五.模板标签及模板的继承与引用
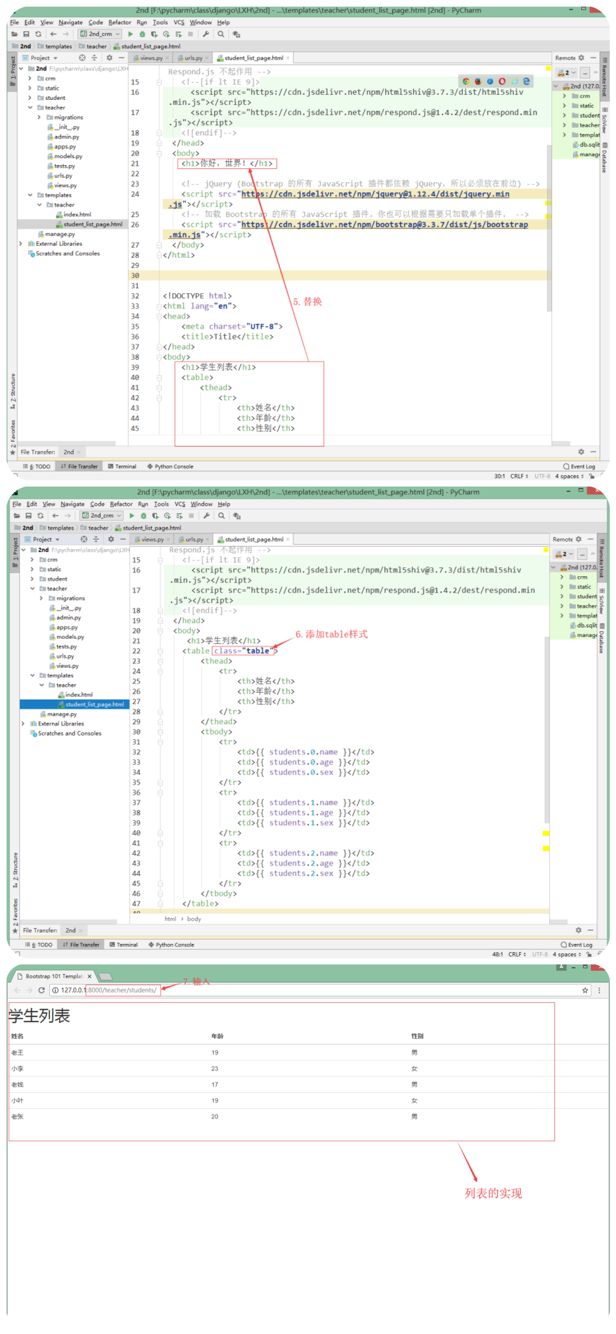
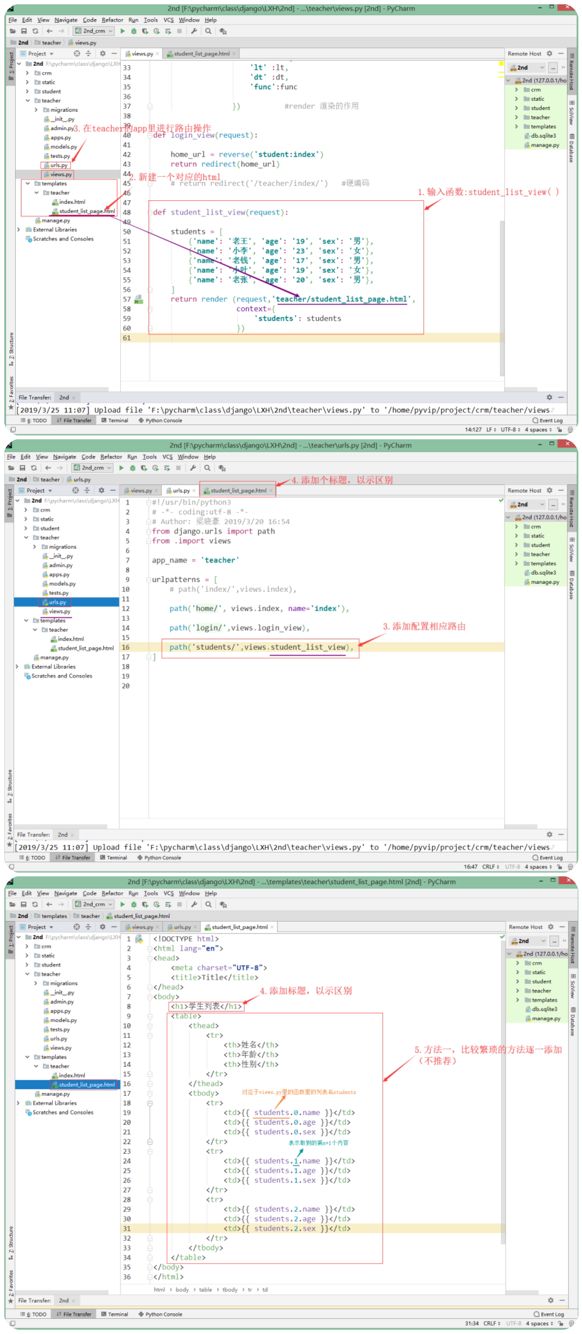
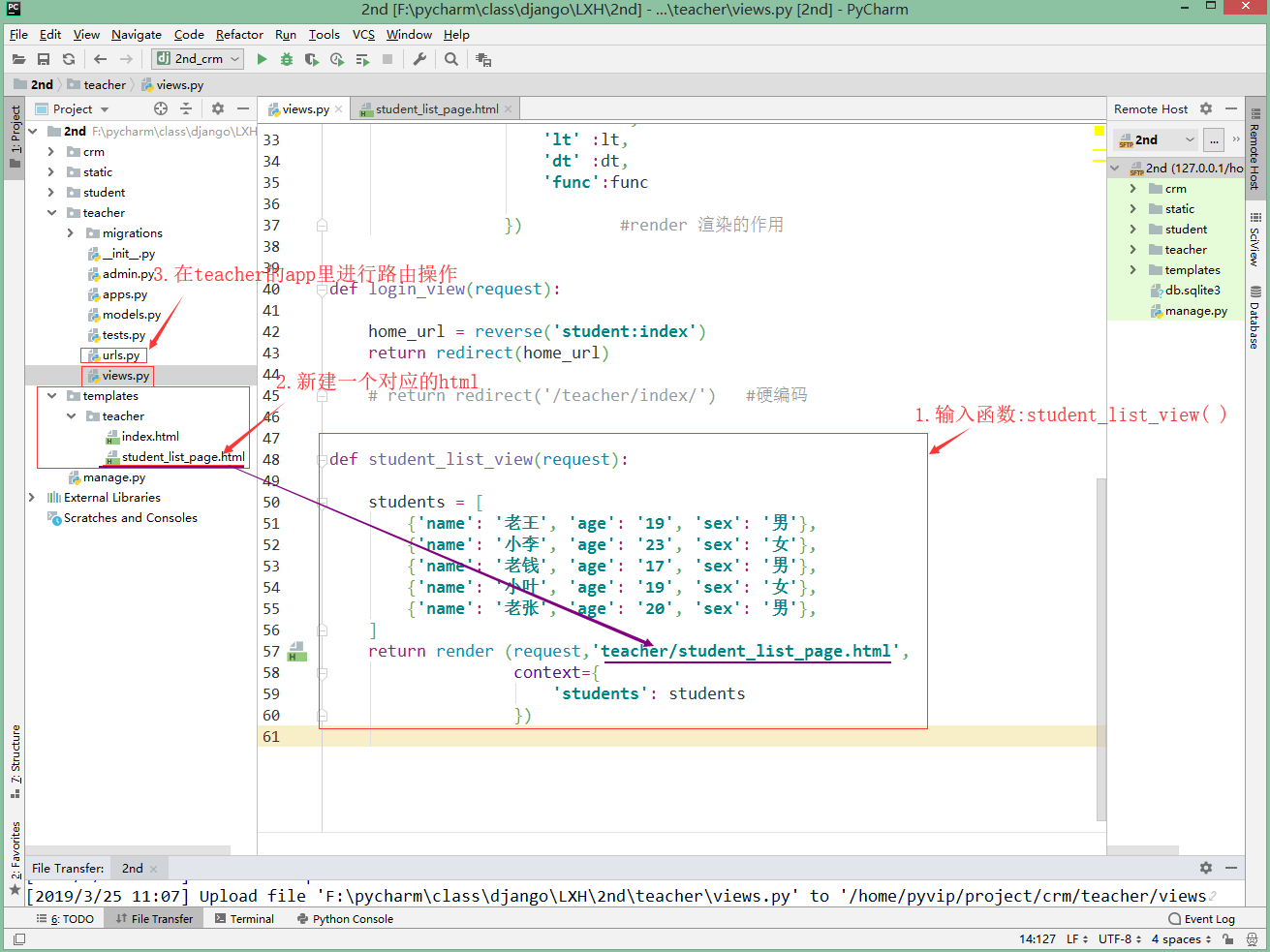
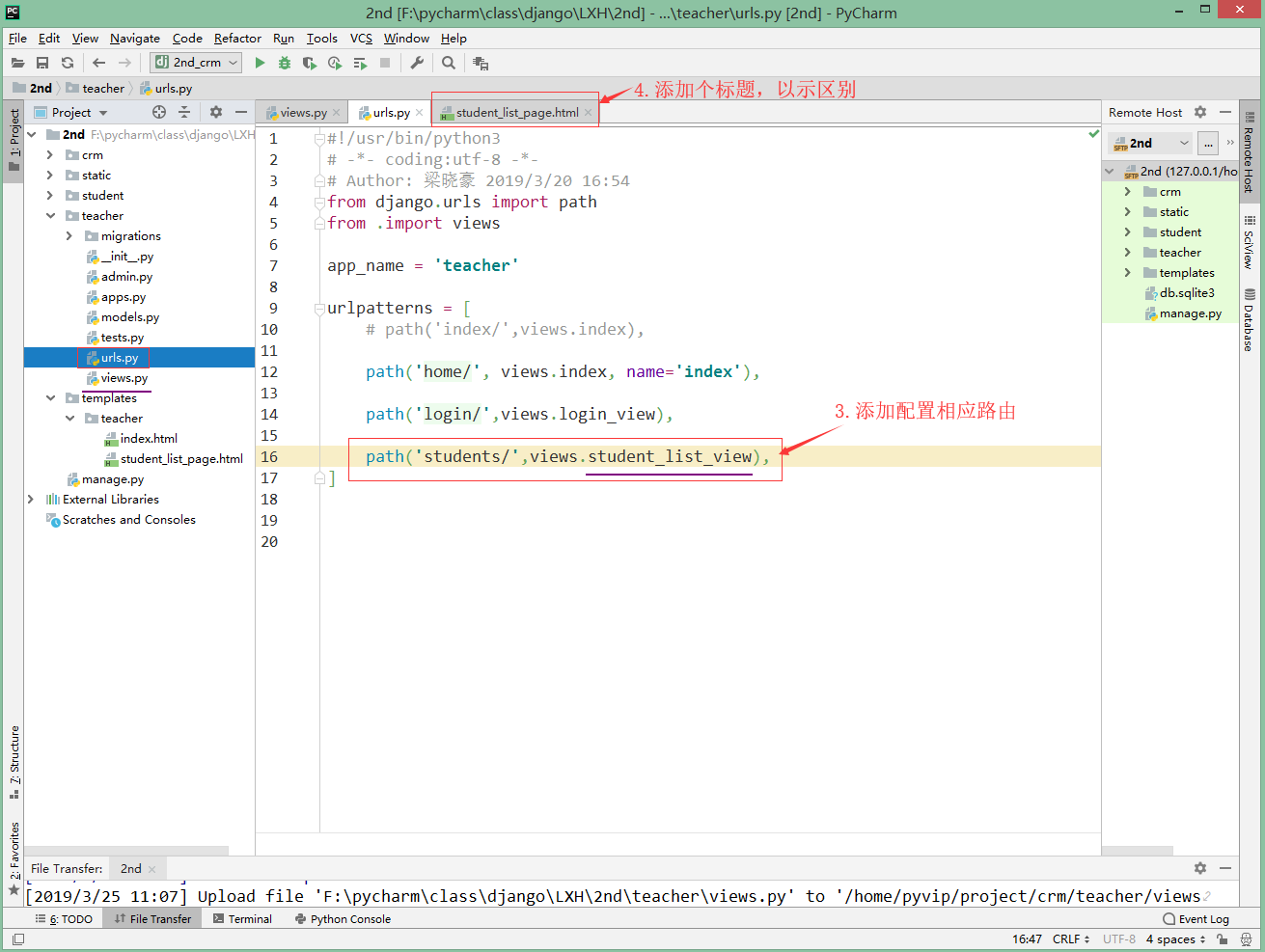
