CSS盒模型
盒模型的组成部分#
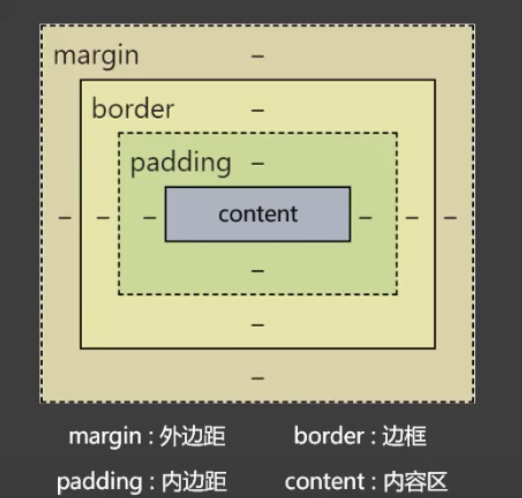
CSS会把所有的HTML元素都看成一个盒子,所有的样式也是基于这个盒子
-
内容区(content):元素中的文本或后代元素都是它的内容
-
内边距(padding)又称:补白,紧贴内容的补白区域
-
边框(border): 盒子的边框
-
外边距(margin):盒子与外界的距离,外边距不会影响盒子的大小,但会影响盒子的位置
-
盒子的大小=content+左右padding+左右border
内容区content#
-
width:设置内容区域宽度 -
max-width:设置内容区域最大宽度 -
min-width:设置内容区域的最小宽度 -
height:设置内容区域的高度 -
max-height:设置内容区域的最大高度 -
min-height:设置内容区域的最小高度 -
max-width、min-width一般不与width一起使用
max-height、min-height一般不与width一起使用
默认宽度#
默认宽度是不设置width属性的时候,元素所呈现出来的宽度
总宽度=父元素的content - 自身左右的margin
内容区的宽度=父元素的content-自身的左右margin - 自身的左右border - 自身的左右 padding
内边距padding#
/* 左侧内边距 */
padding-left: 20px;
/* 右侧内边距 */
padding-right: 15px;
/* 顶部内边距 */
padding-top: 10px;
/* 底部内边距 */
padding-bottom: 20px;
/* 复合属性 写一个值 四个位置的内边距设置一样的值*/
padding: 20px;
/* 复合属性 写两个个值 分别代表 上下 、左右*/
padding: 30px 20px;
/* 复合属性 写三个值 分别代表 上、 左右、下*/
padding: 30px 15px 10px;
/* 复合属性 写四个值 分别代表 上、 右、下、左 */
padding: 30px 20px 15px 10px;
注意点:
- padding的值不能为负数
- 行内元素的左右内边距没问题,上下内边距不能完美设置
- 块级元素、行内块元素,四个方向内边距都可以完美设置
边框border#
/* 分别设置四个方向的border像素 */
border-left-width: 1px;
border-right-width: 1px;
border-top-width: 1px;
border-bottom-width: 1px;
/* 分别设置四个方向的border颜色 */
border-left-color: red;
border-right-color: black;
border-top-color: grren ;
border-bottom-color: yellow;
/* 分别设置四个方向的border样式 */
border-left-style: solid ;
border-right-style: dashed;
border-top-style: double;
border-bottom-style: dotted;
/* 统一设置四个方向的border颜色、像素、样式 */
border-color: pink;
border-width: 2px;
border-style: solid;
/* 复合属性,分别设置对应方向的像素 样式 颜色 */
border-left: 50px solid pink;
border-right: 50px solid pink ;
border-top: 50px solid pink ;
border-bottom: 50px solid pink ;
注意点:
- border的width默认是3px
- border的color默认是黑色
- 复合属性的值没有顺序和数量的要求
外边距margin#
margin属性#
/* 左侧内边距 */
margin-left: 20px;
/* 右侧内边距 */
margin-right: 15px;
/* 顶部内边距 */
margin-top: 10px;
/* 底部内边距 */
margin-bottom: 20px;
/* 复合属性 写一个值 四个位置的内边距设置一样的值*/
margin: 20px;
/* 复合属性 写两个个值 分别代表 上下 、左右*/
margin: 30px 20px;
/* 复合属性 写三个值 分别代表 上、 左右、下*/
