63 def get_slider(self):
64 """
65 获取滑块
66 :return: 滑块对象
67 """
68 slider = self.wait.until(EC.element_to_be_clickable((By.CLASS_NAME, 'geetest_slider_button')))
69 return slider
70
71 def get_geetest_image(self, name='captcha.png'):
72 """
73 获取验证码图片
74 :return: 图片对象
75 """
76 top, bottom, left, right = self.get_position()
77 print('验证码位置', top, bottom, left, right)
78 screenshot = self.get_screenshot()
79 captcha = screenshot.crop((left, top, right,bottom))
80 captcha.save(name)
81 return captcha
82
83 def open(self):
84 """
85 打开网页输入用户名密码
86 :return: None
87 """
88 self.browser.get(self.url)
89 username = self.wait.until(EC.presence_of_element_located((By.ID, 'input1')))
90 password = self.wait.until(EC.presence_of_element_located((By.ID, 'input2')))
91 username.send_keys(self.username)
92 password.send_keys(self.password)
93
94 def get_gap(self, image1, image2):
95 """
96 获取带缺口的偏移量
97 :param image1: 不带缺口的图片
98 :param image2: 带缺口的图片
99 :return:
100 """
101 left = 60
102 for i in range(left, image1.size[0]):
103 for j in range(image1.size[1]):
104 if not self.is_pixel_equal(image1, image2, i, j):
105 left = i
106 return left
107 return left
108
109 def is_pixel_equal(self, image1, image2, x, y):
110 """
111 判断两个像素是否相同
112 :param image1: 图片1
113 :param image2: 图片2
114 :param x: 位置x
115 :param y: 位置y
116 :return: 像素是否相同
117 """
118 # 取两个图片的像素点
119 pixel1 = image1.load()[x,y]
120 pixel2 = image2.load()[x,y]
121 threshold = 60
122 if abs(pixel1[0] - pixel2[0]) < threshold and abs(pixel1[1] - pixel2[1]) < threshold and abs(
123 pixel1[2] - pixel2[2]) < threshold:
124 return True
125 else:
126 return False
127
128 def get_track(self, distance):
129 """
130 根据偏移量获取移动轨迹
131 :param distance: 偏移量
132 :return: 移动轨迹
133 """
134 # 移动轨迹
135 track = []
136 # 当前位移
137 current = 0
138 # 减速阈值
139 mid = distance * 4 / 5
140 # 计算间隔
141 t = 0.2
142 # 初速度
143 v = 0
144
145 while current < distance:
146 if current < mid:
147 # 加速度为正2
148 a = 2
149 else:
150 # 加速度为负3
151 a = -3
152 # 初速度v0
153 v0 = v
154 # 当前速度v = v0 + a * t
155 v = v0 + a * t
156 # 移动距离 x = v0*t + 1/2 * a * t^2
157 move = v0 * t + 0.5 * a * t * t
158 # 当前位移
159 current += move
160 # 加入轨迹
161 track.append(round(move))
162 return track
163
164 def move_to_gap(self, slider, track):
165 """
166 拖动滑块到缺口处
167 :param slider: 滑块
168 :param track: 轨迹
169 :return:
170 """
171 ActionChains(self.browser).click_and_hold(slider).perform()
172 for x in track:
173 ActionChains(self.browser).move_by_offset(xoffset=x, yoffset=0).perform()
174 time.sleep(0.5)
175 ActionChains(self.browser).release().perform()
176
177 def login(self):
178 """
179 登录
180 :return: None
181 """
182 submit = self.wait.until(EC.element_to_be_clickable((By.ID, 'signin')))
183 submit.click()
184 time.sleep(10)
185 print('登录成功')
186
187 def crack(self):
188 # 输入用户名和密码
189 self.open()
190 # 点击登录按钮,调出验证按钮
191 login_button = self.get_login_button()
192 login_button.click()
193 # 点击验证按钮
194 button = self.get_geetest_button()
195 button.click()
196 # 获取验证码图片
197 image1 = self.get_geetest_image('captcha1.png')
198 # 点按呼出缺口
199 slider = self.get_slider()
200 slider.click()
201 # 获取带缺口的验证码图片
202 image2 = self.get_geetest_image('captcha2.png')
203 # 获取缺口位置
204 gap = self.get_gap(image1, image2)
205 print('缺口位置', gap)
206 # 减去缺口位移
207 gap -= BORDER
208 # 获取移动轨迹
209 track = self.get_track(gap)
210 print('滑动轨迹', track)
211 # 拖动滑块
212 self.move_to_gap(slider, track)
213
214 success = self.wait.until(
215 EC.text_to_be_present_in_element((By.CLASS_NAME, 'geetest_success_radar_tip_content'), '验证成功'))
216 print(success)
217
218 # 失败后重试
219 if not success:
220 self.crack()
221 else:
222 self.login()
223
224 if __name__ == '__main__':
225 crack = CrackGeetest()
226 crack.crack()
经过上述学习,要掌握极验验证码的识别思路,如何识别缺口位置、如何生成运行轨迹等。有类似原理的验证码,可利用这个思路完成识别过程。
最新代码地址:https://github.com/cc55michael/GetWebPageData/blob/master/crack-geetest.py
