Js基础
JS编写位置#
将代码编写在html网页script标签#
<script>
// 弹出
alert("test")
// 控制台输出日志
console.log("hello world")
// 向网页输入内容,即往body中写内容
document.write("write content")
</script>
将代码编写在外部的js文件中#
<!-- js 文件路径 -->
<script src="./js/index.js"> </script>
如果script通过src引入了js文件,就不能在标签内部再编写js代码,如果有需求在下方新写一个script标签,在标签内部编写代码
将代码编写到指定属性中#
<!-- 点击按钮的时候 触发js alert效果-->
<button onclick="alert('弹出')"></button>
<!-- 点击超链接的时候触发js效果 -->
<a href="javascript:alert('pop');"></a>
基本语法#
单行注释
// 注释
多行注释
/*
多行注释
*/
代码规范
JS严格区分大小写
JS中多个换行、空格会被忽略
JS中每条语句都应该以;分号结尾
JS中有自动添加分号的机制,如果不写分号,解释器会自动添加
字面量和变量#
字面量就是一个值(例如1、true、"a"等具体的值),所代表的含义就是他的字面意思,在js中所有的字面量都可以直接使用
变量用来存储字面量,变量中存储的字面量可以随意修改,js使用let声明变量
声明变量#
使用let关键字声明变量#
// 声明变量,后续赋值
let x
x = 100
// 声明变量直接复制
let y = 100
// 声明多个变量
let a,b,c
使用var关键字声明变量#
var a
a = 1
var b = 10
var e,d,g
let 和var的区别#
let
块级作用域:使用
let声明的变量具有块级作用域,即变量只在其所在的代码块(如if语句块、for循环块、while循环块等)内可见
let不存在变量提升。如果在声明之前访问let声明的变量,会抛出ReferenceError错误
在同一个块级作用域内,不能重复声明同一个变量,否则会抛出
SyntaxError错误
var
函数作用域:使用
var声明的变量具有函数作用域。这意味着在函数内部声明的变量在整个函数内都是可见的,并且在函数外部不可访问(除非通过一些特殊情况,如将函数内部的变量赋值给全局对象)
使用
var声明的变量存在变量提升。这意味着变量可以在声明之前被访问,只不过在声明之前其值为undefined
在同一个作用域内,可以多次使用
var声明同一个变量,后面的声明会覆盖前面的声明
为了避免变量提升带来的混乱,最好的做法是在使用变量之前先声明它们,并且遵循良好的代码规范,将所有的变量声明放在函数或代码块的顶部,建议使用 let,以避免由于变量提升而产生的意外行为
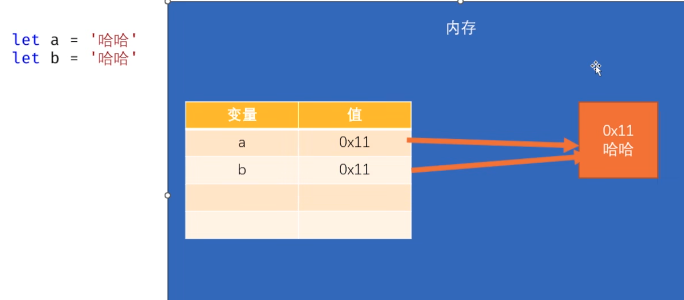
变量的内存结构#
变量中不存储任何值,而是存储值的内存地址,通过内存地址找到对应的值
如果字面量已经存在于内存当中,声明多个同样的变量不会在内存创建多个值,如果有值,则直接使用,没有再进行创建
常量#
使用const声明常量,常量只能赋值一次,后续不能修改
常量声明之后,常量对应的内存地址,被锁死
除了常规的常量外,一些对象类型的数据,如果不希望被修改,也会声明为常量
const TEST = 10
标识符#
所有可以由我们自主命名的内容,都可以认为是一个标识符,比如变量名、函数名、类名
使用标识符的命名规范:
只能包含字母、数字、下划线、$,不能以数字开头
不能是js中的关键字和保留字,也不建议使用内置的函数或者类名作为变量名
命名规范使用驼峰命名法





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2022-09-24 faker