NodeJs-express框架
express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架官方网址
# express本身是一个npm包,直接使用npm下载
npm init
npm i express
express路由#
一个路由的组成有 请求方法 , 路径 和 回调函数 组成
send方法用于向客户端发送响应数据,它能够自动根据数据类型设置合适的
Content - Type头部信息,并且可以处理多种数据类型,如字符串、对象、数组、Buffer 等
基本使用#
// 导入
const express = require('express')
// 创建应用对象
const app = express()
// 根路由
app.get("/", (request, response) => {
response.send("index")
})
app.post('/login', (request, response) => {
response.send("login")
})
// 监听端口启动服务
app.listen(8888, () => {
console.log("start")
})
获取请求报文参数#
app.all('/login', (request, response) => {
console.log(request.path) //路径
console.log(request.query) // 查询参数
console.log(request.ip) // 请求ip
console.log(request.get('content-type')) // 获取指定请求头
response.send("login")
})
获取路由参数#
// 设置路由参数
app.get('/:id.html',(req,res)=>{
// 获取路由参数
console.log(req.params.id)
})
响应设置#
express 框架封装了一些 API 来方便给客户端响应数据,并且兼容原生 HTTP 模块的获取方式
// 常规设置
res.status(200) // statusCode
res.set('a','b') // 响应头
res.send("get info")
// 连贯操作,在设置一个之后直接调用下一个
res.status(200).set('a','b').send("get info")
res.redirect('http://baidu.com')//重定向
res.download('./package.json')//下载响应
res.json()//响应 JSON数据
res.sendFile(__dirname + '/home.html') //响应文件内容
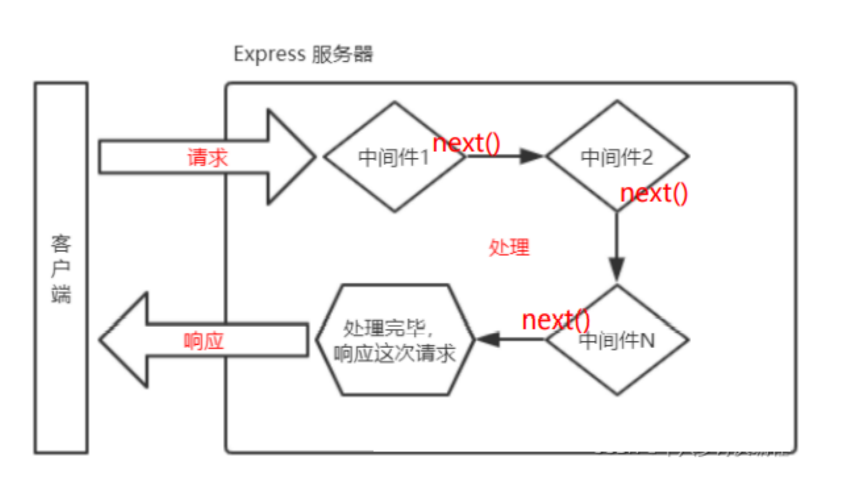
中间件#
中间件(Middleware)本质是一个回调函数,中间件函数 可以像路由回调一样访问 请求对象、响应对象,中间件的作用 就是 使用函数封装公共操作,简化代码
全局中间件#
每一个请求 到达服务端之后 都会执行全局中间件函数
-
声明中间件
// 声明中间件函数 // 请求对象、响应对象、继续执行函数 function ipMiddleware(req, res, next) { console.log("请求ip :", req.ip) // 必须调用next才会继续执行后续路由逻辑,否则路由终止 next() } -
使用中间件
app.use(ipMiddleware)
路由中间件#
如果 只需要对某一些路由进行功能封装 ,则就需要路由中间件,相当于指定路由局部的中间件
app.get('/info',中间件函数,中间件函数,(request,response)=>{ })
静态资源中间件#
express 内置处理静态资源的中间件
//静态资源中间件的设置,将当前文件夹下的static目录作为网站的根目录
app.use(express.static('./static'))
-
如果静态资源与路由规则同时匹配,谁先匹配谁就响应
-
路由响应动态资源,静态资源中间件响应静态资源
获取请求体数据#
express 可以使用 body-parser 包处理请求体
-
安装
npm i body-parser -
导入
const bodyParser = require('body-parser') -
获取封装好的中间件函数
//处理 querystring 格式的请求体 let urlParser = let bodyParser.urlencoded({extended:false}));//处理 JSON 格式的请求体 let jsonParser = bodyParser.json() -
设置路由中间件,然后可以使用request.body来获取请求体数据
// 路由中间件 app.post('/info', urlParser, (request,response)=>{ // 所有的请全体数据 console.log(request.body) response.send('send') })
Router#
express 中的 Router 是一个完整的中间件和路由系统,可以看做是一个小型的 app 对象,对路由进行模块化,更好的管理路由
-
子文件-创建路由对象
const router = express.Router() -
子文件-使用Router对象而非app添加路由
router.get('/info',(req,res)=>{ res.send('info') }) -
子文件-暴露router
module.exports = router -
主文件-引入子路由文件
const infoRouter = require('./routes/infoRouter') -
设置和使用子路由
app.use(infoRouter) -
设置路由前缀
// 如果设置路由前缀,则对应子路由默认都有该前缀,类似于路由组 app.use('/info',infoRouter)
EJS模版引擎#
模板引擎是分离 用户界面和业务数据 的一种技术,EJS 是一个高效的 Javascript 的模板引擎
-
下载ejs
npm i ejs --save -
引入ejs
const ejs = require('ejs') -
使用ejs渲染
let city = 'bei' let str = 'aaa <%= city %>' // 使用ejs渲染 // <%= %>是固定语法,会找到该语法,然后将里面的city 替换成外面的city let result = ejs.render(str,{city:city}) -
在html代码中调用
<p><%=city%> </p>
express中使用ejs#
const express = require('express')
const app = express()
// 设置模版引擎
app.set('view engine', 'ejs')
// 设置模版文件存货位置 模版文件:具有模版语法内容的文化
app.set('views', './views')
app.get('/info', (req, res) => {
let data = '123213'
// 渲染info模版
res.render('info',{data})
})
<!--在设置的模版文件存放目录中,创建模版文件,后缀是.ejs,编写html代码 调用数据 -->
<h1>{%= data %} </h1>
express-generator工具#
express-genrator工具可以快速创建一个应用的骨架
高版本Node自带npx直接运行即可
npx express-generator





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)