vue3-使用vite创建项目
vue-cli处于维护模式,也可以使用脚手架正常创建vue3项目,与vue2创建方式一致
官方推荐使用vite创建项目
vite是新一代前端构建工具,官网地址- 轻量快速的热重载(
HMR),能实现极速的服务启动。- 对
TypeScript、JSX、CSS等支持开箱即用- 真正的按需编译,不再等待整个应用编译完成
vue3对比vue2的提升
打包大小减少
41%。初次渲染快
55%, 更新渲染快133%。内存减少
54%使用
Proxy代替defineProperty实现响应式。重写虚拟
DOM的实现和Tree-Shaking
可以更好的支持TypeScript`新特性:组合API、新内置组件等等
创建项目#
- 执行命令
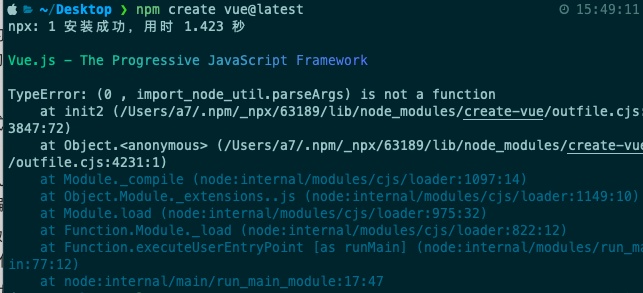
npm create vue@latest
- 如果出现这种类型报错,查看node版本,更新版本后解决
- 执行命令后的各种选项按需yes or no
main.ts文件变化#
// main.ts
// 引入createApp用于创建应用
import { createApp } from 'vue'
// 引入App组件
import App from './App.vue'
// 创建App,将App组件挂载在id 为app的容器,index.html中
createApp(App).mount('#app')
组件内变化#
<!-- script里面有setup的时候,里面不能用默认暴露,原因后续 -->
<!-- 声明使用ts编写 -->
<script lang="ts">
export default {
name:"App"
}
</script>
<template>
<!--<template> 里面可以没有根标签 -->
<p>hello world</p>
</template>
总结#
Vite项目中,index.html是项目的入口文件,在项目最外层。- 加载
index.html后,Vite解析<script type="module" src="xxx">指向的JavaScript。 - Vue3中是通过createApp函数创建一个应用实例
风月都好看,人间也浪漫.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!