Vue快速入门
vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。
另外几个常见的工具库:react.js /angular.js
官方网站:
官方文档:https://cn.vuejs.org/v2/guide/
vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。
下载步骤:
1. 进入中文官网:https://cn.vuejs.org/ 点击起步。

2. 进入起步页面,点击安装。

3. 进入安装页面,我们学习建议使用开发版本。

4. 选择路径进行保存,会有一个vue.js的文件(下载完毕,放在对应的文件目录下,一引入就可以使用了)。
二. vue.js库的基本使用
vue的引入类似于jQuery,开发中可以使用开发版本vue.js,产品上线要换成vue.min.js。
我们快速新建一个HTML文件,感受一下吧!
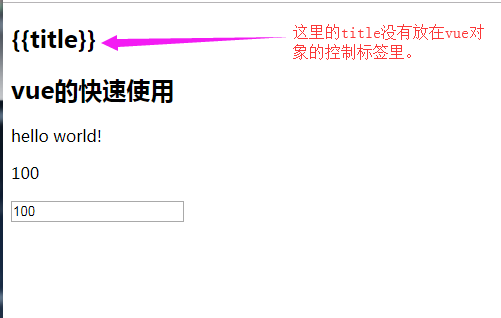
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue的快速使用</title> <script src="js/vue.js"></script> </head> <body> <!--要想正常显示vue提供的数据,必须要放在vue对象控制标签里--> <h2>{{title}}</h2> <div id="app"> <h2>{{title}}</h2> {{ message }} <p>{{num}}</p> <input type="text" v-model="num"> </div> <script> // vue.js的代码开始于一个Vue对象。所以每次操作数据都要声明Vue对象开始。 var vm = new Vue({ el: "#app", // 设置vue对象控制的标签范围 data: { // vue要操作的数据 "message": "hello world!", "title": "vue的快速使用", "num": 100, } }) </script> </body> </html>
代码执行的效果:

总结:
1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员 var vm = new Vue({ el:"#app", data: { 数据变量:"变量值", 数据变量:"变量值", 数据变量:"变量值", }, }); el:设置vue可以操作的html内容范围,值一般就是css的id选择器。 data: 保存vue.js中要显示到html页面的数据。 3. vue.js要控制器的内容外围,必须先通过id来设置。 <div id="app"> <h2>{{title}}</h2> {{message}} </div>
三. vue.js的M-V-VM思想
M-V-VM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式。
Model 指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View 指代的就是vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” 。

在浏览器中可以在 console.log通过 vm对象可以直接访问el和data属性,甚至可以访问data里面的数据。
console.log(vm.$el) # #app vm对象可以控制的范围
console.log(vm.$data); # vm对象要显示到页面中的数据
console.log(vm.$data.message); # 访问data里面的数据
console.log(vm.message);# 这个 message就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,message只是举例.
总结:
1. 如果要输出data里面的数据作为普通标签的内容,需要使用{{ }} 用法: vue对象的data属性: data:{ name:"小明", } 标签元素: <h1>{{ name }}</h1> 2. 如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性v-model 用法: vue对象的data属性: data:{ name:"小明", } 表单元素: <input v-model="name"> 使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应数据的值也会随之发生改变,甚至,页面中凡是使用了这个数据都会发生变化。
四. 显示数据
也可以使用v-html显示双标签的内容,{{ }} 是简写,推荐简写
2. 在表单输入框中显示数据要使用v-model来完成数据显示
3. 双花括号仅用输出文本内容,如果要输出html代码,则不能使用这个.要使用v-html来输出。v-html必须在html标签里面作为属性写出来。
v-model或者v-html等vue提供的属性,或者 {{}} 都支持js代码。
<h1>{{str1.split("").reverse().join("")}}</h1> <!-- 3.2 支持js的运算符--> <h1>{{num1+3}}</h1> <!-- 3.3 js还有一种运算符,三元运算符,类似于python里面的三元表达式 三元运算符的语法: 判断条件 ? 条件为true的结果 : 条件为false的结果 python 三元表达式[三元运算符]的语法: a if 条件 else b --> <h1>num1和num2之间进行比较,最大值:{{ num2>num1?num2:num1 }}</h1>
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <p>{{url}}</p> <div>{{text}}</div> <div v-html="text"></div> <input type="text" v-model="url"> <div>num是{{num%2==0?'偶数':'奇数'}}</div> <div>num的下一个数字:{{num-0+1}}</div> <input type="text" v-model="num"> <div>{{message.split("").reverse().join("")}}</div> <input type="text" v-model="message.split('').reverse().join('')"> </div> <script> var vm = new Vue({ el: "#app", data: { url: "http://www.luffycity.com", text: "<h2>我是h2标签</h2>", num: 100, message: "abcdef", } }) </script> </body> </html>
效果:

五. 常用指令
指令 (Directives) 是带有“v-”前缀的特殊属性。每一个指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等。
指令会在vm对象的data属性的数据发生变化时,会同时改变元素中的其控制的内容或属性。
vue1.x写法 vue2.x的写法
v-html ----> {{ 普通文本 }} # vue2.x 也支持v-html,输出html代码的内容
v-bind:属性名 ----> :属性
v-on:事件名 ----> @事件名
1. 操作属性
格式:
<标签名 :标签属性="data属性"></标签名>
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作属性</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <a v-bind:href="link">{{text}}</a> <!--推荐这种写法--> <a :href="link">{{text}}</a> <img :src="img_url" alt="" height="200"> </div> <script> var vm = new Vue({ el: "#app", data: { text: "首页", link: "http://www.luffycity.com", img_url: "images/咏春.jpg", } }) </script> </body> </html>
效果:

2. 绑定事件
有两种事件操作的写法,@事件名 和 v-on:事件名
<button v-on:click="num+=1">赞</button> <!-- v-on 是vue1.x版本的写法 --> <button @click="num-=1">踩</button>
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绑定事件</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> 点赞数:{{num}} <!-- vue提供的事件操作中可以直接操作data属性,不需要通过vm来调用,也不能使用vm来调用. --> <button v-on:click="num+=1">赞</button> <button @click="num-=1">踩</button> </div> <script> var vm = new Vue({ el: "#app", data: { num: 0 } }) </script> </body> </html>
效果:

总结:
1. 使用@事件名来进行事件的绑定 语法: <button @click="num--">踩</button> 2. 绑定的事件的事件名,全部都是js的事件名: @submit ---> onsubmit @focus ---> onfocus ....
操作购物车商品的数量案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作购物车商品的数量</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!--简单版本,存在一个bug,数量会存在负数--> <!--<span @click="num--">-</span>--> <!--<input type="text" size="1" v-model="num">--> <!--<span @click="num++">+</span>--> <span @click="sub">-</span> <input type="text" size="1" v-model="num"> <span @click="add">+</span> <!--也可以不加括号,有参数时,需要加括号--> <!--<span @click="add()">+</span>--> {{text}} </div> <script> var text = "测试"; var vm = new Vue({ el: "#app", data: { num: 0, text: text, // 这里可以简写成 test // text, }, // 定义操作data数据的方法 methods: { add: function () { this.num++; // this 指代vm对象 let _this = this; setTimeout(function () { // 因为setTimeOut不是vm提供的,所以这里的this指代的不是vm对象, // 因此我们要在这里使用vm对象,需要在外面把vm对象(this)赋值给一个变量,我们在这里引用变量即可。 alert(_this.num) }, 1000) }, // 在新版本的js代码中,给对象添加方法,可以进行简写 // sub: function () { // this.num--; // if(this.num <=0){ // this.num=0; // } // } sub(){ // 省略了 : function this.num--; if(this.num <=0){ this.num=0; } } } }) </script> </body> </html>
效果:

3. 操作样式
3.1 控制标签class类名
格式:
<h1 :class="值">元素</h1> 值可以是字符串、对象、对象名、数组
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作样式-class</title> <script src="js/vue.js"></script> <style> .p1{ color: #ff6700; background: green; } .p2{ border: 2px solid black; } </style> </head> <body> <div id="app"> <!-- class的值是一个字符串,字符串就是class类名 --> <p :class="className">第一种使用方式</p> <p :class="is_add?className:''">第一种使用方式</p> <button @click="is_add=!is_add">点击添加/移除样式</button> <!--class的值是一个对象, 通过对象里面的属性来输出一个或多个class类名--> <p :class="{p1:bool, p2:bool2}">第二种使用方式</p> <button @click="bool=!bool">点击添加/移除样式</button> <!-- class的值是一个对象的变量名,这是上面第二种写法的调用 --> <p :class="cls_name">第三种用法</p> <button @click="cls_name.p2=!cls_name.p2">点击添加/移除边框样式</button> <!-- class的值是一个数组,可以通过给元素增加多个不同的class类名 --> <p :class="['p1','p2']">第四种使用方式</p> <p :class="[cls1,cls2]">第四种使用方式</p> <p :class="arr">第四种使用方式</p> </div> <script> var vm = new Vue({ el: "#app", data: { // 第一种用法的相关属性 is_add: true, className: 'p1', // 第二种用法的相关属性 bool: true, bool2: true, // 第三种用法的相关属性 cls_name: { p1: true, p2: false, }, // 第四种用法的相关属性 cls1: "p1", cls2: "p2", arr:["p1","p2"] }, }) </script> </body> </html>
效果:

总结:
给元素绑定class类名,最常用的就是第二种。 vue对象的data数据: data:{ myObj:{ complete:true, uncomplete:false, } } html元素: <div class="box" :class="myObj">2222</div> 最终浏览器效果: <div class="box complete">2222</div>
3.2 控制标签style样式
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>操作样式-style</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!-- 用法1:style的值是一个json对象,对象格式: {样式属性名: 样式值/变量, 样式属性名: 样式值/变量 } 样式属性名,必须是css样式属性的驼峰式写法 color ----》 color background-color -----》 backgroundColor --> <p :style="{color: '#00f'}">第一种用法</p> <p :style="{color: text_color,backgroundColor: bgcolor,borderRadius: radius}">第一种用法</p> <!--用法2:值是对象变量名,对象在data中进行声明--> <p :style="mystyle">第二种用法</p> <!--用法3:值是数组--> <p :style="[sty1,sty2]">第三种用法</p> </div> <script> var vm = new Vue({ el: "#app", data: { // 第一种用法 text_color:"#00f", bgcolor: "orange", radius: '30px', // 第二种用法 mystyle:{ color: '#ffffff', backgroundColor: 'red', borderRadius: '5px' }, // 第三种用法 sty1:{ color: '#fff', // borderRadius: "5px", 'border-radius': '5px', // 如果不喜欢驼峰式,可以属性名改成字符串写法,就可以写原生的css属性名 }, sty2:{ background: 'blue', } }, }) </script> </body> </html>
效果:

3.3 实例vue版选项卡
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选项卡模板</title> <script src="js/vue.js"></script> <style> .option_card{ width: 400px; height: 300px; background: #eeeeee; } .title_box{ height: 50px; background: #ff6700; } .active{ background: #eeeeee; } span{ line-height: 50px; text-align: center; display: inline-block; width: 80px; } .item{ height: 250px; border-bottom: 1px solid black; display: none; } .current{ display: block; } </style> </head> <body> <div class="option_card"> <div class="title_box"> <span :class="index==0?'active':''" @click="index=0">欧美专区</span> <span :class="index==1?'active':''" @click="index=1">日韩专区</span> <span :class="index==2?'active':''" @click="index=2">大陆专区</span> <span :class="index==3?'active':''" @click="index=3">图片专区</span> </div> <div class="content_box"> <div class="item" :class="index==0?'current':''">欧美专区的内容</div> <div class="item" :class="index==1?'current':''">日韩专区的内容</div> <div class="item" :class="index==2?'current':''">大陆专区的内容</div> <div class="item" :class="index==3?'current':''">图片专区的内容</div> </div> </div> <script> // 选项卡 // 在用户点击不同的位置的选项卡标题,同样位置的选项卡内容要显示出来 var vm = new Vue({ el: ".option_card", data: { index: 0, } }) </script> </body> </html>
效果:

4. 条件渲染指令
vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show。
4.1 v-if
标签元素: <!-- vue对象最终会把条件的结果变成布尔值 --> <h1 v-if="ok">Yes</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }
4.2 v-else
v-else指令来表示 v-if 的“else 块”,v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
标签元素: <h1 v-if="ok">Yes</h1> <h1 v-else>No</h1> data数据: data:{ ok:false // true则是显示,false是隐藏 }
4.3 v-else-if
可以出现多个v-else-if语句,但是v-else-if之前必须有一个v-if开头。后面可以跟着v-else,也可以没有。
标签元素: <h1 v-if="num==1">num的值为1</h1> <h1 v-else-if="num==2">num的值为2</h1> <h1 v-else>num的值是{{num}}</h1> data数据: data:{ num:2 }
4.4 v-show
用法和v-if大致一样,区别在于2点:
1. v-if条件结果为false时,元素根本没有vue渲染出来,所以标签是没有。.v-show条件结果为false,元素还是会被vue渲染出来,是通过了display: none;隐藏起来了;
2. v-if后面可以根据v-else-if或者v-else,而v-show不能,它只能单独使用。
4.6 综合示例
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>条件指令</title> <script src="js/vue.js"></script> </head> <body> <div id="app"> <!--v-if指令和v-else指令--> <span v-if="token==false"> <a href="">登录</a> | <a href="">注册</a> </span> <span v-else>你好,欢迎回到路飞学城!</span> </div> <script> var vm = new Vue({ el: "#app", data: { token: false, } }) </script> <hr> <!--v-if指令、v-else-if指令 和 v-else指令--> <div id="app2"> <span v-if="age<18">猜小了</span> <span v-else-if="age>18">猜大了</span> <span v-else>猜对了</span> </div> <script> var vm2 = new Vue({ el: "#app2", data: { age: 22, } }) </script> <hr> <!--v-if指令可以嵌套使用--> <div id="app3"> <span v-if="week==1">周一 <span v-if="timer=='上午'">早餐餐单</span> <span v-if="timer=='中午'">午餐餐单</span> <span v-if="timer=='下午'">晚餐餐单</span> </span> <span v-if="week==2">周二 <span v-if="timer=='上午'">早餐餐单</span> <span v-if="timer=='中午'">午餐餐单</span> <span v-if="timer=='下午'">晚餐餐单</span> </span> <span v-if="week==3">周三 <span v-if="timer=='上午'">早餐餐单</span> <span v-if="timer=='中午'">午餐餐单</span> <span v-if="timer=='下午'">晚餐餐单</span> </span> </div> <script> var vm3 = new Vue({ el: "#app3", data: { week: 2, timer: "中午" } }) </script> <hr> <div id="app4"> <!--v-show指令的使用--> <span v-show="token==false"> <a href="">登录</a> | <a href="">注册</a> </span> <span v-show="token==true">你好,欢迎回到路飞学城!</span> </div> <script> var vm4 = new Vue({ el: "#app4", data: { token: false, } }) </script> </body> </html>
效果:

5. 列表渲染指令
在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表渲染指令</title> <script src="js/vue.js"></script> <style> table{ border-collapse: collapse; border: 1px solid red; text-align: center; } table td,th{ width: 130px; height: 30px; } </style> </head> <body> <div id="app"> <h3>图书列表</h3> <table border="1"> <tr> <th>序号(正序)</th> <th>序号(倒序)</th> <th>ID</th> <th>书名</th> <th>价格</th> </tr> <tr v-for="item, key in book_list"> <td>{{key+1}}</td> <td>{{book_list.length-key}}</td> <td>{{item.id}}</td> <td>{{item.title}}</td> <td>{{item.price}}</td> </tr> </table> </div> <script> var vm = new Vue({ el: "#app", data:{ book_list: [ {"id":11,"title":"西游记","price":79.8}, {"id":12,"title":"西厢记","price":79.8}, {"id":18,"title":"东游记","price":89.8}, {"id":20,"title":"红楼梦","price":79.5}, {"id":21,"title":"水浒传","price":79.5}, {"id":30,"title":"三国演义","price":79.5}, {"id":31,"title":"道德经","price":79.5}, {"id":40,"title":"易经","price":74.5}, {"id":61,"title":"论语","price":79.5}, ] } }) </script> </body> </html>
效果:

练习:
goods:[
{"name":"python入门","price":150},
{"name":"python进阶","price":100},
{"name":"python高级","price":75},
{"name":"python研究","price":60},
{"name":"python放弃","price":110},
]
# 把上面的数据采用table表格输出到页面,价格大于60的数据需要添加背景色橙色[orange]


