微信小程序标签语言
微信小程序标签语言
1、<text>
<text>表示一段行内文本,类似于 HTML 语言的<span>标签,多个<text>标签之间不会产生分行。在小程序中只有被<text>包围的文本才能在手机上被长按选中。
2、<view>
<view>标签表示一个区块,用于跟其他区块分隔,类似 HTML 语言的<div>标签,<text></text>标签可以嵌套,可以编译转义字符,而不是把它当作普通的字符串。
<view> <text>hello world</text> </view>
3、<image>
(1)src属性
小程序代码上传要求在2M以内,因此静态资源比如图片等一般不与代码文件放在一块(因为很容易超出预算)
因此image的src属性不支持相对路径,src的属性值必须是绝对路径
<!-- 以下为错误写法 小程序image标签的src属性不支持相对路径 --> <image src="../../img/random.jpg"></image> <!-- 正确写法 --> <image src="https://z3.ax1x.com/2021/03/31/ckVNT0.jpg"></image>
除了将图片放在服务器数据库上,还可以将图片上传到图床上,并由图床生成图片的绝对路径
(2)mode属性
基础知识:
1)小程序图片默认宽高:320px*240px
2)image标签默认不保持原图片的宽高比,自己设置宽高时容易使图片变形
mode常用属性值:
1)aspectFit 可以使图片的较长边完整地显现出来,但又不会超出image设置的宽高大小, 常用于轮播图
<image mode="aspectFit"src="https://z3.ax1x.com/2021/03/31/ckVNTo.jpg"></image>
2)aspectFill 可以使图片的短边完整地显现出来,设置该值可能看不到完整的较长边 较少用
<image mode="aspectFill"src="https://z3.ax1x.com/2021/03/31/ckVNT0.jpg"></image>
3)widthFix 相当于WEB中只设置宽而不设置高,图片将等比例缩放 最常用
<image mode="widthFix"src="https://z3.ax1x.com/2021/03/31/ckVNTO.jpg"></image>
4)方向值top、bottom、left、right、top left、top right、bottom left、bottom right,不缩放图片,将图片置于对应的方向上,类似于background-position,当设置的image宽高小于默认宽高时,将对图片进行对应方向上的裁剪
<image mode="top bottom left right top left top right bottom left bottom right" src="https://z3.ax1x.com/2021/03/31/ckVNT0.jpg"></image>
4、<page>
小程序默认在我们的控件外还套有一个page标签,可以通过设置page的样式,改变全屏的颜色。
5、<swiper>
swiper标签是微信小程序中自带的轮播图组件,我们可以快速的创建一个轮播图,不再需要像在HTML中那样麻烦。swiper组件宽高必须设置在根节点<swiper></swiper>(swiper-item仅可放置在<swiper/>组件中,继承swiper宽高自动设置为100%,但是image不会继承)。
语法结构:
<swiper> <swiper-item > <image src=" "> </image> </swiper-item> </swiper>

6、< block>
<block> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性,常和“wx:if”、“wx:else” 、“wx:for”联用。
因为 wx:if 是一个控制属性,需要将它添加到一个标签上。如果要一次性判断多个组件标签,可以使用一个 <block> 标签将多个组件包装起来,并在上边使用 wx:if 控制属性。
<block wx:if="{{true}}"> <view> view1 </view> <view> view2 </view> </block>
类似 block wx:if,也可以将 wx:for 用在<block/>标签上,以渲染一个包含多节点的结构块。例如:
<block wx:for="{{[1, 2, 3]}}"> <view> {{index}}: </view> <view> {{item}} </view> </block>
7、<scroll-view>
flex 布局无效。
加载更多一定要给他一个高度的设置,官方文档中一般高度是1336,导航栏一般高是400rpx。
8、<input>
(1)微信小程序的input不支持letter-spacing的属性
(2)将input的宽度设置成250%(注意,父元素需要设置overflow:hidden,否则在苹果手机上将出现滑动),并设置absolute定位将input输入框定位出当前页面。
(3)将input输入的值用absolute定位到4个框框里面,设置letter-spacing将文字隔开。
9、<icon>
(1)type 是图标显示的类型 可取值 success, success_no_circle, info, warn, waiting, cancel, download, search, clear
(2)size 是图标显示的大小 默认单位是 px
(3)color 是图标的颜色
10、<switch>

11、<slider>
slider是进度条,bindchange是slider的拖动事件,playtime 已播放时间,alltime 总时间
注意:step最好是能被整除。
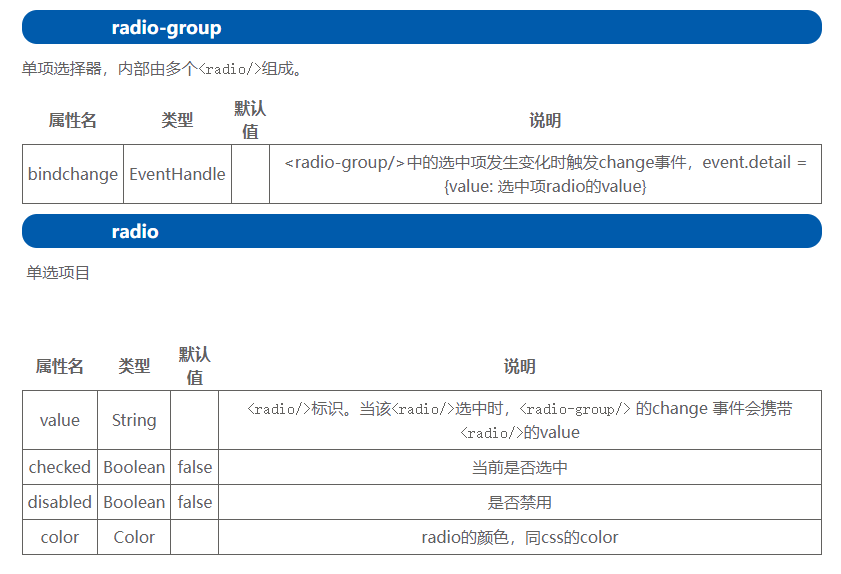
12、<radio-group>/<radio-group>

13、<checkbox-group>/<checkbox-group>

14、<form>
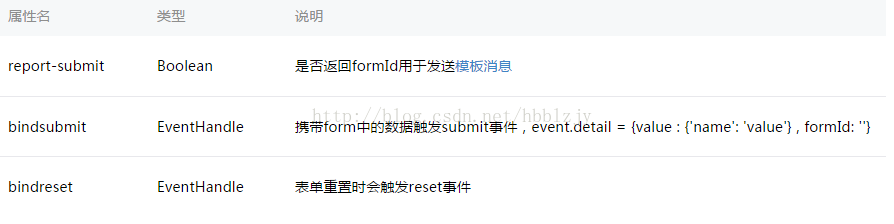
form表单,将组件内输入的"switch","input","checkbox","slider","radio","picker"的值进行提交,数据的格式为:name:value,所以表单中控件都需要添加name属性,否则找不到对应控件的值。其主要属性:
reset/submit 按钮调用会触发各自的函数
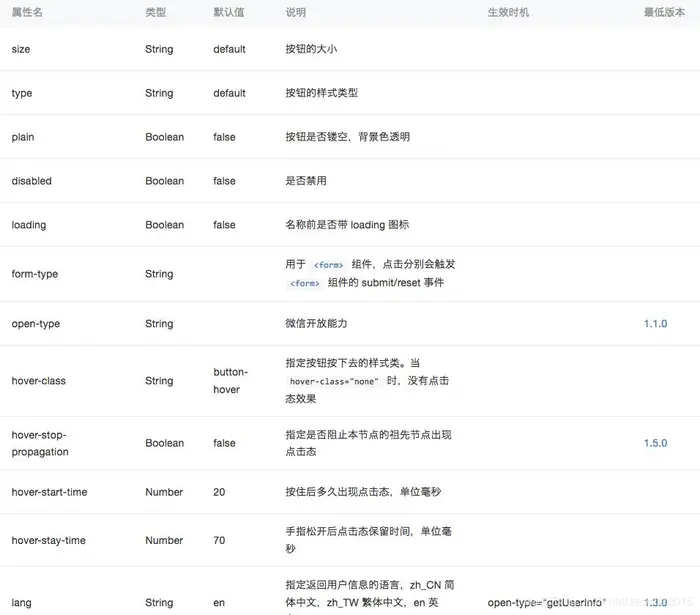
15、<button>
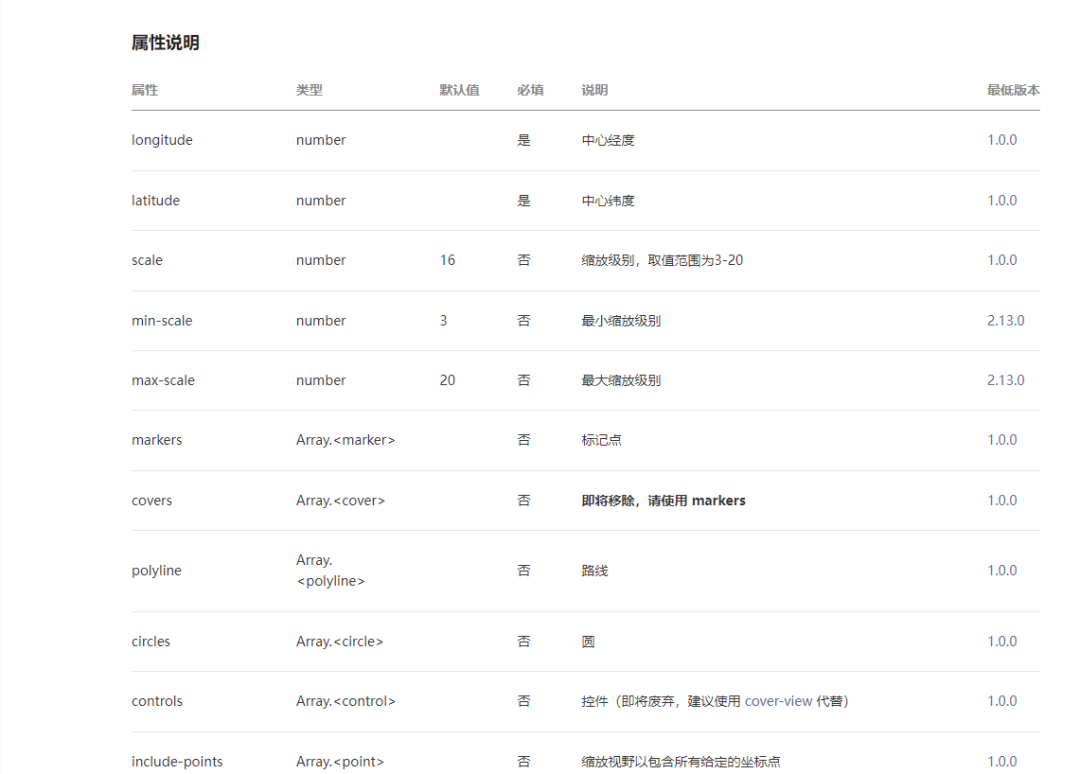
16、<map>
注:研究该组件最好用真机去测试,因为在模拟器上很多效果不支持。