HighCharts基本使用
一、简叙
HighCharts是一个非常强大的画图插件,在以后的工作汇报,数字展示,它将是一把利器。既然是插件,那么就有它的使用规则,我们只需要遵循它的使用规则,就可以画出我们想要的展示效果了。期待吗?好了, 下面我们就来看看它是怎么玩的。
详情请进官网:https://www.hcharts.cn
二、基本使用方法
1、配置URL

urlpatterns = [ ... url(r'^chart.html$',views.Chart.as_view()), ]
2、编写视图函数 view

class Chart(View): def get(self,request): return render(request,'chart.html')
3、编写HTML页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="i1"></div> <script src="/static/js/jquery-3.2.1.js"></script> <script src="/static/plugins/Highcharts-5.0.10/code/highcharts.js"></script> <script src="/static/js/chart.js"></script> //引入HighCharts配置文件。 </body> </html>
4、编写HighCharts配置js文件

<script> Highcharts.setOptions({ global: { useUTC: false //不使用世界标准时间 } }); var chart = new Highcharts.Chart('i1', { title: {//大标题 text: '不同城市的月平均气温', x: -20 }, subtitle: {//子标题 text: '数据来源: WorldClimate.com', x: -20 }, xAxis: {//X轴显示信息 categories: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'] }, yAxis: {//Y轴显示信息 title: { text: '温度 (°C)' }, plotLines: [{ value: 0, width: 1, color: '#808080' }] }, tooltip: { valueSuffix: '°C' }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle', borderWidth: 0 }, // 图中显示的数据 series: [{ name: '纽约', data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5] }, { name: '伦敦', data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] }] }); </script>
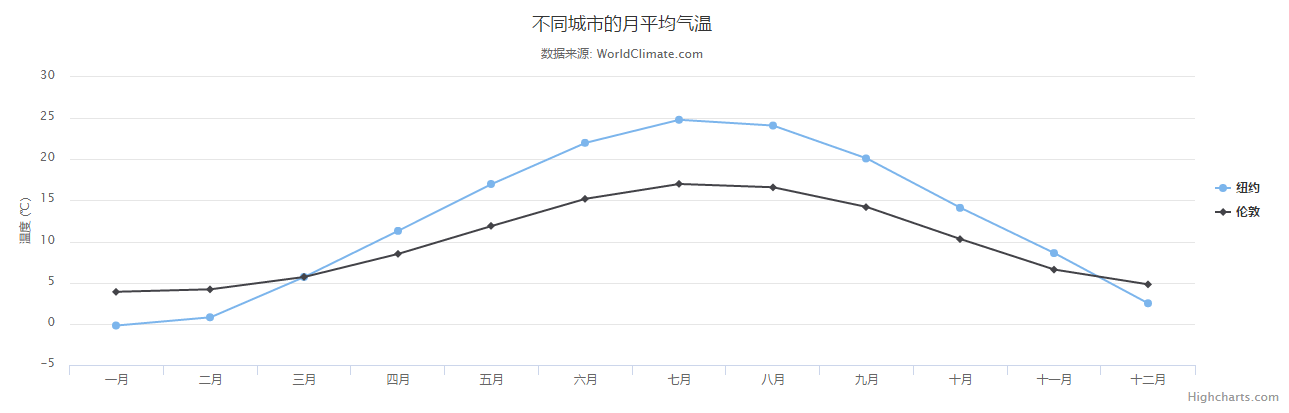
5、看看效果图吧!

ps:HighCharts官网里有很多示例图,可根据实际需求而用之。请猛戳:更多示例图。
选中图后,只需按照上述步骤即可,祝君使用愉快!



