如何使用IcoMoon字体图标
如何使用IcoMoon字体图标
一,字体图标工具:
1.登录字体图标网站:https://icomoon.io/app/#/select
2.Svg在线编辑工具:https://c.runoob.com/more/svgeditor
二、如何使用:
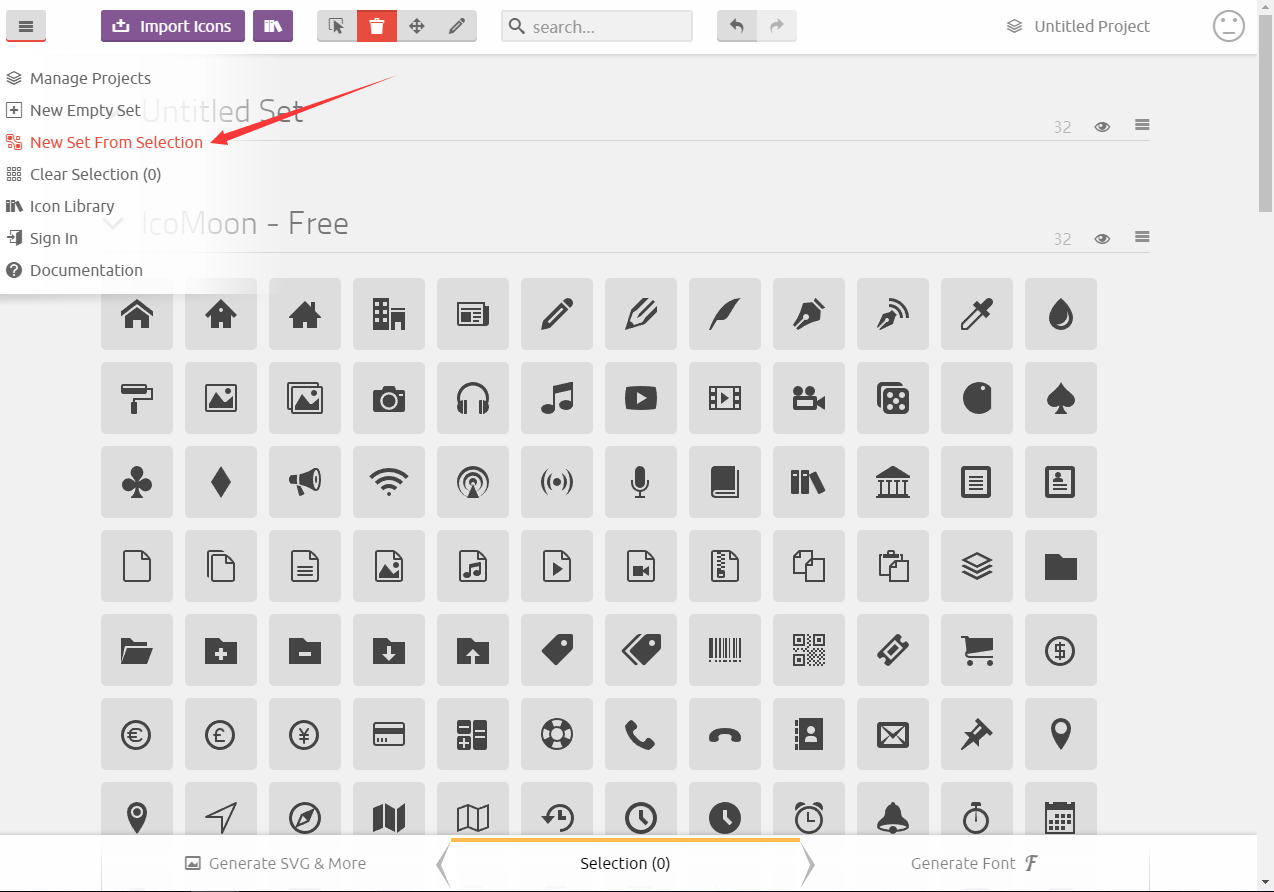
1.首先登录字体图标网站,选择:New Set From Selection创建自己的Icon集
注:必须先下载有自己的.svg文件才可以Imports Icons
编辑图标时,图标的命名不要与通用名冲突