1.方法一(不推荐)
1) 基本创建


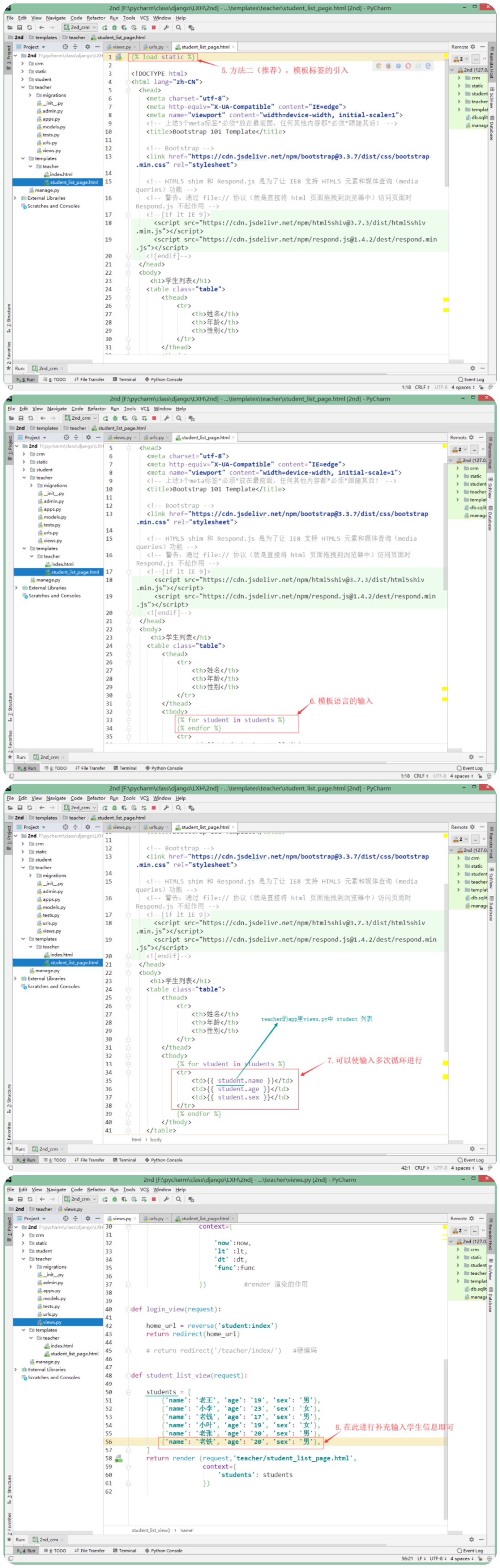
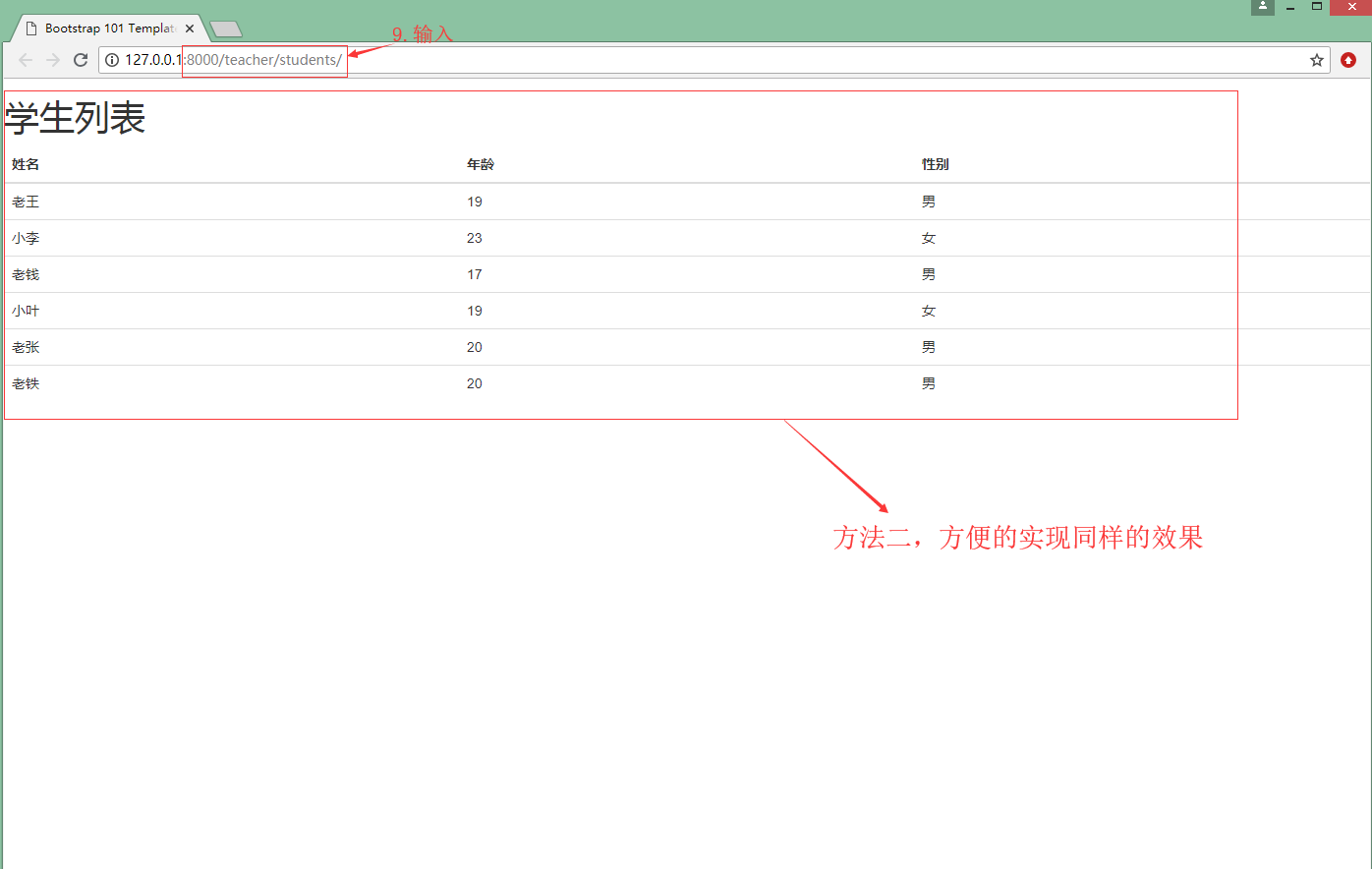
2.方法二(模板标签)
1)基本创建



Ⅰ.模板变量
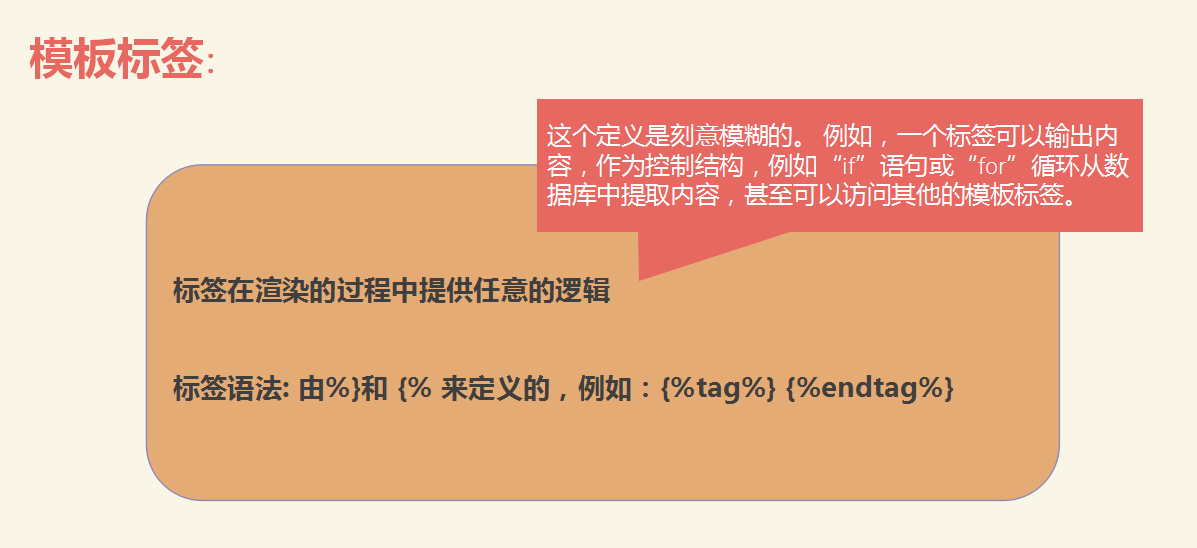