margin: 30px 15px 10px;
/* 复合属性 写四个值 分别代表 上、 右、下、左 */
margin: 30px 20px 15px 10px;
margin注意事项#
- 子元素的margin是参考父元素的content计算的,父元素的content中装着子元素
- 上margin、左margin影响自己的位置,下margin、右margin影响对应方向兄弟元素的位置
- 块级元素、行内块元素可以完美设置四个方向的margin,行内元素左右margin可以完美设置,上线margin设置无效
- margin的值可以是auto,如果给一个块级元素左右都设置为auto,该元素在父元素中水平居中
- margin的值可以是负值
margin塌陷问题#
什么是margin塌陷#
-
第一个子元素的上margin会作用在父元素上,最后一个子元素的下margin会作用在父元素上
如果解决margin塌陷#
- 给父元素设置不为0的padding
- 给父元素设置宽度不为0的border
- 给父元素设置css样式
overflow:hidden
margin合并问题#
上面兄弟元素的下外边距和下面兄弟的上外边距会合并,取一个最大值,而不是相加,左右兄弟元素的外边距不会合并
/* div 里面有diva 和divb,即testa和teatb实际距离只有30px,而不是20+30=50px */
.testa {
margin-bottom: 20px ;
}
.testb {
margin-top: 30px ;
}
处理内容溢出#
属性#
- overflow:溢出内容的处理方式
- overflow-x:水平方向溢出内容的处理方式
- overflow-y:垂直方向溢出内容的处理方式
属性值#
-
visible:显示溢出部分,默认值
-
hidden:隐藏溢出的部分
-
scroll:显示滚动条,不论内容是否溢出
-
auto:自动显示滚动条,内容不溢出不显示
注意点#
overflow-x和overflow-y不能一个是hidden一个是visible,这两个属性目前属于实验功能
overflow的常用值是hidden和auto,除了能处理溢出的显示问题,还能解决一些其他问题
隐藏元素的两种主流方式#
- display:none;隐藏元素,该元素不占位
- visibility:hidden;隐藏元素但是该元素依旧占位
样式继承#
有些样式会继承,元素如果本身设置了某个样式,就使用本身设置的样式,如果本身没有设置某个样式,会从父元素开始一级一级继承(优先继承离得近的祖先元素)
能继承的属性,都是不影响布局的,比如字体属性、文本属性(除了vertical-align)、文字等,相当于都是和盒子模型没关系的,不会继承的css属性变卡、背景、内外边距、宽高溢出方式等,mdn中可以查看元素是否可继承
元素的默认样式#
元素默认一般都有默认样式,例如a、h1等默认的样式效果,元素的默认样式>继承的样式,继承过来的样式,是CSS样式优先级里最低的
布局小技巧#
-
行内元素、行内块元素可以被父元素当做文本处理
-
可以像处理文本对齐一样去处理行内、行内块在父元素中的对齐,例如text-align、line-height等
-
-
让子元素在父元素中水平居中
- 如果子元素为块元素,给父元素加上 margin:0 auto;
- 如果子元素为行内元素、行内块元素,给父元素加上:text-align:center
-
子元素在父元素中垂直居中
- 如果子元素为块元素,给子元素加上margin-top,值为(父元素content - 子元素盒子总高) / 2
- 如果子元素为行内元素、行内块元素:让父元素的height = line-height,每个子元素都加上:vertical-align:middle,如果想要绝对的垂直居中,父元素的font-size设置为0
元素之间的空白问题#
行内元素、行内块元素彼此之间的换行会被浏览器解析为一个空白字符,可以设置父元素font-size:0解决两个元素之间有空白的问题
行内块元素的幽灵空白问题#
- 产生原因:行内块元素与文本的基线对齐,而文本的基线与文本最低端之间是有一定距离的
- 解决方案:
- 方案一:给行内块设置vertical,值不是baseline即可,例如middel、bottom、top
- 方案二:若父元素中只有一张图片,设置图片为display:block
- 方案三:给父元素设置font-size:0,如果该行内块内部还有文本,给给其单独设置font-size





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通