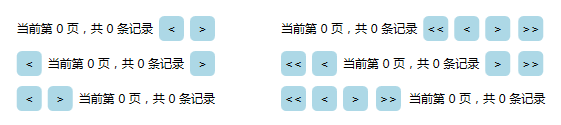
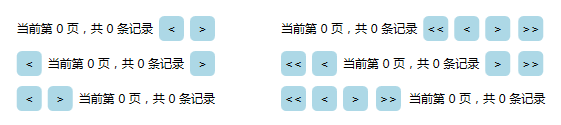
1. 先上效果
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<StackPanel Margin="50 0">
<local:PaginationControl IsDisplayFirstLastPageButton="False" PageStyle="TextLeft"/>
<local:PaginationControl IsDisplayFirstLastPageButton="False" PageStyle="TextCenter"/>
<local:PaginationControl IsDisplayFirstLastPageButton="False" PageStyle="TextRight"/>
</StackPanel>
<StackPanel>
<local:PaginationControl IsDisplayFirstLastPageButton="True" PageStyle="TextLeft"/>
<local:PaginationControl IsDisplayFirstLastPageButton="True" PageStyle="TextCenter"/>
<local:PaginationControl IsDisplayFirstLastPageButton="True" PageStyle="TextRight"/>
</StackPanel>
</StackPanel>

2. 封装的代码
<UserControl x:Class="WpfApp1.PaginationControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d" x:Name="uctrl_PageControl">
<Grid>
<Grid.Resources>
<Style TargetType="Button">
<Setter Property="Width" Value="25"/>
<Setter Property="Height" Value="25"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="LightBlue" CornerRadius="5">
<ContentPresenter VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Grid.Resources>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition Width="auto"/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Column="1" Orientation="Horizontal">
<Button ToolTip="首页" Margin="3,0" Command="{Binding FirstPageCommand}" Content="<<">
<Button.Style>
<Style TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Style.Triggers>
<DataTrigger Binding="{Binding IsDisplayFirstLastPageButton,ElementName=uctrl_PageControl}" Value="False">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
<Button Content="<" Command="{Binding PrePageCommand}" Margin="3,0" ToolTip="上一页" />
</StackPanel>
<StackPanel Grid.Column="3" Orientation="Horizontal">
<Button Content=">" Command="{Binding NextPageCommand}" Margin="3,0" ToolTip="下一页"/>
<Button ToolTip="末页" Margin="5,0" Command="{Binding LastPageCommand}" Content=">>">
<Button.Style>
<Style TargetType="Button" BasedOn="{StaticResource {x:Type Button}}">
<Style.Triggers>
<DataTrigger Binding="{Binding IsDisplayFirstLastPageButton,ElementName=uctrl_PageControl}" Value="False">
<Setter Property="Visibility" Value="Collapsed" />
</DataTrigger>
</Style.Triggers>
</Style>
</Button.Style>
</Button>
</StackPanel>
<TextBlock Margin="3,0" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="TextBlock">
<Setter Property="Grid.Column" Value="2" />
<Style.Triggers>
<DataTrigger Binding="{Binding PageStyle,ElementName=uctrl_PageControl}" Value="TextLeft">
<Setter Property="Grid.Column" Value="0"/>
</DataTrigger>
<DataTrigger Binding="{Binding PageStyle,ElementName=uctrl_PageControl}" Value="TextRight">
<Setter Property="Grid.Column" Value="4"/>
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
<Run Text="当前第" />
<Run Text="{Binding CurrentPage,FallbackValue=0,Mode=OneWay}" />
<Run Text="页,共" />
<Run Text="{Binding Total,FallbackValue=0,Mode=OneWay}" />
<Run Text="条记录" />
</TextBlock>
</Grid>
</UserControl>
/// <summary>
/// PaginationControl.xaml 的交互逻辑
/// </summary>
public partial class PaginationControl : UserControl
{
#region DependencyProperty
/// <summary>
/// 分页样式
/// </summary>
public PageStyle PageStyle
{
get { return (PageStyle)GetValue(PageStyleProperty); }
set { SetValue(PageStyleProperty, value); }
}
public static readonly DependencyProperty PageStyleProperty =
DependencyProperty.Register("PageStyle", typeof(PageStyle), typeof(PaginationControl), new PropertyMetadata(PageStyle.TextCenter));
/// <summary>
/// 是否显示首页末页按钮
/// </summary>
public bool IsDisplayFirstLastPageButton
{
get { return (bool)GetValue(IsDisplayFirstLastPageButtonProperty); }
set { SetValue(IsDisplayFirstLastPageButtonProperty, value); }
}
public static readonly DependencyProperty IsDisplayFirstLastPageButtonProperty =
DependencyProperty.Register("IsDisplayFirstLastPageButton", typeof(bool), typeof(PaginationControl), new PropertyMetadata(true));
#endregion
public PaginationControl()
{
InitializeComponent();
}
}
public enum PageStyle
{
TextLeft,
TextCenter,
TextRight,
}
<!--调用-->
<local:PaginationControl IsDisplayFirstLastPageButton="False" PageStyle="TextLeft"/>