Ⅱ.模板标签
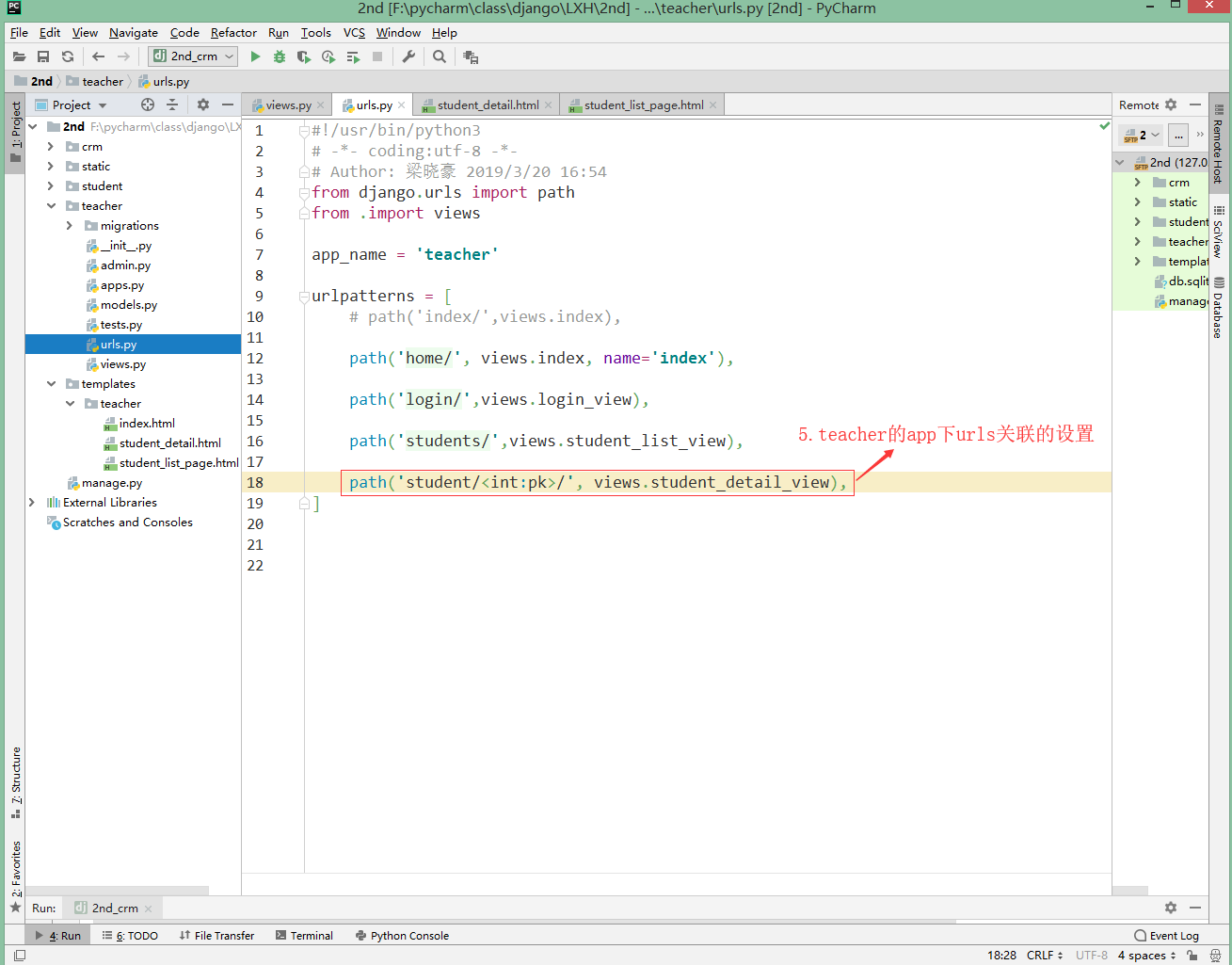
1.模板标签url
1) 进入详情页的操作
a.基本步骤的梳理



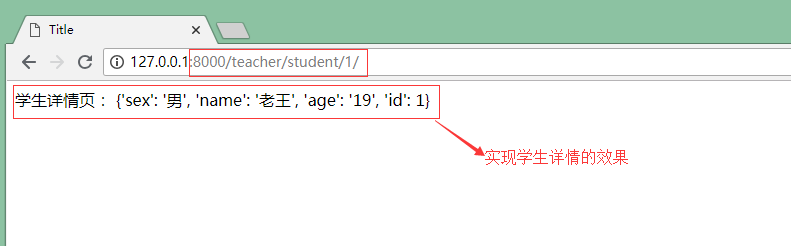
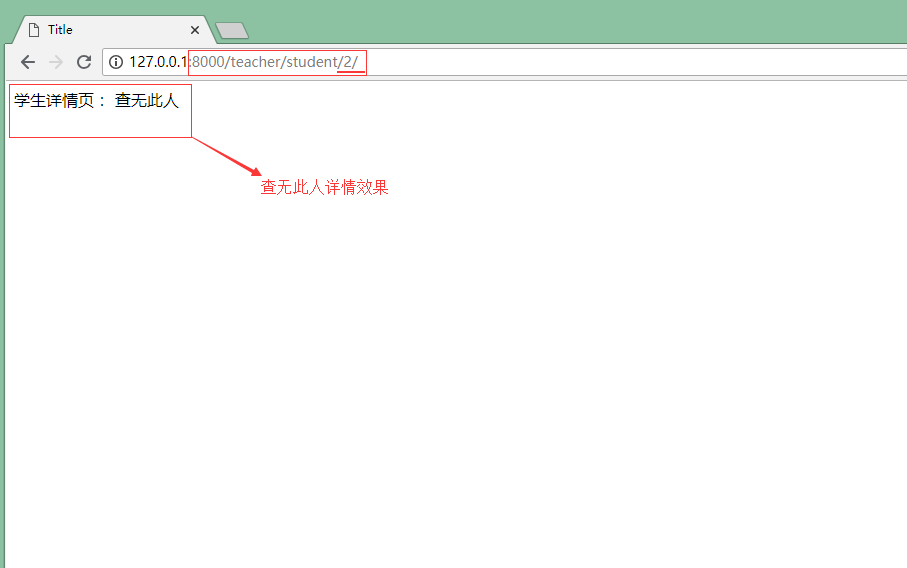
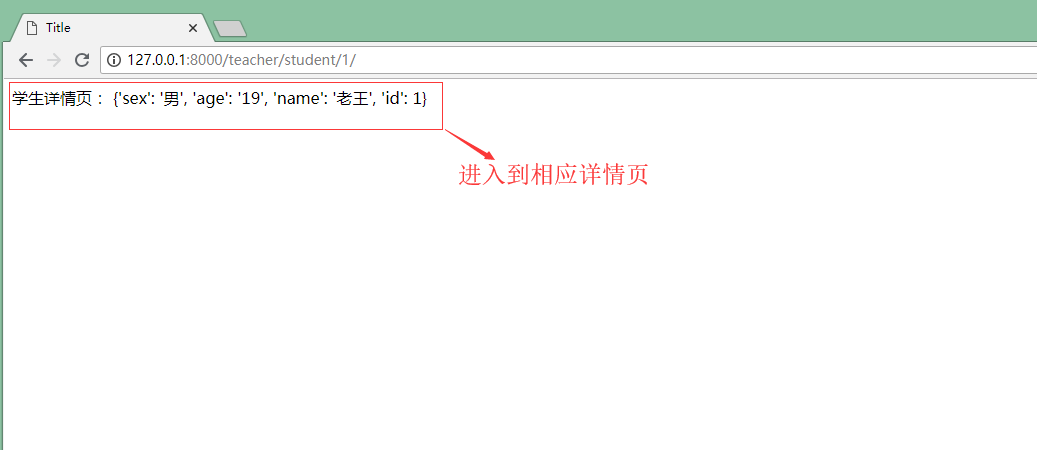
b.详情页初窥探


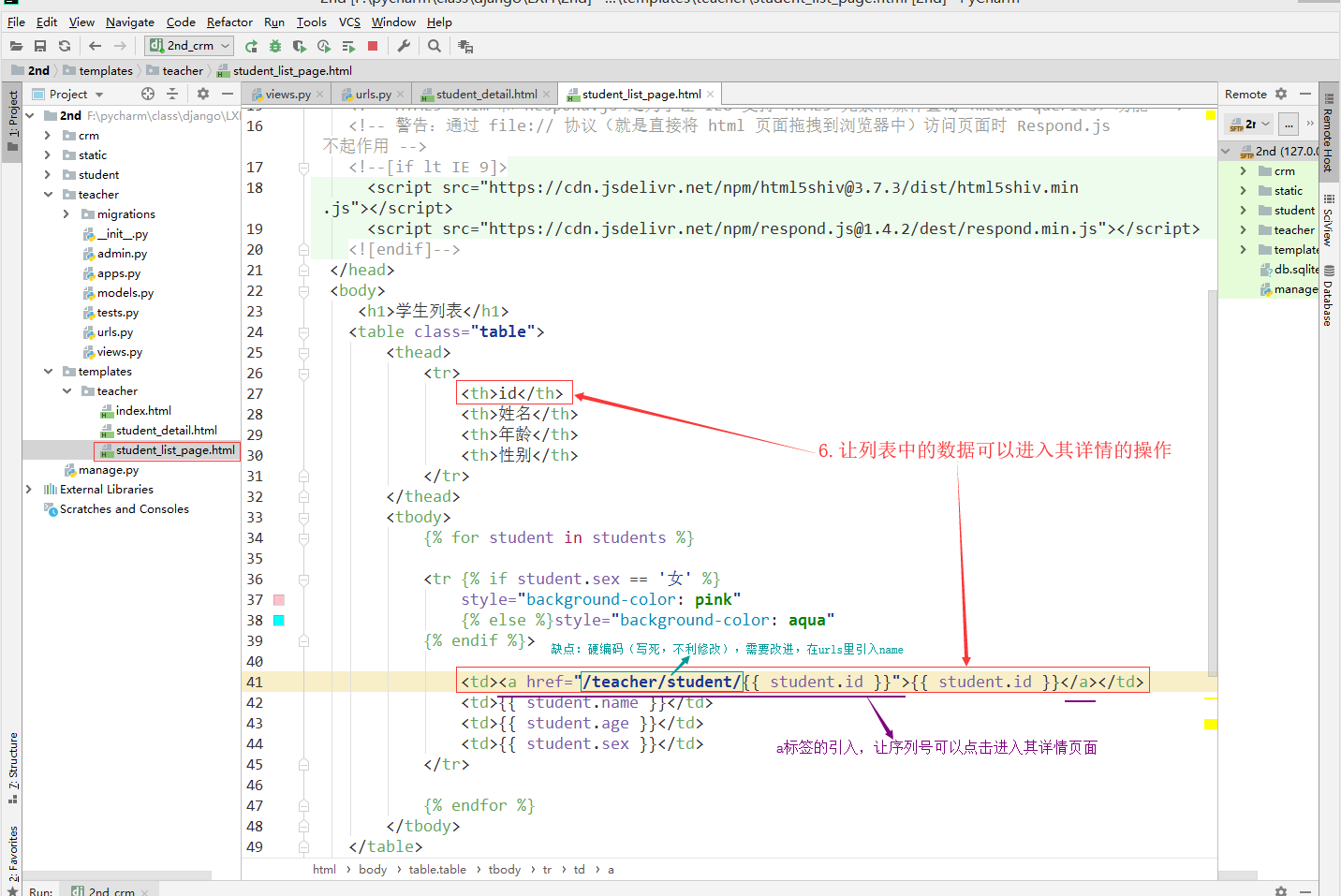
c.设置列表对应html的a标签

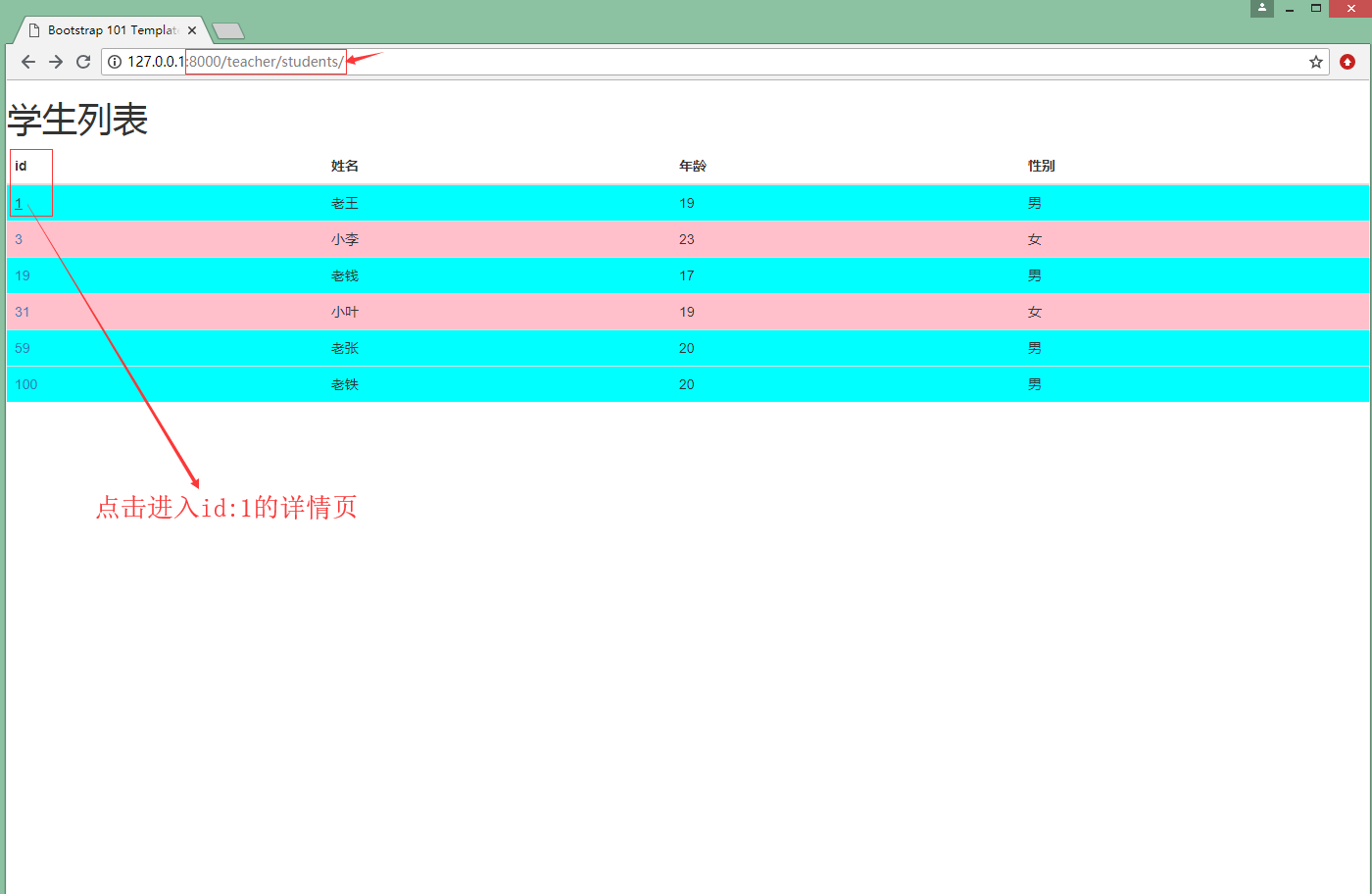
d.实现页面详情进入效果