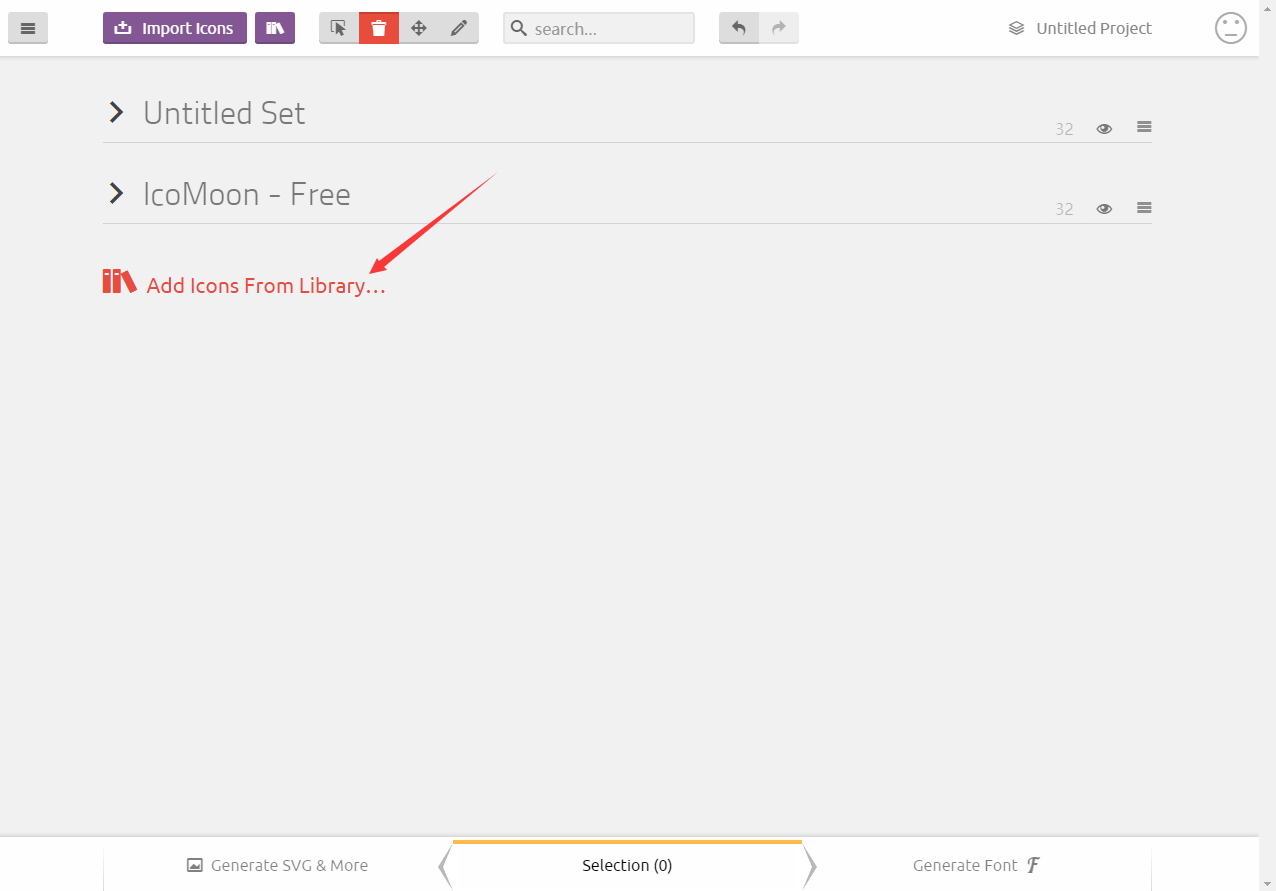
2.可以点击Add Icons From Library自己添加Icon:

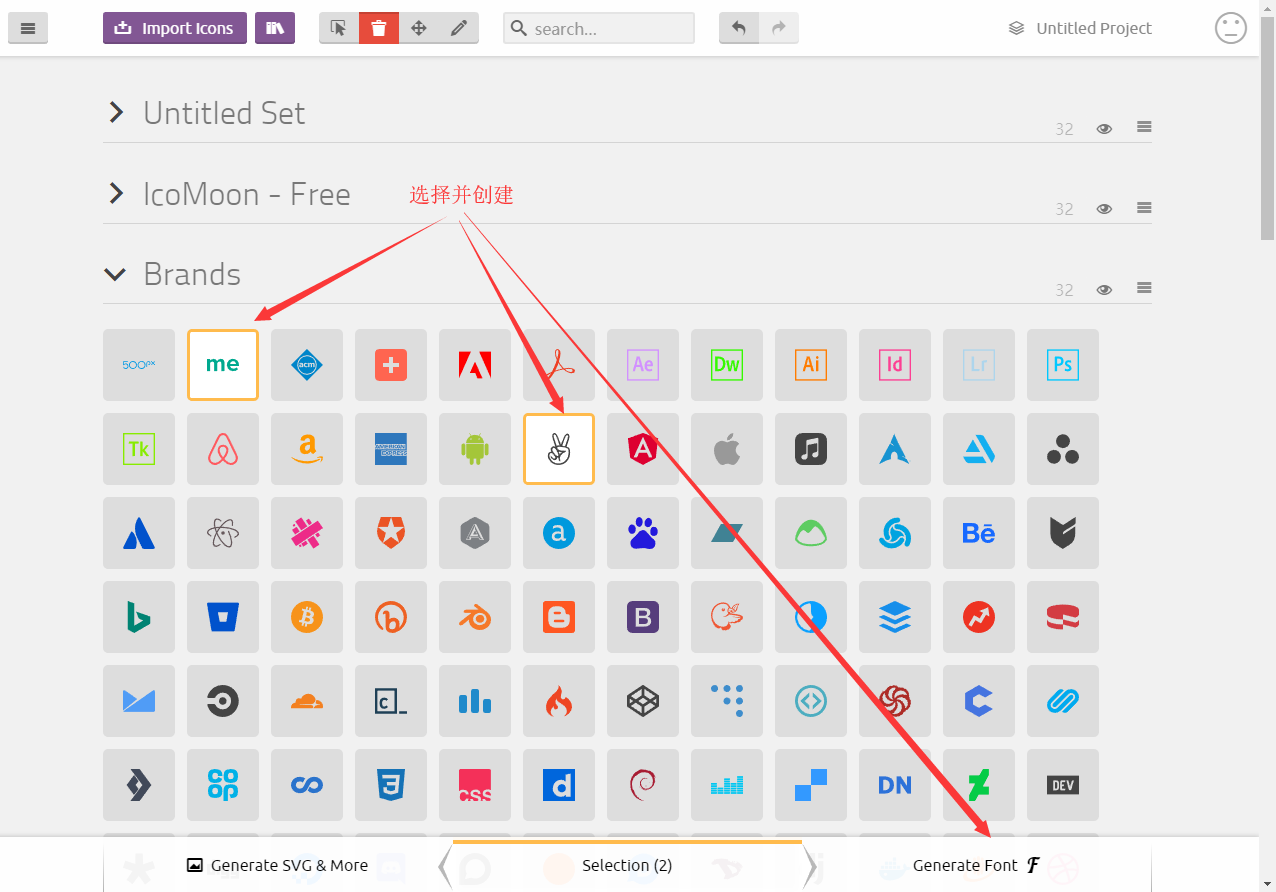
3. 选择字体图标并创建:

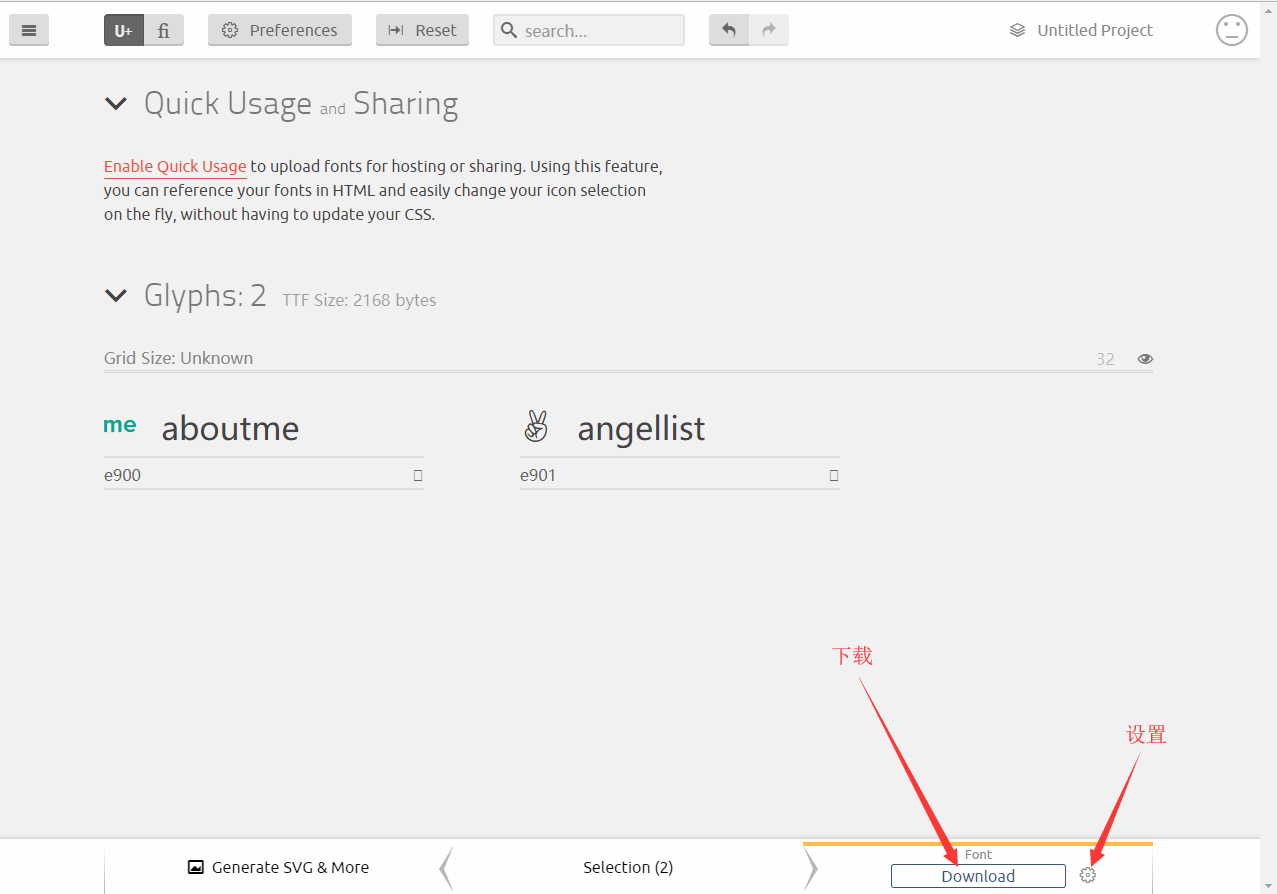
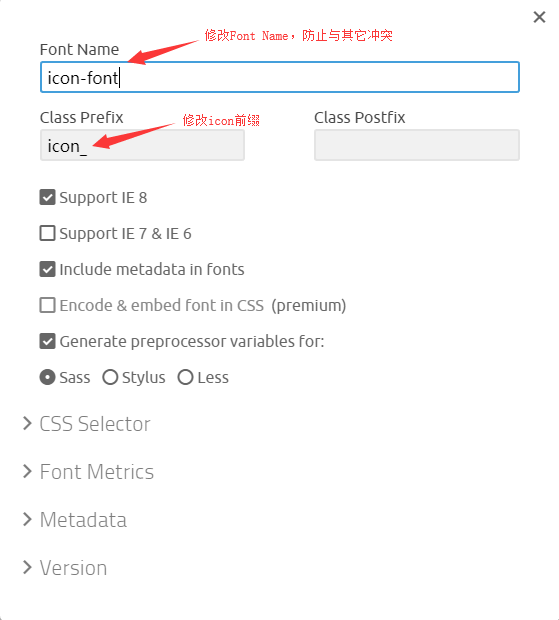
4.下载之前先进行设置,可以重命名,但不要与通用名冲突,然后点击DownLoad进行下载:
下载:

设置:

5. 下载到icomoon.zip压缩文件夹:

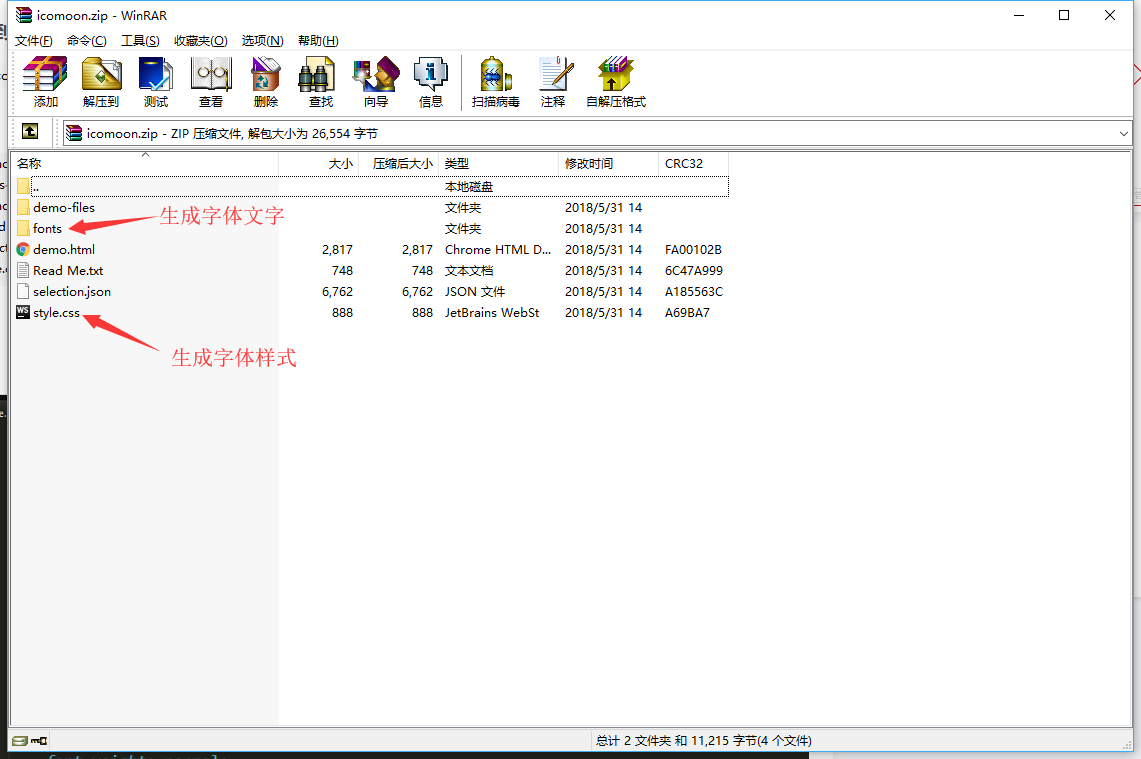
6.文件夹中内容:

7.应用:将fonts文件夹全部内容与style.css放到项目中:
1)在项目中建立一个目录icon-font,将解压后的文件放到建立的目录下(保留selection.json文件,方便二次编辑字体图标):

2)在项目的主.scss文件中引入style.css(上图中的dictationToolApp.scss):

3)在项目应用icon的位置写:

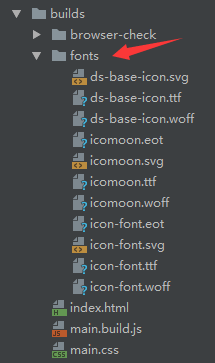
4)webpack --w 命令打包时会在builds文件夹下生成fonts文件夹:

5)在IcoMoon下载的图标就可以用了:



