luffycity项目开发
一. 首页的页脚
子组件Footer.vue文件:
<template> <div class="footer"> <ul> <li>关于我们</li> <li>联系我们</li> <li>商务合作</li> <li>帮助中心</li> <li>意见反馈</li> <li>新手指南</li> </ul> <p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p> </div> </template> <script> export default { name: "Footer" } </script> <style scoped> .footer { width: 100%; height: 128px; background: #25292e; color: #fff; margin-top: 40px; } .footer ul{ margin: 0 auto 16px; padding-top: 38px; width: 810px; } .footer ul li{ float: left; width: 112px; margin: 0 10px; text-align: center; font-size: 14px; cursor: pointer; } .footer ul::after{ content:""; display:block; clear:both; } .footer p{ text-align: center; font-size: 12px; } </style>
效果:

二. 免费课页面
1. 在router/index.js路由中注册路由
// 引入路由类和Vue类
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/Home'
import Login from '../components/Login'
import Course from '../components/Course'
// 注册路由类
Vue.use(Router);
// 初始化路由对象
export default new Router({
// 设置路由模式为‘history’,去掉默认的#
mode: "history",
routes: [
// 路由列表
// { // 一个字典,代表一条url
// name: "路由别名",
// path: "路由地址",
// component: 组件类名,
// }
{
name: "Home",
path: "/",
component: Home
},
{
name: "Home",
path: "/home",
component: Home
},
{
name: "Login",
path: "/login",
component: Login
},
{
name: "Course",
path: "/course",
component: Course,
}
]
})
2. 完善首页头部的链接效果
Header.vue,代码:
<li><router-link to="/course">免费课</router-link></li>
router-link,本质上还是给我们生成了A链接,但是,我们自己手写的A链接跳转会刷新页面,所以我们必须使用router-link生成的A链接才不会出现页面刷新。
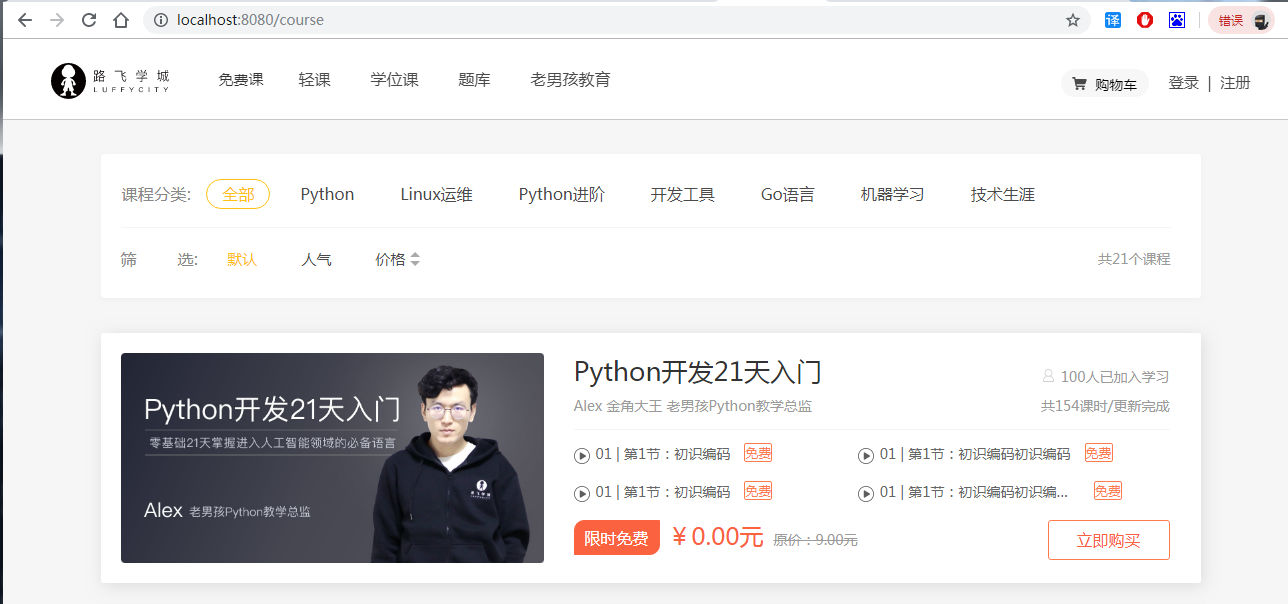
3. 完成免费课程组件的内容

<template> <div class="course"> <Header></Header> <div class="main"> <!-- 筛选条件 --> <div class="condition"> <ul class="cate-list"> <li class="title">课程分类:</li> <li class="this">全部</li> <li>Python</li> <li>Linux运维</li> <li>Python进阶</li> <li>开发工具</li> <li>Go语言</li> <li>机器学习</li> <li>技术生涯</li> </ul> <div class="ordering"> <ul> <li class="title">筛 选:</li> <li class="default this">默认</li> <li class="hot">人气</li> <li class="price">价格</li> </ul> <p class="condition-result">共21个课程</p> </div> </div> <!-- 课程列表 --> <div class="course-list"> <div class="course-item"> <div class="course-image"> <img src="/static/image/course-cover.jpeg" alt=""> </div> <div class="course-info"> <h3>Python开发21天入门 <span><img src="/static/image/avatar1.svg" alt="">100人已加入学习</span></h3> <p class="teather-info">Alex 金角大王 老男孩Python教学总监 <span>共154课时/更新完成</span></p> <ul class="lesson-list"> <li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码初识编码初识编码初识编码</span> <span class="free">免费</span></li> </ul> <div class="pay-box"> <span class="discount-type">限时免费</span> <span class="discount-price">¥0.00元</span> <span class="original-price">原价:9.00元</span> <span class="buy-now">立即购买</span> </div> </div> </div> <div class="course-item"> <div class="course-image"> <img src="/static/image/course-cover.jpeg" alt=""> </div> <div class="course-info"> <h3>Python开发21天入门 <span><img src="/static/image/avatar1.svg" alt="">100人已加入学习</span></h3> <p class="teather-info">Alex 金角大王 老男孩Python教学总监 <span>共154课时/更新完成</span></p> <ul class="lesson-list"> <li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码初识编码初识编码初识编码</span> <span class="free">免费</span></li> </ul> <div class="pay-box"> <span class="discount-type">限时免费</span> <span class="discount-price">¥0.00元</span> <span class="original-price">原价:9.00元</span> <span class="buy-now">立即购买</span> </div> </div> </div> <div class="course-item"> <div class="course-image"> <img src="/static/image/course-cover.jpeg" alt=""> </div> <div class="course-info"> <h3>Python开发21天入门 <span><img src="/static/image/avatar1.svg" alt="">100人已加入学习</span></h3> <p class="teather-info">Alex 金角大王 老男孩Python教学总监 <span>共154课时/更新完成</span></p> <ul class="lesson-list"> <li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码初识编码初识编码初识编码</span> <span class="free">免费</span></li> </ul> <div class="pay-box"> <span class="discount-type">限时免费</span> <span class="discount-price">¥0.00元</span> <span class="original-price">原价:9.00元</span> <span class="buy-now">立即购买</span> </div> </div> </div> <div class="course-item"> <div class="course-image"> <img src="/static/image/course-cover.jpeg" alt=""> </div> <div class="course-info"> <h3>Python开发21天入门 <span><img src="/static/image/avatar1.svg" alt="">100人已加入学习</span></h3> <p class="teather-info">Alex 金角大王 老男孩Python教学总监 <span>共154课时/更新完成</span></p> <ul class="lesson-list"> <li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码</span> <span class="free">免费</span></li> <li><span class="lesson-title">01 | 第1节:初识编码初识编码初识编码初识编码</span> <span class="free">免费</span></li> </ul> <div class="pay-box"> <span class="discount-type">限时免费</span> <span class="discount-price">¥0.00元</span> <span class="original-price">原价:9.00元</span> <span class="buy-now">立即购买</span> </div> </div> </div> </div> </div> <Footer></Footer> </div> </template> <script> import Header from './common/Header' import Footer from './common/Footer' export default { name: "Course", components: { Header, Footer } } </script> <style scoped> .course { background: #f6f6f6; } .course .main { width: 1100px; margin: 35px auto 0; } .course .condition { margin-bottom: 35px; padding: 25px 30px 25px 20px; background: #fff; border-radius: 4px; box-shadow: 0 2px 4px 0 #f0f0f0; } .course .cate-list { border-bottom: 1px solid #333; border-bottom-color: rgba(51, 51, 51, .05); padding-bottom: 18px; margin-bottom: 17px; } .course .cate-list::after { content: ""; display: block; clear: both; } .course .cate-list li { float: left; font-size: 16px; padding: 6px 15px; line-height: 16px; margin-left: 14px; position: relative; transition: all .3s ease; cursor: pointer; color: #4a4a4a; border: 1px solid transparent; /* transparent 透明 */ } .course .cate-list .title { color: #888; margin-left: 0; letter-spacing: .36px; padding: 0; line-height: 28px; } .course .cate-list .this { color: #ffc210; border: 1px solid #ffc210 !important; border-radius: 30px; } .course .ordering::after { content: ""; display: block; clear: both; } .course .ordering ul { float: left; } .course .ordering ul::after { content: ""; display: block; clear: both; } .course .ordering .condition-result { float: right; font-size: 14px; color: #9b9b9b; line-height: 28px; } .course .ordering ul li { float: left; padding: 6px 15px; line-height: 16px; margin-left: 14px; position: relative; transition: all .3s ease; cursor: pointer; color: #4a4a4a; } .course .ordering .title { font-size: 16px; color: #888; letter-spacing: .36px; margin-left: 0; padding: 0; line-height: 28px; } .course .ordering .this { color: #ffc210; } .course .ordering .price { position: relative; } .course .ordering .price::before, .course .ordering .price::after { cursor: pointer; content: ""; display: block; width: 0; height: 0; border: 5px solid transparent; position: absolute; right: 0; } .course .ordering .price::before { border-bottom: 5px solid #aaa; margin-bottom: 2px; top: 2px; } .course .ordering .price::after { border-top: 5px solid #aaa; bottom: 2px; } .course .course-item:hover { box-shadow: 4px 6px 16px rgba(0, 0, 0, .5); } .course .course-item { width: 1050px; background: #fff; padding: 20px 30px 20px 20px; margin-bottom: 35px; border-radius: 2px; cursor: pointer; box-shadow: 2px 3px 16px rgba(0, 0, 0, .1); /* css3.0 过渡动画 hover 事件操作 */ transition: all .2s ease; } .course .course-item::after { content: ""; display: block; clear: both; } /* 顶级元素 父级元素 当前元素{} */ .course .course-item .course-image { float: left; width: 423px; height: 210px; margin-right: 30px; } .course .course-item .course-image img { width: 100%; } .course .course-item .course-info { float: left; width: 596px; } .course-item .course-info h3 { font-size: 26px; color: #333; font-weight: normal; margin-bottom: 8px; } .course-item .course-info h3 span { font-size: 14px; color: #9b9b9b; float: right; margin-top: 14px; } .course-item .course-info h3 span img { width: 11px; height: auto; margin-right: 7px; } .course-item .course-info .teather-info { font-size: 14px; color: #9b9b9b; margin-bottom: 14px; padding-bottom: 14px; border-bottom: 1px solid #333; border-bottom-color: rgba(51, 51, 51, .05); } .course-item .course-info .teather-info span { float: right; } .course-item .lesson-list::after { content: ""; display: block; clear: both; } .course-item .lesson-list li { float: left; width: 44%; font-size: 14px; color: #666; padding-left: 22px; /* background: url("路径") 是否平铺 x轴位置 y轴位置 */ background: url("/static/image/play-icon-gray.svg") no-repeat left 4px; margin-bottom: 15px; } .course-item .lesson-list li .lesson-title { /* 以下3句,文本内容过多,会自动隐藏,并显示省略符号 */ text-overflow: ellipsis; overflow: hidden; white-space: nowrap; display: inline-block; max-width: 200px; } .course-item .lesson-list li:hover { background-image: url("/static/image/play-icon-yellow.svg"); color: #ffc210; } .course-item .lesson-list li .free { width: 34px; height: 20px; color: #fd7b4d; vertical-align: super; margin-left: 10px; border: 1px solid #fd7b4d; border-radius: 2px; text-align: center; font-size: 13px; white-space: nowrap; } .course-item .lesson-list li:hover .free { color: #ffc210; border-color: #ffc210; } .course-item .pay-box::after { content: ""; display: block; clear: both; } .course-item .pay-box .discount-type { padding: 6px 10px; font-size: 16px; color: #fff; text-align: center; margin-right: 8px; background: #fa6240; border: 1px solid #fa6240; border-radius: 10px 0 10px 0; float: left; } .course-item .pay-box .discount-price { font-size: 24px; color: #fa6240; float: left; } .course-item .pay-box .original-price { text-decoration: line-through; font-size: 14px; color: #9b9b9b; margin-left: 10px; float: left; margin-top: 10px; } .course-item .pay-box .buy-now { width: 120px; height: 38px; background: transparent; color: #fa6240; font-size: 16px; border: 1px solid #fd7b4d; border-radius: 3px; transition: all .2s ease-in-out; float: right; text-align: center; line-height: 38px; } .course-item .pay-box .buy-now:hover { color: #fff; background: #ffc210; border: 1px solid #ffc210; } </style>
效果:

4. 补充:针对页面头部当前页面导航高亮效果
修改Header.vue组件的代码:
<div class="logo full-left"> <!--<router-link to="/"><img src="/static/image/logo.svg" alt=""></router-link>--> <!--跳转home页面--> <img @click="jump('/')" src="/static/image/logo.svg" alt=""> </div> <ul class="nav full-left"> <!--<li><span>免费课</span></li>--> <!--<li><span><router-link to="/course">免费课</router-link></li>--> <!--跳转免费课--> <li><span @click="jump('/course')" :class="this_nav=='/course'?'this':''">免费课</span></li> <!--跳转轻课 --> <li><span @click="jump('/light-course')" :class="this_nav=='/light-course'?'this':''">轻课</span></li> <li><span>学位课</span></li> <li><span>题库</span></li> <li><span>老男孩教育</span></li> </ul>
注意:要在style里加上this的样式
.header .nav li .this {
color: #4a4a4a;
border-bottom: 4px solid #ffc210;
}
最后加上script的代码:
<script> export default { name: "Header", data(){ return { this_nav: "", } }, created(){ this.this_nav = localStorage.this_nav; }, methods: { jump(nav){ localStorage.this_nav = nav; // vue-router除了提供router-link标签跳转页面以外,还提供了 js跳转的方式 this.$router.push(nav); } } } </script>
效果:

三. 购物车页面
1. 注册路由信息
在router/index.js注册:
// 引入路由类和Vue类
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/Home'
import Login from '../components/Login'
import Course from '../components/Course'
import Cart from '../components/Cart'
// 注册路由类
Vue.use(Router);
// 初始化路由对象
export default new Router({
// 设置路由模式为‘history’,去掉默认的#
mode: "history",
routes: [
// 路由列表
// { // 一个字典,代表一条url
// name: "路由别名",
// path: "路由地址",
// component: 组件类名,
// }
{
name: "Home",
path: "/",
component: Home
},
{
name: "Home",
path: "/home",
component: Home
},
{
name: "Login",
path: "/login",
component: Login
},
{
name: "Course",
path: "/course",
component: Course,
},
{
name: "Cart",
path: "/cart",
component: Cart,
}
]
})
在头部公共组件中打通购物车的链接地址,Header.vue
<span @click="jump('/cart')">购物车</span>
2. 在components下创建Cart.vue组件文件

<template> <div class="cart"> <Header></Header> <div class="cart_info"> <div class="cart_title"> <span class="text">我的购物车</span> <span class="total">共4门课程</span> </div> <div class="cart_table"> <div class="cart_head_row"> <span class="doing_row"></span> <span class="course_row">课程</span> <span class="expire_row">有效期</span> <span class="price_row">单价</span> <span class="do_more">操作</span> </div> <div class="cart_course_list"> <CartItem></CartItem> <CartItem></CartItem> <CartItem></CartItem> <CartItem></CartItem> </div> <div class="cart_footer_row"> <span class="cart_select"><label> <el-checkbox v-model="checked"></el-checkbox><span>全选</span></label></span> <span class="cart_delete"><i class="el-icon-delete"></i> <span>删除</span></span> <span class="goto_pay">去结算</span> <span class="cart_total">总计:¥0.0</span> </div> </div> </div> <Footer></Footer> </div> </template> <script> import Header from './common/Header' import Footer from './common/Footer' import CartItem from './common/CartItem' export default { name: "Cart", data(){ return { checked: false, } }, components: { Header, Footer, CartItem, } } </script> <style scoped> .cart_info{ width: 1200px; margin: 0 auto 200px; } .cart_title{ margin: 25px 0; } .cart_title .text{ font-size: 18px; color: #666; } .cart_title .total{ font-size: 12px; color: #d0d0d0; } .cart_table{ width: 1170px; } .cart_table .cart_head_row{ background: #F7F7F7; width: 100%; height: 80px; line-height: 80px; padding-right: 30px; } .cart_table .cart_head_row::after{ content: ""; display: block; clear: both; } .cart_table .cart_head_row .doing_row, .cart_table .cart_head_row .course_row, .cart_table .cart_head_row .expire_row, .cart_table .cart_head_row .price_row, .cart_table .cart_head_row .do_more{ padding-left: 10px; height: 80px; float: left; } .cart_table .cart_head_row .doing_row{ width: 78px; } .cart_table .cart_head_row .course_row{ width: 530px; } .cart_table .cart_head_row .expire_row{ width: 188px; } .cart_table .cart_head_row .price_row{ width: 162px; } .cart_table .cart_head_row .do_more{ width: 162px; } .cart_footer_row{ padding-left: 30px; background: #F7F7F7; width: 100%; height: 80px; line-height: 80px; } .cart_footer_row .cart_select span{ margin-left: 15px; font-size: 18px; color: #666; } .cart_footer_row .cart_delete{ margin-left: 58px; } .cart_delete .el-icon-delete{ font-size: 18px; } .cart_delete span{ margin-left: 15px; cursor: pointer; font-size: 18px; color: #666; } .cart_total{ float: right; margin-right: 62px; font-size: 18px; color: #666; } .goto_pay{ float: right; width: 159px; height: 80px; outline: none; border: none; background: #ffc210; font-size: 18px; color: #fff; text-align: center; cursor: pointer; } </style>
3. 完善购物车中的数据展示
注意:这里我们采用的是父子组件俩完成的,其中一个子组件就是一个商品信息。
在common下新建一个CartItem.vue,代码:

<template> <div class="cart_item"> <div class="cart_column column_1"> <el-checkbox class="my_el_checkbox" v-model="checked"></el-checkbox> </div> <div class="cart_column column_2"> <img src="/static/image/course_demo.png" alt=""> <span><router-link to="/course/detail/1">爬虫从入门到进阶</router-link></span> </div> <div class="cart_column column_3"> <el-select v-model="expire" size="mini" placeholder="请选择购买有效期" class="my_el_select"> <el-option label="1个月有效" value="30" key="30"></el-option> <el-option label="2个月有效" value="60" key="60"></el-option> <el-option label="3个月有效" value="90" key="90"></el-option> <el-option label="永久有效" value="10000" key="10000"></el-option> </el-select> </div> <div class="cart_column column_4">¥499.0</div> <div class="cart_column column_4">删除</div> </div> </template> <script> export default { name: "CartItem", data(){ return { checked:false, expire: "1个月有效", } } } </script> <style scoped> .cart_item::after{ content: ""; display: block; clear: both; } .cart_column{ float: left; height: 250px; } .cart_item .column_1{ width: 88px; position: relative; } .my_el_checkbox{ position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; width: 16px; height: 16px; } .cart_item .column_2 { padding: 67px 10px; width: 520px; height: 116px; } .cart_item .column_2 img{ width: 175px; height: 115px; margin-right: 35px; vertical-align: middle; } .cart_item .column_3{ width: 197px; position: relative; padding-left: 10px; } .my_el_select{ width: 117px; height: 28px; position: absolute; top: 0; bottom: 0; margin: auto; } .cart_item .column_4{ padding: 67px 10px; height: 116px; width: 142px; line-height: 116px; } </style>
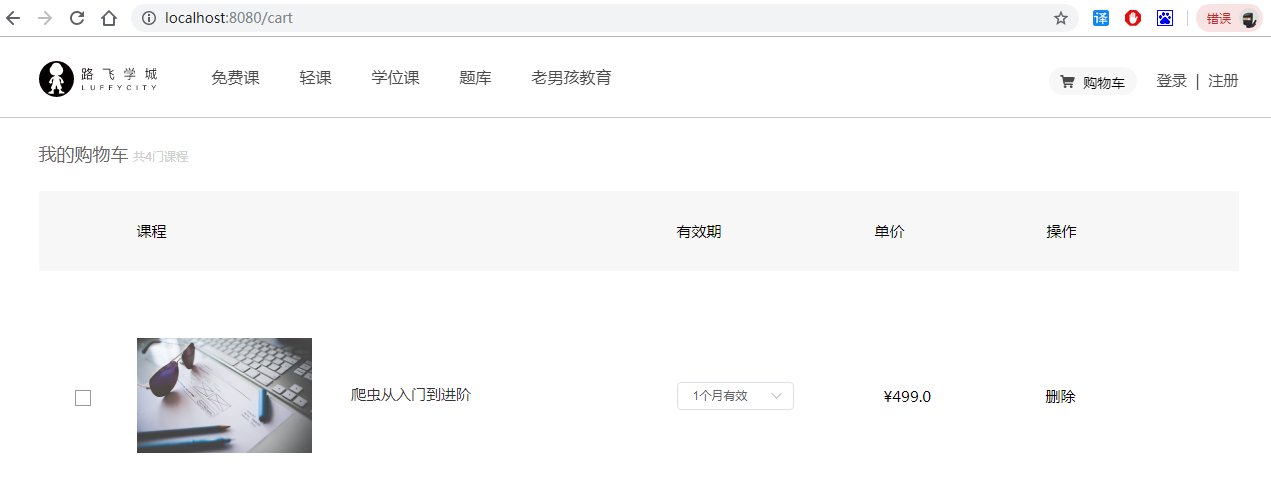
效果:

四. 课程详情页
1. 注册路由信息
在router/index.js注册:

// 引入路由类和Vue类
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/Home'
import Login from '../components/Login'
import Course from '../components/Course'
import Cart from '../components/Cart'
import Detail from '../components/Detail'
// 注册路由类
Vue.use(Router);
// 初始化路由对象
export default new Router({
// 设置路由模式为‘history’,去掉默认的#
mode: "history",
routes: [
// 路由列表
// { // 一个字典,代表一条url
// name: "路由别名",
// path: "路由地址",
// component: 组件类名,
// }
{
name: "Home",
path: "/",
component: Home
},
{
name: "Home",
path: "/home",
component: Home
},
{
name: "Login",
path: "/login",
component: Login
},
{
name: "Course",
path: "/course",
component: Course,
},
{
name: "Cart",
path: "/cart",
component: Cart,
},
{
name:"Detail",
path: "/course/detail/:id", // :id为参数占位符
component: Detail,
},
]
})
在课程列表页中的li里面新增一个router-link 跳转链接,Course.vue
<h3> <!--Python开发21天入门--> <router-link to="/course/detail/1">Python开发21天入门</router-link> <span><img src="/static/image/avatar1.svg" alt="">100人已加入学习</span> </h3>
在购物车详情子组件中,CartItem.vue
<span><router-link to="/course/detail/1">爬虫从入门到进阶</router-link></span>
2. 在components下创建Detail.vue组件文件

<template> <div class="course_detail"> <Header></Header> <div class="content"> <div class="course_info"> <div class="video">视频</div> <div class="core"> <h3>爬虫从入门到进阶</h3> <p class="student"> <span>3335人在学</span> <span>课程总时长:65课时/17小时</span> <span>难度:高级</span> </p> <div class="active"> <span class="discount_type">限时折扣</span> <span class="duration">距离结束:仅剩 196天 12小时 34分 <time>02</time> 秒</span> </div> <div class="price"> <span class="tips">活动价</span> <span class="discount_price">¥99.50</span> <span class="original_price">¥199.00</span> </div> <div class="btn"> <span class="buy_now">立即购买</span> <span class="free_study">免费试学</span> <span class="add_cart"><img src="/static/image/cart-yellow.svg" alt="">加入购物车</span> </div> </div> </div> <div class="course_nav"> <ul> <li :class="index==0?'this':''" @click="index=0">详情介绍</li> <li :class="index==1?'this':''" @click="index=1">课程章节 <span class="free_btn">(试学)</span></li> <li :class="index==2?'this':''" @click="index=2">用户评论 (6)</li> <li :class="index==3?'this':''" @click="index=3">常见问题</li> </ul> </div> <div class="other_info"> <div class="course_about"> <div class="nav_item course_about" v-show="index==0"> <img src="/static/image/detail_详情介绍.jpeg" alt=""> <img src="/static/image/detail_详情介绍2.jpeg" alt=""> </div> <div class="nav_item course_about" v-show="index==1"> 课程章节 </div> <div class="nav_item course_about" v-show="index==2"> 用户评论 </div> <div class="nav_item course_about" v-show="index==3"> 常见问题 </div> </div> <div class="teacher_about"></div> </div> </div> <Footer></Footer> </div> </template> <script> import Header from './common/Header' import Footer from './common/Footer' export default { name: "Detail", data(){ return { index: 0, } }, created() { // 获取课程ID console.log(this.