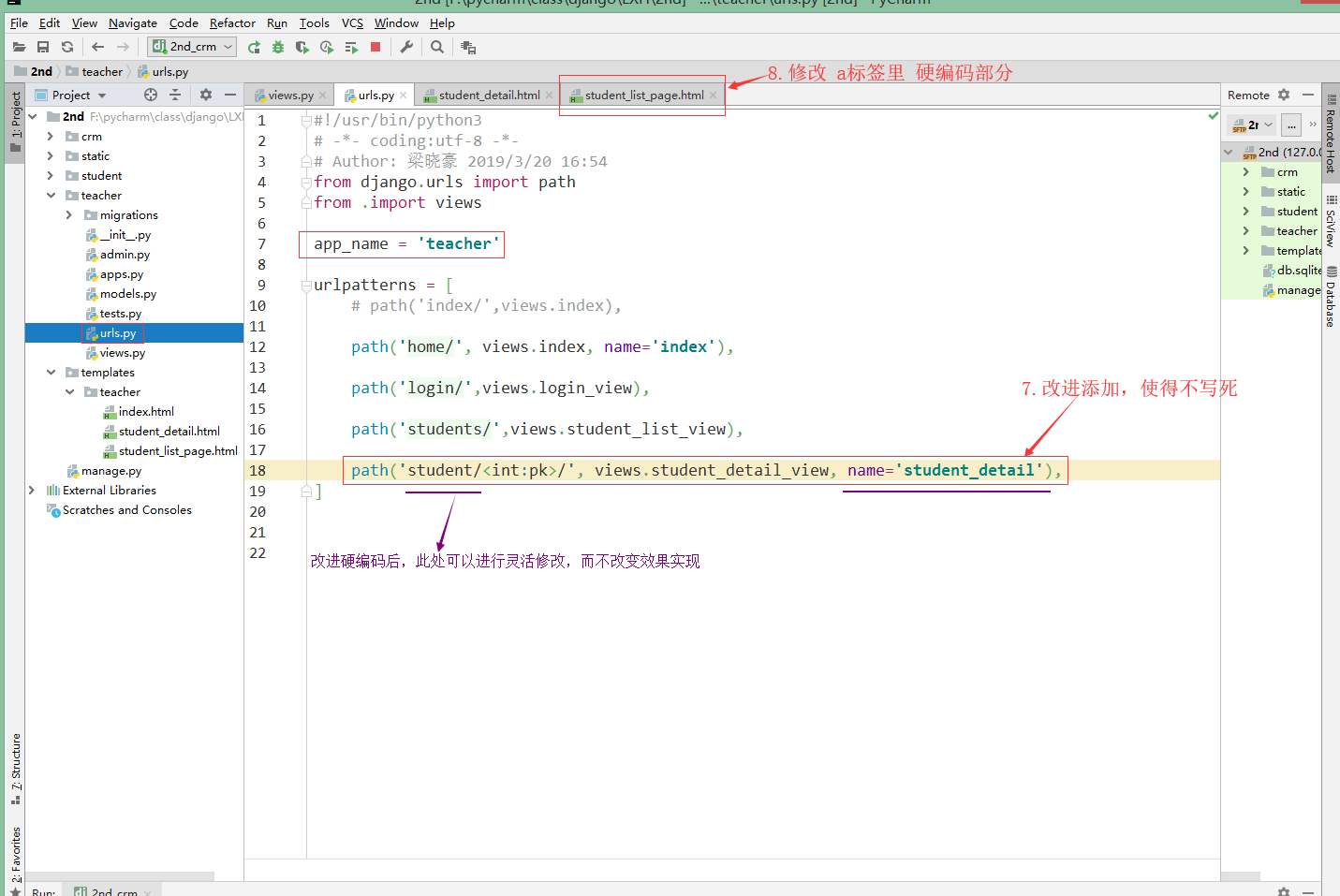
e. c步骤中硬编码缺点的改进


Ⅲ.
例:
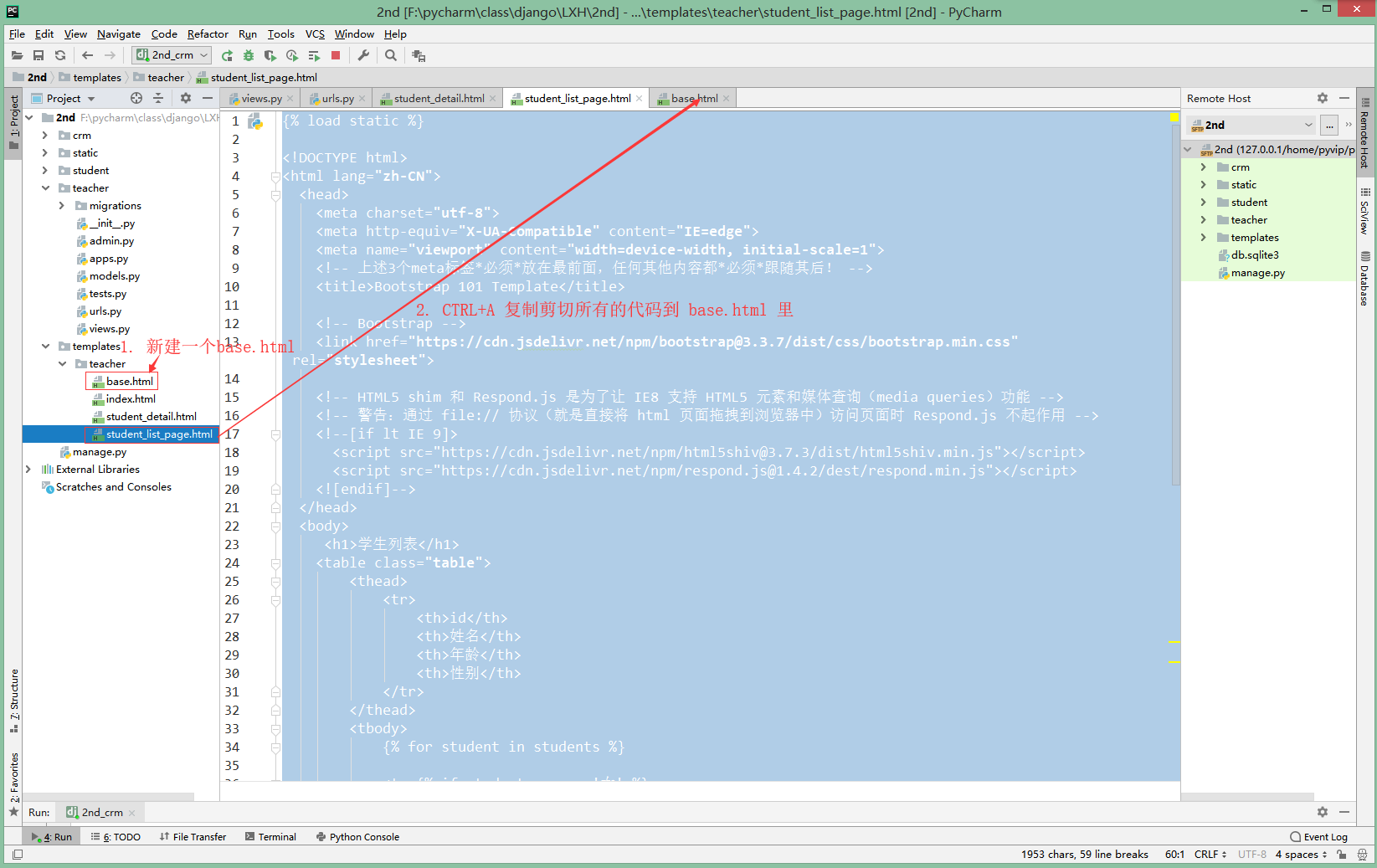
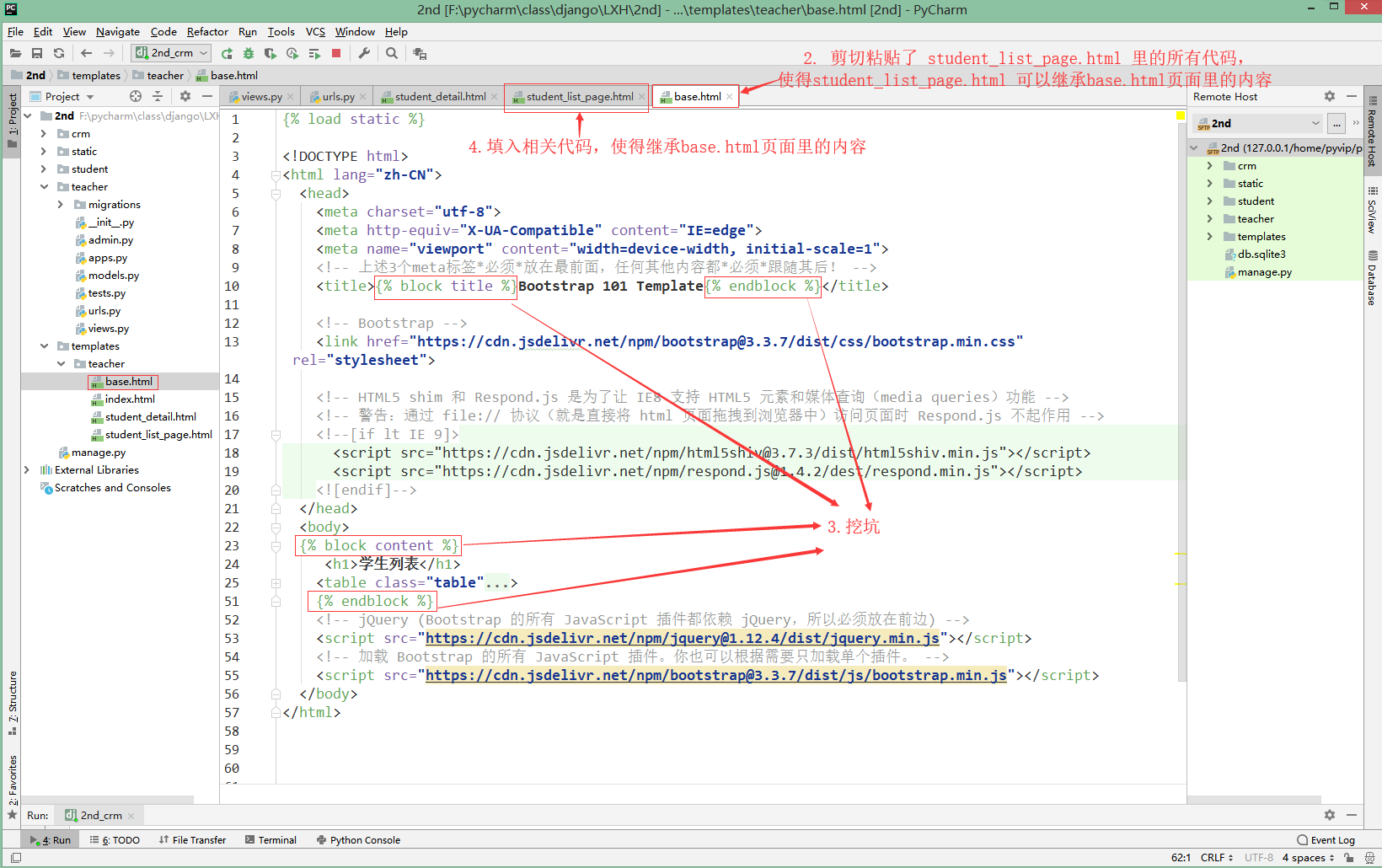
在base.html进行挖坑:
导入不同的css
导入不同的script {%block script%} {%endblock%}
导入js {%block domready%} {%endblock%}
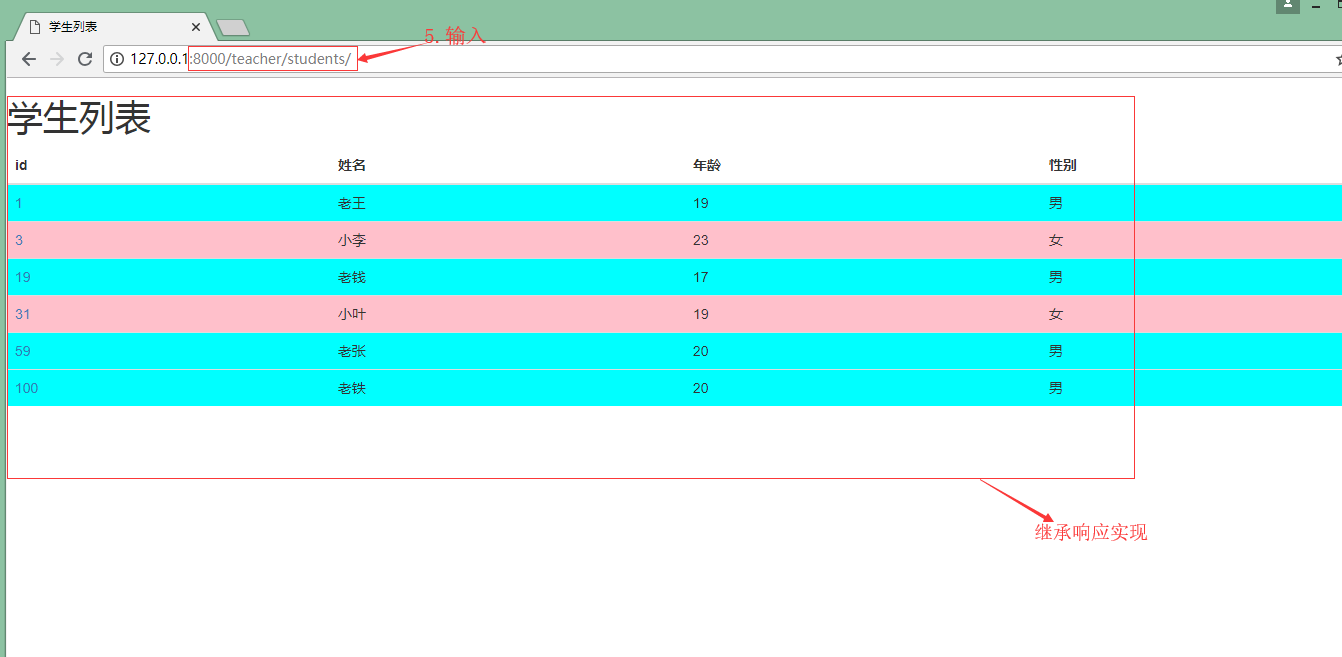
2.实例
1) 关于 student_list_page.html继承base.html








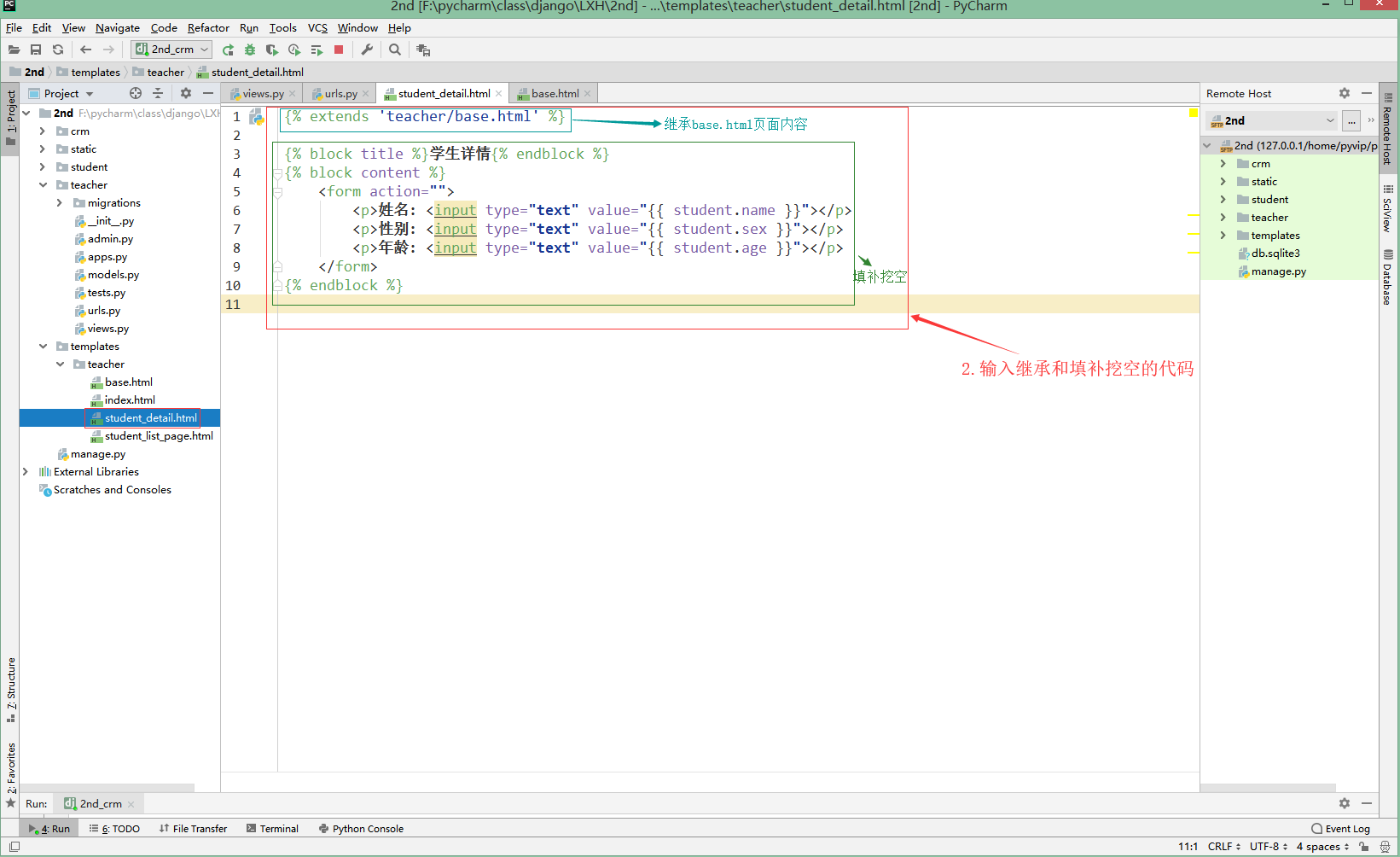
Ⅳ.模板引用
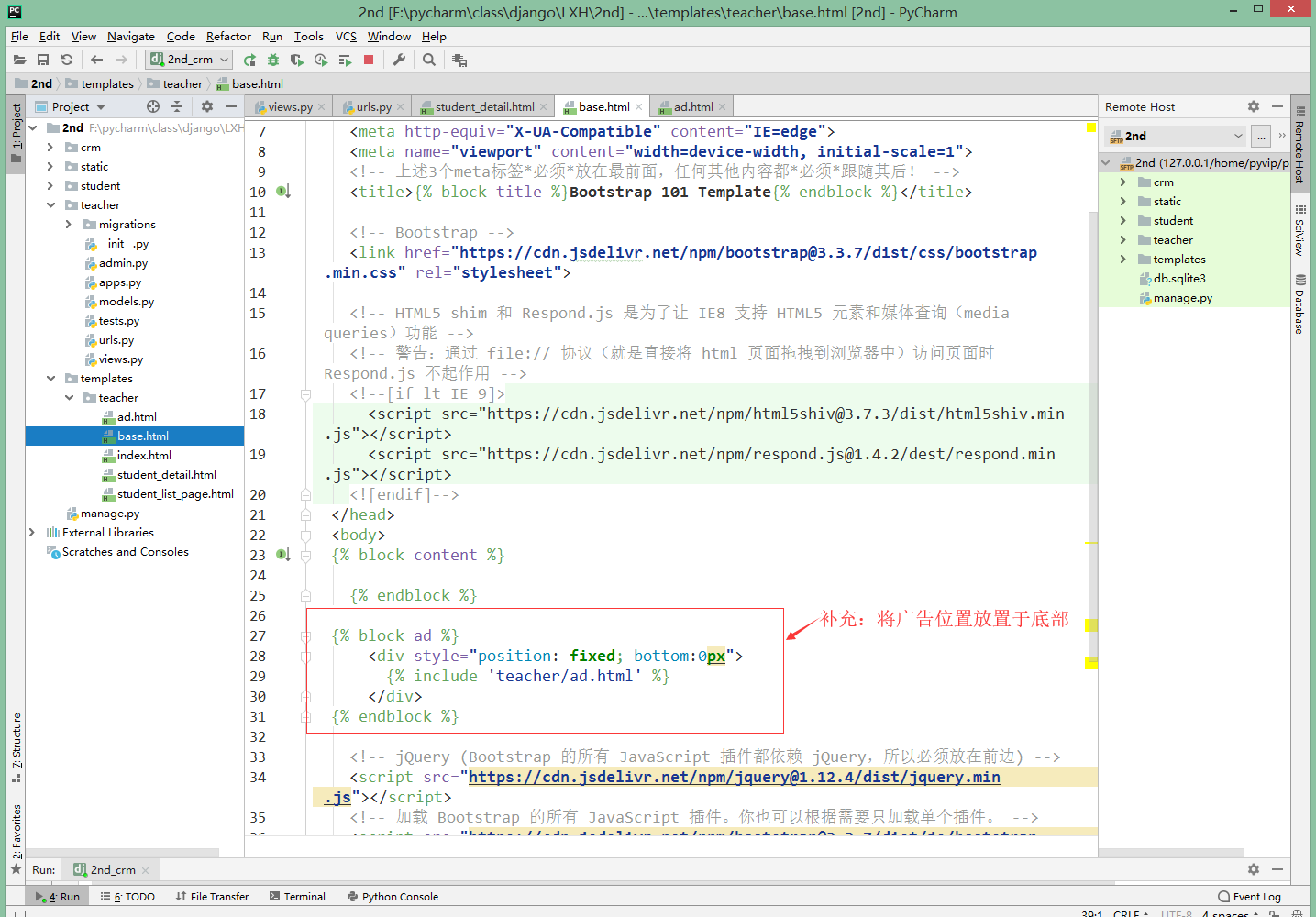
1.广告实例的引用
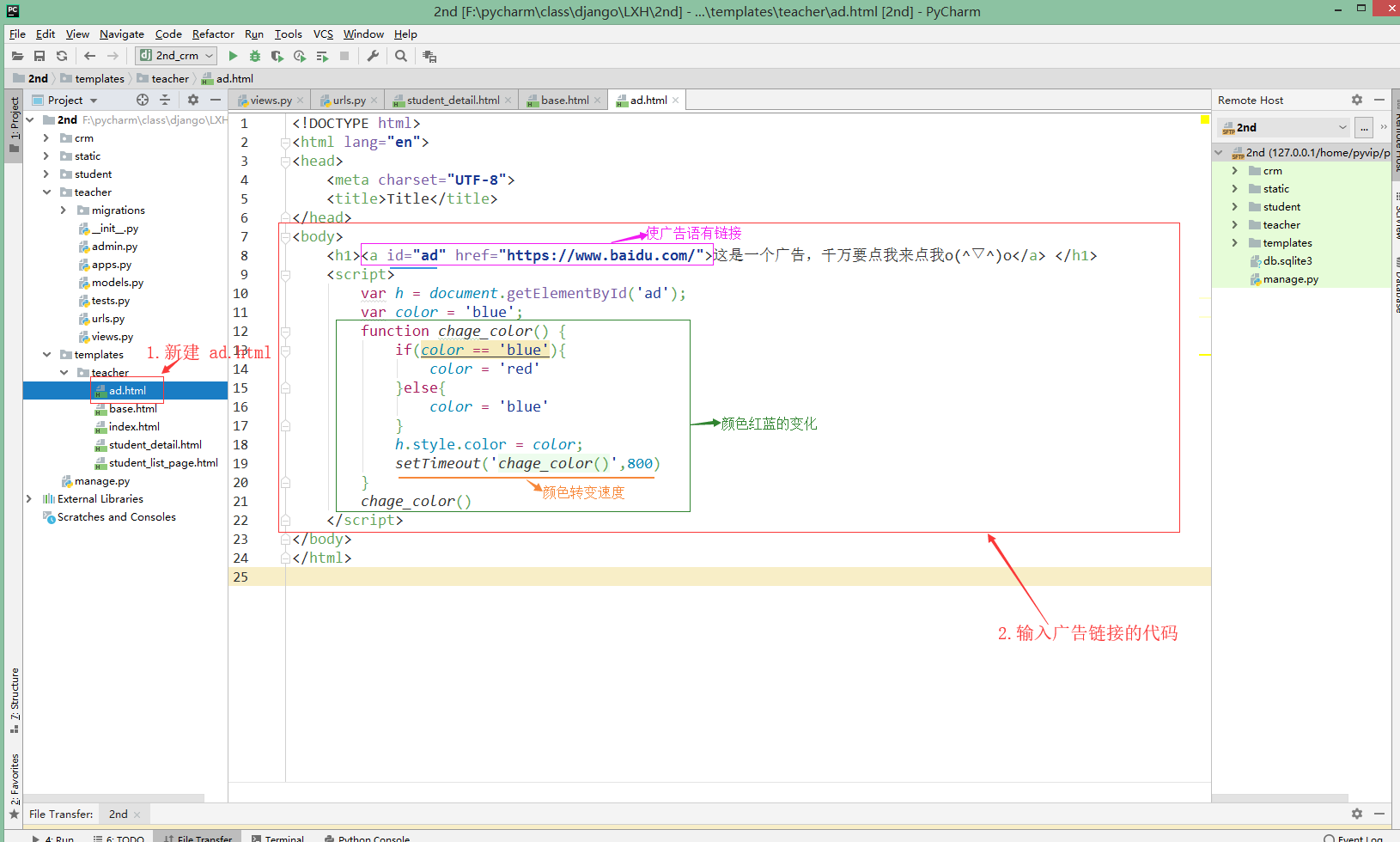
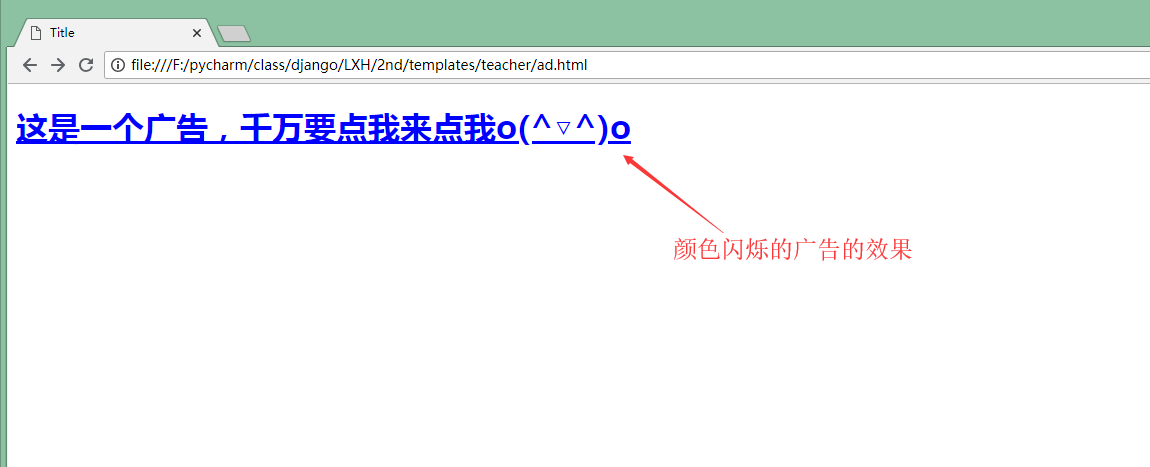
1) 单独制作广告页面


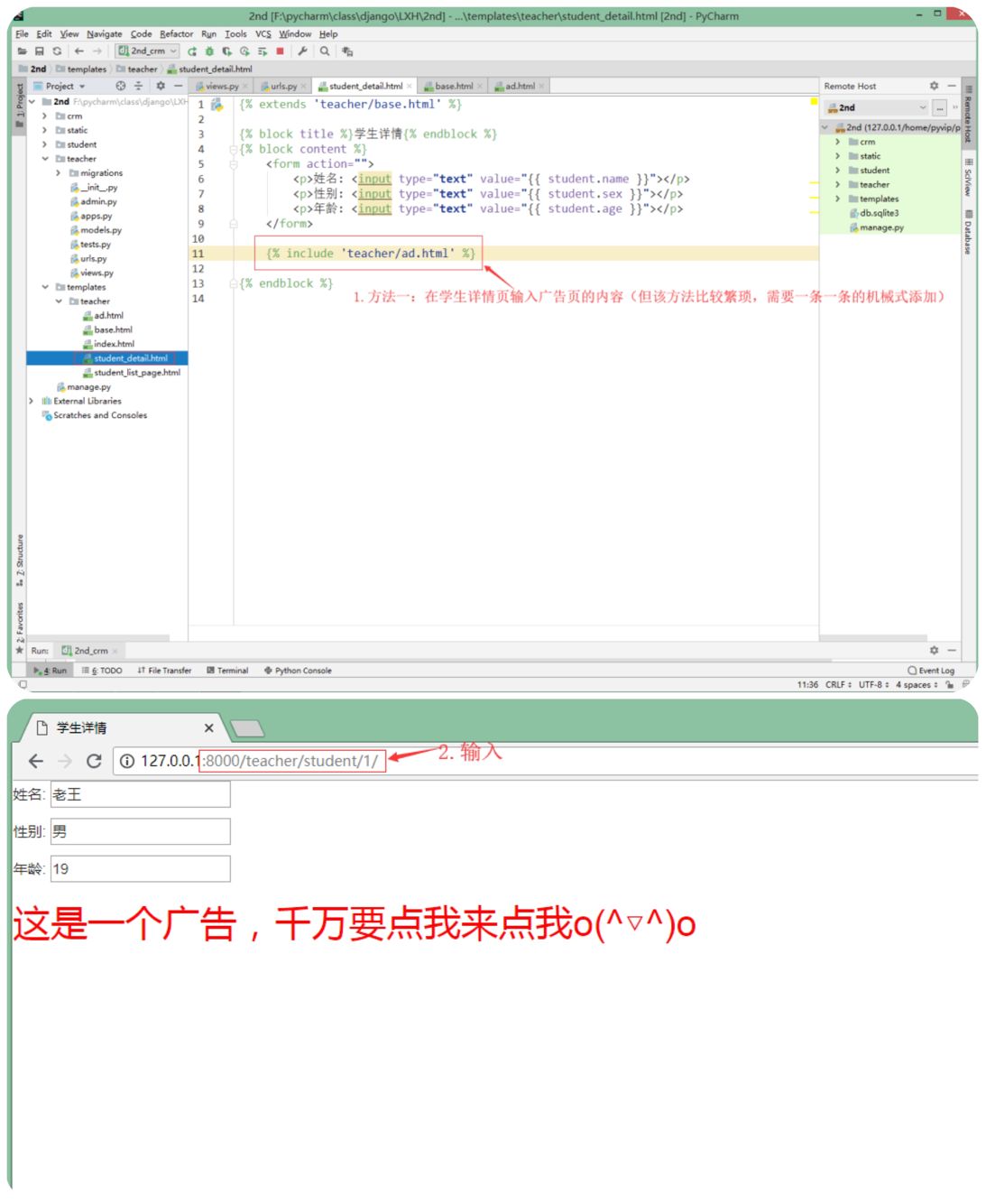
2) 广告页面添加到学生详情页(或批量添加到多个页面)
a.方法一(不推荐)

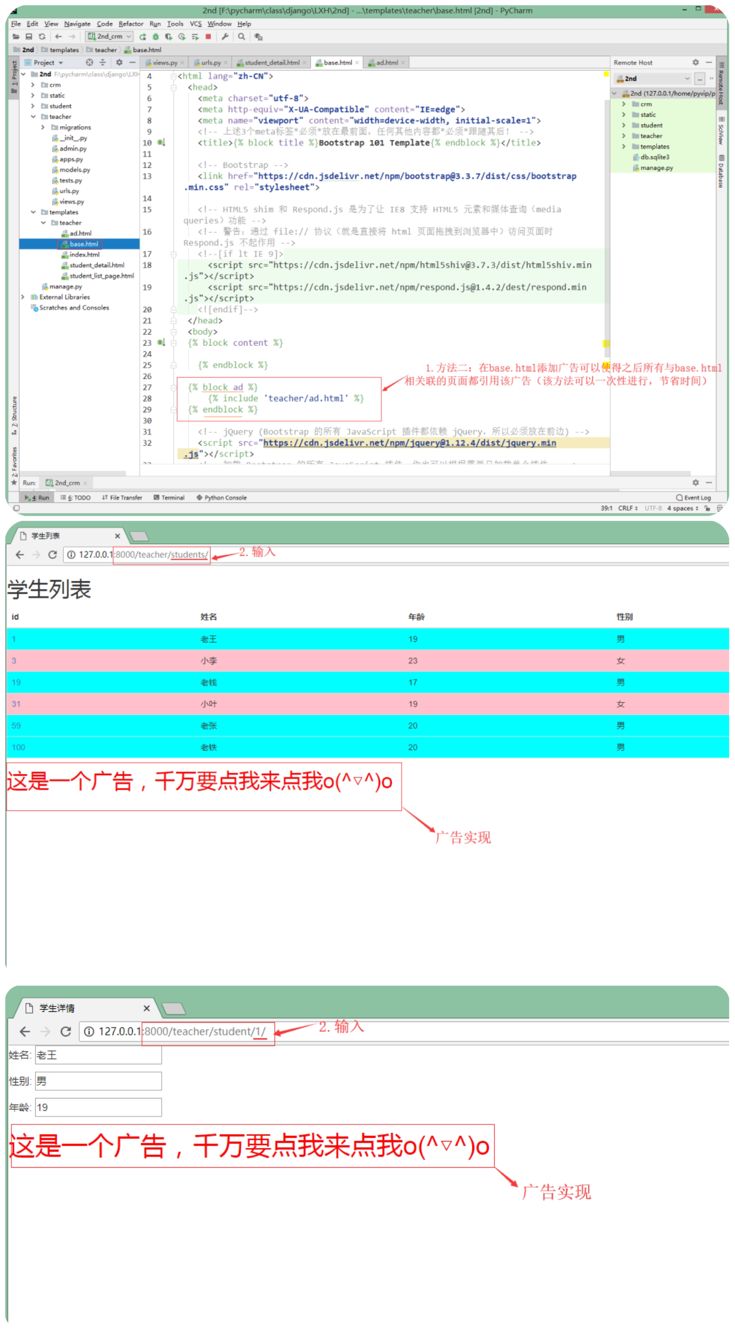
b.方法二

补充:将广告放置于页面底部