JS中var的变量提升和作用域
JS中var的变量提升和作用域
1、var Hoisting(变量提升)
使用var在函数或全局内任何地方声明变量相当于在其内部最顶上声明它,这种行为称为Hoisting(提升)。此提升只是把声明提升上来,而赋值操作还是在原先的位置。
例:
var a =0; function b(){ console.log(a); var a = 1; console.log(a); } b(); console.log(a);
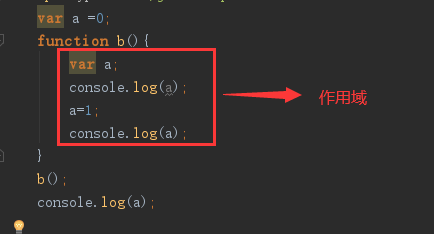
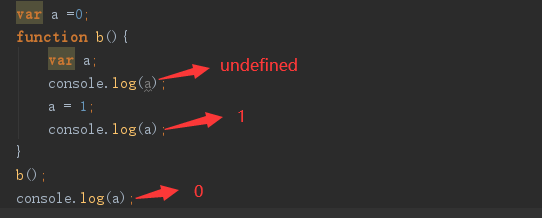
相当于
var a =0; function b(){ var a; console.log(a); a = 1; console.log(a); } b(); console.log(a);
输出结果:undefined 1 0

2、var Scoping(变量作用域)
变量的作用域就相当于整个函数或全局。