$route.params.id); }, components: { Header, Footer } } </script> <style scoped> .course_info{ width: 1200px; padding-top: 30px; margin: 0 auto; } .course_info::after{ content: ""; display: block; clear: both; } .course_info .video{ width: 690px; height: 388px; background-color: #000; float: left; } .course_info .core{ float: left; width: 510px; } .course_info .core h3{ font-size: 20px; color: #333; padding: 10px 23px; font-weight: normal; } .course_info .core .student{ padding-left: 23px; padding-right: 23px; padding-bottom: 16px; font-size: 14px; color: #9b9b9b; } .course_info .core .student span{ margin-right: 28px; } .course_info .core .active{ background: #fa6240; font-size: 14px; padding: 10px 23px; } .course_info .active .discount_type{ font-size: 16px; color: #fff; letter-spacing: .36px; line-height: 24px; } .course_info .active .duration{ font-size: 14px; color: #fff; float: right; line-height: 26px; } .course_info .active .duration time{ background-color: #fff; color: #5e5e5e; width: 24px; padding: 6px 4px; } .course_info .price{ padding: 5px 23px; font-size: 14px; color: #4a4a4a; } .course_info .price .discount_price{ font-size: 26px; color: #fa6240; margin-left: 10px; display: inline-block; margin-bottom: -5px; } .course_info .price .original_price{ font-size: 14px; color: #9b9b9b; margin-left: 10px; text-decoration: line-through; } .course_info{ position: relative; } .course_info .core .btn{ position: absolute; bottom: 10px; width: 486px; padding-left: 24px; } .course_info .core .btn::after{ content: ""; display: block; clear: both; } .course_info .core .buy_now{ text-align: center; width: 125px; height: 40px; line-height: 40px; background: #ffc210; border-radius: 4px; color: #fff; cursor: pointer; margin-right: 15px; float: left; } .course_info .core .free_study{ width: 125px; height: 40px; border-radius: 4px; cursor: pointer; margin-right: 15px; background: #fff; color: #ffc210; border: 1px solid #ffc210; text-align: center; line-height: 40px; float: left; } .course_info .core .add_cart{ font-size: 14px; color: #ffc210; text-align: center; cursor: pointer; float: right; line-height: 42px; } .course_info .core .add_cart img{ width: 20px; height: auto; margin-right: 7px; vertical-align: middle; } .content .course_nav{ width: 100%; height: auto; background: #fff; margin-bottom: 30px; box-shadow: 0 2px 4px 0 #f0f0f0; } .content .course_nav ul{ width: 1200px; margin: 0 auto; } .content .course_nav ul::after{ content: ""; display: block; clear: both; } .content .course_nav ul li{ margin: 0 auto; color: #4a4a4a; margin-right: 15px; padding: 26px 20px 16px; font-size: 17px; cursor: pointer; float: left; } .content .course_nav ul li.this{ color: #ffc210; border-bottom: 2px solid #ffc210; } .content .course_nav ul li .free_btn{ color: #fb7c55; } .content .other_info { width: 1200px; margin: auto; } .content .other_info::after { content:""; display: block; clear: both; } .content .other_info .course_about{ width: 880px; height: auto; padding: 20px; background: #fff; float: left; overflow: hidden; position: relative; box-shadow: 0 2px 4px 0 #f0f0f0; } .content .course_about img{ width: 100%; } </style>
效果:




