jquery的AJAX
JQuery的AJAX部分的API
(1)jquery对象.load(url,params,function(数据){});(理解)
(2)$.get(url,params,function(数据){},type); 发送get请求的ajax
url:请求的路径
params:请求的参数 参数为key\value的形式 key=value {"":"","":""}
function:回调函数 参数就是服务器发送回来的数据
type:返回内容格式,xml, html, script, json, text, _default。 以后用"json"
(3)$.post(url,params,function(数据){},type); 发送post请求的ajax
(4)$.ajax([选项]);
选项的可选值:
url:请求路径
type:请求方法
data:发送到服务器的数据
success:fn 成功以后的回调
error:fn 异常之后的回调
dataType:返回内容格式 经常使用json
async:设置是否是异步请求
例如:
$.ajax({
url:url,
type:"post",
data:params,
success:function(d){
alert(d.msg);
},
error:function(){},
dataType:"json"
});
若结果为json格式, 打印返回值的时候是一个对象
例如若json为 {"result":"success","msg":"成功"}
获取msg 只需要 参数.msg
1、前端ajax
导入js:http://pan.baidu.com/s/1jHLRVTk
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.11.3.min.js"></script> <title>Insert title here</title> <script type="text/javascript"> $(function(){ $("#btn").click(function(){ var url="/day15/jqueryAjax"; //var params="username=张三"; var params={"username":"张苏纳"}; //load方式 /* $(this).load(url,params,function(d){ alert(d); }); */ //get方式 /* $.get(url,params,function(d){ alert(d) }); */ //post方式 /* $.post(url,params,function(d){ alert(d.msg); },"json"); */ //ajax 方式 $.ajax({ url:url, type:"post", data:params, success:function(d){ alert(d.msg); }, error:function(){}, dataType:"json" }); }); }) </script> </head> <body> <input type="button" id="btn" value="点我"> </body> </html>
2、servlet
package com.itheima.jquery_ajax; import java.io.IOException; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * jquery的ajax */ public class JqueryAjaxServlet extends HttpServlet { private static final long serialVersionUID = 1L; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("请求方式:"+request.getMethod()); //接受参数 String username = request.getParameter("username"); username=new String(username.getBytes("iso-8859-1"),"utf-8"); System.out.println(username); //响应数据 response.getWriter().print("success"); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { request.setCharacterEncoding("utf-8"); System.out.println("请求方式:"+request.getMethod()); //接受参数 String username = request.getParameter("username"); System.out.println(username); //response.getWriter().print("success"); //{"result":"success","msg":"成功"} String s="{\"result\":\"success\",\"msg\":\"成功\"}"; //响应数据 response.setContentType("text/html;charset=utf-8"); response.getWriter().print(s); } }
3、配置web.xml
<servlet>
<description></description>
<display-name>JqueryAjaxServlet</display-name>
<servlet-name>JqueryAjaxServlet</servlet-name>
<servlet-class>com.itheima.jquery_ajax.JqueryAjaxServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>JqueryAjaxServlet</servlet-name>
<url-pattern>/jqueryAjax</url-pattern>
</servlet-mapping>
问题
<script>是在前还是在后

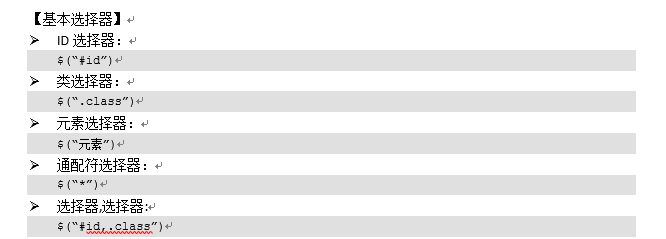
jQuery选择器
参考:http://www.w3school.com.cn/jquery/jquery_intro.asp

层次选择器 ★ a b:a的所有b后代 a>b:a的所有b孩子 a+b:a的下一个兄弟(大弟弟) a~b:a的所有弟弟 基本过滤选择器:★ :frist 第一个 :last 最后一个 :odd 索引奇数 :even 索引偶数 :eq(index) 指定索引 :gt(index) > :lt(index) < 内容过滤: :has("选择器"):包含指定选择器的元素 可见过滤: :hidden 在页面不展示元素 一般指 input type="hidden" 和 样式中display:none :visible 属性过滤器:★ [属性名] [属性名="值"] 表单过滤: :input 所有的表单子标签 input select textarea button //input





posted on 2017-10-10 00:15 Michael2397 阅读(121) 评论(0) 编辑 收藏 举报



