body标签中的相关标签
一、内容概要
二、字体标签
字体标签包含:h1~h6、<font>、<u>、<b>、<strong><em>、<sup>、<sub>
1、标题标签h1~h6
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题。具有align属性,属性值可以是:left、center、right。
示例:
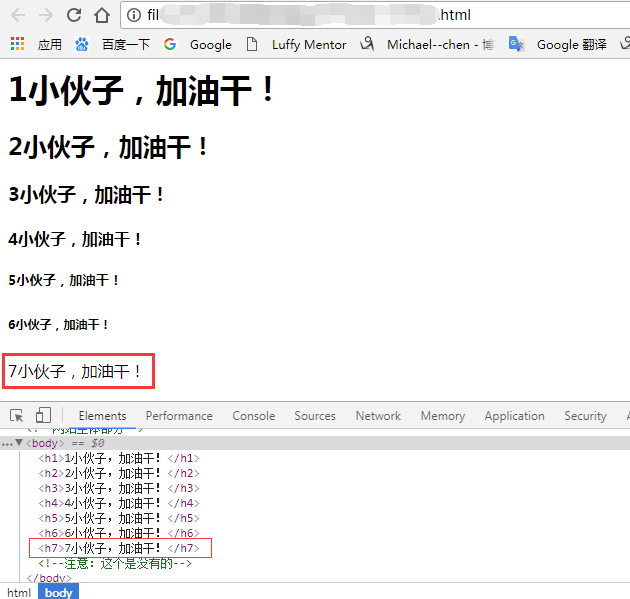
<h1>1小伙子,加油干!</h1> <h2>2小伙子,加油干!</h2> <h3>3小伙子,加油干!</h3> <h4>4小伙子,加油干!</h4> <h5>5小伙子,加油干!</h5> <h6>6小伙子,加油干!</h6> <h7>7小伙子,加油干!</h7><!--注意:这个是没有的-->
效果:

2、字体标签<font>(已废弃)
<font> 规定文本的字体、字体尺寸、字体颜色。
-
-
-
color:规定文本的颜色。
-
face:规定文本的字体。
-
size:规定文本的字体大小。
-
-
示例:
<font color="green" face="仿宋" size="7">字体标签</font>
效果:

3、粗体标签<b>或<strong>(已废弃)
<b> 标签规定粗体文本。
示例:
春风 <b>春风</b> <strong>春风</strong>
效果:

4、下划线标签<u>中划线<s>(已废弃)
<u> 标签可定义下划线文本。
<s> 标签可定义加删除线文本定义。
示例:
<u>春风</u> <s>春风</s>
效果:

5、斜体标签<i>或<em>(已废弃)
<i> 标签显示斜体文本效果。
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
示例:
<i>春风</i> <em>春风</em>
效果:

6、上标<sup>和下标<sub>
<sup> 标签可定义上标文本。
<sub> 标签可定义下标文本。
上下标这两个标签容易混淆,怎么记呢?这样记:b的意思是bottom(底部)
示例:
4<sup>2</sup> 5<sub>3</sub>
效果:

三、排版标签
1、段落标签<p>
<p> 标签定义段落。
段落:是英文paragraph的缩写。
属性:
-
- align='属性值':对齐方式。属性值包括:left、center、right
示例:
<p>这是一个段落</p> <p align="center">这是另一个段落</p>
效果:

ok,下面这几句话,大家一定牢牢记住。HTML标签是分等级的。HTML将所有的标签分为两种:
-
-
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
-
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
-
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
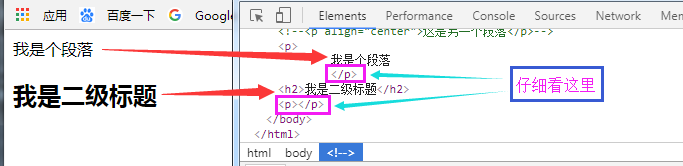
<p> 我是个段落 <h2>我是二级标题</h2> </p>
效果:

上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
2、块级标签<div>和<span>标签
<div> 可定义文档中的分区或节(division/section)。
<span> 标签被用来组合文档中的行内元素。
div和span是非常重要的标签,div的语义是division“分割”;
span的语义就是span“范围、跨度”。
CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。
属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
<span>和<div>唯一的区别在于:<span>是不换行的,而<div>是换行的。
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:
<div> 导航栏 </div> <div> 中心banner </div> <span>春风</span> <span>动力</span>
效果:

div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
div标签示例:
<div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="shop"></div> </div> <div class="footer"></div>
span标签示例:
<p> 商品简介: <span> <a href="">详细信息</a> <a href="">生产日期</a> </span> </p>
so,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容。
3、换行标签<br>(已废弃)
<br> 可插入一个简单的换行符。
当你打算结束一行,而又不想开始一个新段落时,<br>标签就派上用场了。无论你将它置于何处,<br>标签都会产生一个强制的换行。
示例:
<p>春风</p> <p>动力</p> 春风<br>动力
效果:

上图显示,<p>标签和<br>标签的区别在于:<p>标签会在段落的前后自动插入一个空行,而<br>标签没有空行;而且<br>标签没有属性。
注意<br>没有结束标签,把<br>标签写为<br />是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。
4、水平线标签<hr>(已废弃)
<hr> 标签在 HTML 页面中创建一条水平线。
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
示例:
春风<hr />动力<hr />盘它!
效果:

5、内容居中标签<center>(已废弃)
对其所包括的文本进行水平居中。
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
到了H5里面,center标签不建议使用。
示例:
<center> <p>春风动力</p> <hr /> </center>
效果:

6、预定义(预格式化)标签<pre>
<pre>标签可定义预格式化的文本。常见应用就是用来表示计算机的源代码。
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
说明:真正排网页过程中,<pre>标签几乎用不着。但在PHP中用于打印一个数组时使用。
示例:
<p>戏张先</p> <pre> 戏张先 —— 苏轼 十八新娘八十郎,苍苍白发对红妆。 鸳鸯被里成双夜,一树梨花压海棠。 </pre>
效果:

上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
为什么要有<pre>这个标签呢?答案是:
所有的浏览器默认情况下都会忽略空格和空行。
好吧,其实这个标签也用的比较少。排版标签就给大家介绍到这里。
四、超链接标签<a>
<a> 标签定义超链接,用于从一张页面链接到另一张页面。
<a> 元素最重要的属性是 href 属性,它指示链接的目标。
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。
1、外部链接
链接到外部文件或设置URL链接,访问一个网址。
示例:
<a href="new_html.html">跳转到新页面</a><!--此处使用的相对路径--> <a href="http://www.baidu.com#">百度一下</a>
效果:

2、锚链接
指给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。
比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用id属性给那个特定的位置起个名字。
示例:
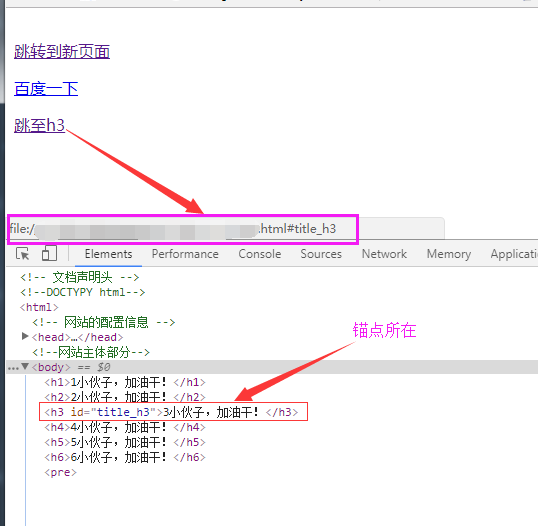
<h1>1小伙子,加油干!</h1> <h2>2小伙子,加油干!</h2> <h3 id="title_h3">3小伙子,加油干!</h3> <h4>4小伙子,加油干!</h4> <h5>5小伙子,加油干!</h5> <h6>6小伙子,加油干!</h6> <pre> </pre> <p> <a href="new_html.html#miaomiao">跳转到新页面</a><!--此处使用的相对路径--> </p> <p> <a href="http://www.baidu.com#">百度一下</a> </p> <p> <a href="#title_h3">跳至h3</a> </p>
效果:

说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
3、特殊的几个链接
a、返回页面顶部的位置
<a href="#">跳至顶部</a>
b、与js相关
<a href="javascript:alert('michael');">点击1</a> <a href="javascript:void(0);">点击2</a> <a href="javascript:;">点击3</a>
说明:1、javascript: 是表示在触发<a>默认动作时,执行一段JavaScript代码。
2、javascript:;和javascript:void(0); 表示什么都不执行,这样点击<a>时就没有任何反应。
4、超链接的属性
-
-
href:目标URL
-
title:悬停文本。
-
name:主要用于设置一个锚点的名称。
-
target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:
-
_self:在同一个网页中显示(默认值)
-
_blank:在新的窗口中打开。
-
_parent:在父窗口中显示
-
_top:在顶级窗口中显示
-
-
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target="_blank"那么就是在相同的标签页打开,如果写了target="_blank",就是在新的空白标签页中打开。
5、备注:<a>是一个文本级标签
比如一个段落中的所有文字都能够被点击,那么应该是p包含a
<p> <a href="#">跳至顶部</a> </p>
而不是a包裹p
<a href="#"> <p> 跳至顶部 </p> </a>
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
五、图片标签<img />
img:代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
1、能插入的图片类型
-
-
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。
-
不能往网页中插入的图片格式是:psd、ai
-
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
2、图片标签的属性
-
- src:图像文件的 URL,也就是引用该图像的文件的的绝对路径或相对路径。
-
width:宽度
-
height:高度
-
title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。
-
align指图片的水平对齐方式,属性值可以是:left、center、right
-
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
示例:
<img src="bobo.jpg" alt="波波在路上" title="波多野结衣" width="100"> <img src="bobo.jpg" alt="波波在路上" title="波多野结衣" width="100" height="300"> <img src="bobo.jpg" alt="波波在路上" title="波多野结衣">
效果:

文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
注意事项:
-
-
如果要想保证图片等比例缩放,请只设置width和height中其中一个。
-
如果想实现图文混排的效果,请使用align属性,取值为left或right
-
如果想点击图片的时候跳转到某个链接,应该是:
<a href=""> <img src="bobo.jpg" alt="波波在路上" title="波多野结衣"> </a>
六、列表标签
1、无序列表
英文单词解释如下:
-
- ul:unordered list,“无序列表”的意思。
-
- li:list item,“列表项”的意思。
示例:
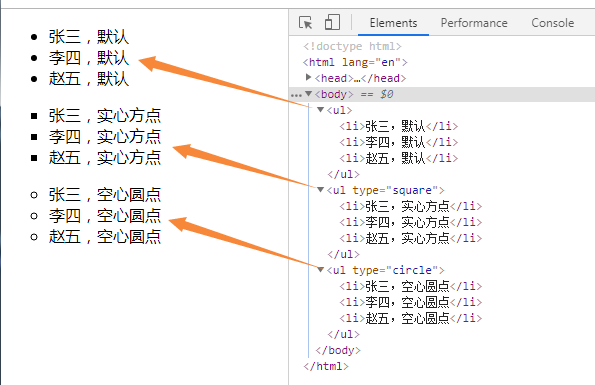
<ul> <li>张三</li> <li>李四</li> <li>赵五</li> </ul>
效果:

注意:
-
- li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
-
- 我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。
属性:
-
- type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。
效果如下:

列表之间是可以嵌套的。我们来举个例子:
示例代码:
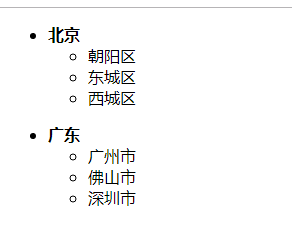
<ul> <li><b>北京</b> <ul> <li>朝阳区</li> <li>东城区</li> <li>西城区</li> </ul> </li> </ul> <ul> <li><b>广东</b> <ul> <li>广州市</li> <li>佛山市</li> <li>深圳市</li> </ul> </li> </ul>
效果:

声明:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul。
2、有序列表
英文单词:Ordered List。
例如:
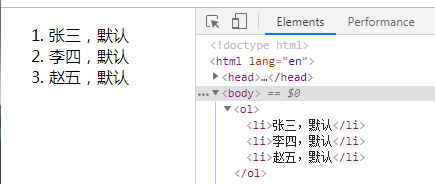
<ol> <li>张三,默认</li> <li>李四,默认</li> <li>赵五,默认</li> </ol>
效果:

属性:
-
- type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
效果:

我们不难看出,有序列表和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。
ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
3、定义列表
定义列表的作用非常大。
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
-
- <dt>:definition title 列表的标题,这个标签是必须的
-
- <dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
代码:
<dl> <dt>第一条规则</dt> <dd>不准睡觉</dd> <dd>不准交头接耳</dd> <dd>不准下神</dd> <dt>第二条规则</dt> <dd>可以泡妞</dd> <dd>可以找妹子</dd> <dd>可以看mv</dd> </dl>
效果:

上图可以看出,定义列表表达的语义是两层:
-
- 是一个列表,列出了几个dd项目
-
- 每一个词儿都有自己的描述项。
备注:dd是描述dt的。
定义列表用法非常灵活,可以一个dt配很多dd:
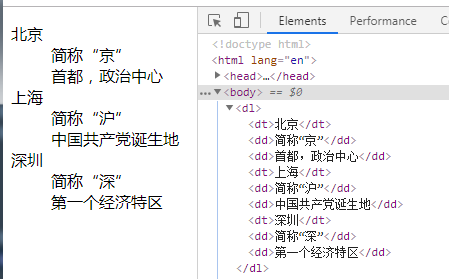
<dl> <dt>北京</dt> <dd>简称“京”</dd> <dd>首都,政治中心</dd> <dt>上海</dt> <dd>简称“沪”</dd> <dd>中国共党诞生地</dd> <dt>深圳</dt> <dd>简称“深”</dd> <dd>第一个经济特区</dd> </dl>
效果:

还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
<dl> <dt>北京</dt> <dd>简称“京”</dd> <dd>首都,政治中心</dd> </dl> <dl> <dt>上海</dt> <dd>简称“沪”</dd> <dd>中国共党诞生地</dd> </dl> <dl> <dt>深圳</dt> <dd>简称“深”</dd> <dd>第一个经济特区</dd> </dl>
效果:

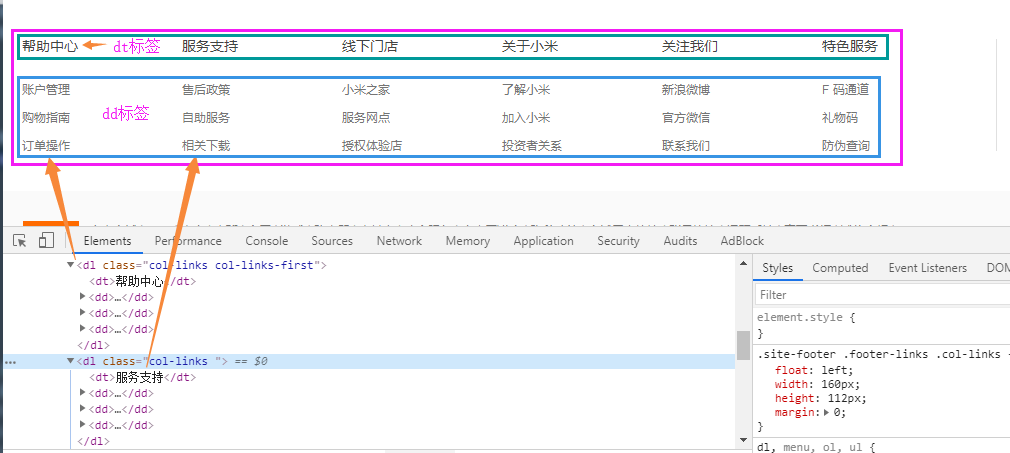
小米案例(小米首页最下方)

dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
七、表格标签
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
例如,一行的单元格:
<table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table>
上面的表格中没有加文字,所以在生成的网页中什么都看不到。
例如,3行4列的单元格:
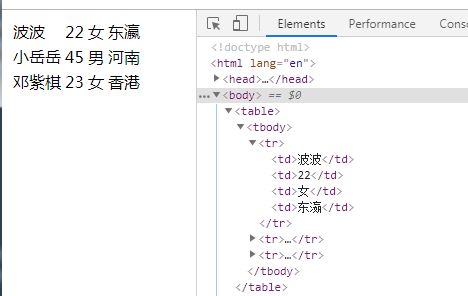
<table> <tr> <td>波波</td> <td>22</td> <td>女</td> <td>东瀛</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> <td>河南</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <td>香港</td> </tr> </table>
效果:

上图中的表格好像没看到边框呀,不急,接下来看看<table>标签的属性。
<table>的属性:
-
- border:边框。像素为单位。
-
- style="border-collapse:collapse;":单元格的线和表格的边框线合并
-
- width:宽度。像素为单位。
-
- height:高度。像素为单位。
-
- bordercolor:表格的边框颜色。
-
- align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)
-
- cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。
-
- cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
-
- bgcolor="#99cc66":表格的背景颜色。
-
- background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
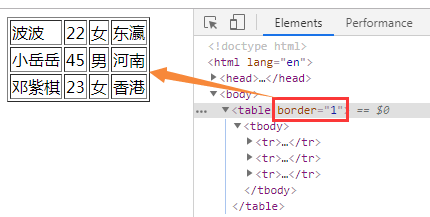
单元格带边框的效果:

备注:表格中很细表格边线的制作:
CSS的写法:
style="border-collapse:collapse;"
<tr>行:
一个表格就是一行一行组成的,tr代表一行。
属性:
-
- dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
-
- bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
-
- height:一行的高度
-
- align="center":一行的内容水平居中显示,取值:left、center、right
-
- valign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>列:
一行是由不同的列组成,td代表一列。
属性:
-
- align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
-
- valign:内容的纵向对齐方式。属性值可以填:top middle bottom
-
- width:绝对值或者相对值(%)
-
- height:单元格的高度
-
- bgcolor:设置这个单元格的背景色。
-
- background:设置这个单元格的背景图片。
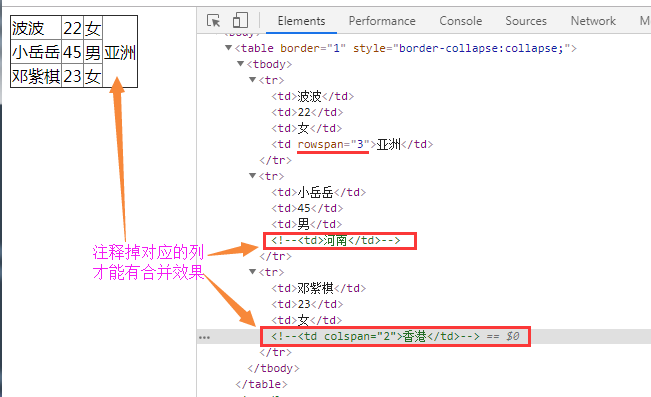
单元格合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
-
- colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。
-
- rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
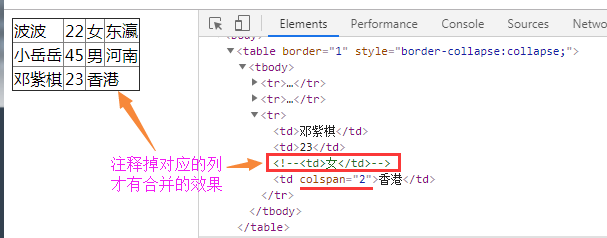
效果:(横向合并)

效果举例:(纵向合并)

<th>标签:
加粗的单元格,相当于<td> + <b>。
属性同<td>标签。
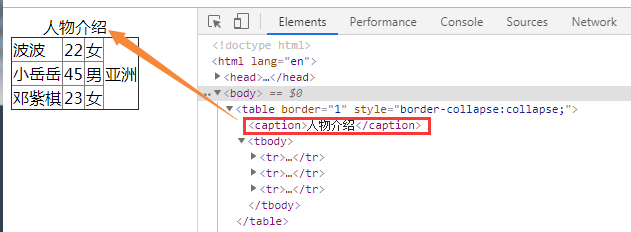
<caption>标签:
表格的标题,使用时和<tr>同级并列。
效果如下:

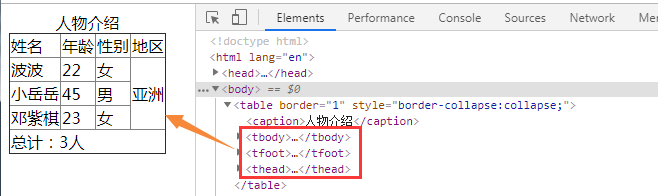
表格的<thead>、<tbody>和<tfoot>标签:
这三个标签有与没有的区别:
-
- 如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
-
- 当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
例子:
<table border="1" style="border-collapse:collapse;"> <caption>人物介绍</caption> <tbody> <tr> <td>波波</td> <td>22</td> <td>女</td> <td rowspan="3">亚洲</td> </tr> <tr> <td>小岳岳</td> <td>45</td> <td>男</td> <!--<td>河南</td>--> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <!--<td colspan="2">香港</td>--> </tr> </tbody> <tfoot> <tr> <td colspan="4">总计:3人</td> </tr> </tfoot> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> <td>地区</td> </tr> </thead> </table>
效果:

八、表单标签
表单标签用<form>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。
属性:
-
- name:表单的名称,用于JS来操作或控制表单时使用;
-
- id:表单的名称,用于JS来操作或控制表单时使用;
-
- action:指定表单数据提交的地址;
-
- method:表单数据的提交方式,一般取值:get(默认)和post。
form标签里面的action属性和method属性,在后面课程给大家讲解。稍微说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。
get提交和post提交的区别:
-
- GET方式:
将表单数据,以"name=value"形式追加到action指定的处理程序的后面,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。
-
- POST方式:
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
Enctype:
表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。
-
- Application/x-www-form-urlencoded:默认加密方式,除了上传文件之外的数据都可以
-
- Multipart/form-data:上传附件时,必须使用这种编码方式。
1、<input>输入标签(文本框)
用于接收用户输入。
<input type="text" />
属性:
-
- type="属性值":文本类型。属性值可以是:
-
-
- text(默认)
-
-
-
- password:密码类型
-
-
-
- radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
-
-
-
- checkbox:多选按钮,名字相同的按钮作为一组进行选择。
-
-
-
-
- checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。
-
-
-
-
- hidden:隐藏框,在表单中包含不希望用户看见的信息
-
-
-
- button:普通按钮,结合js代码进行使用。
-
-
-
- submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。
-
-
-
- reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
-
-
-
- image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。
-
-
-
- file:文件选择框。
-
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
-
- value="内容":文本框里的默认内容(已经被填好了的)
-
- size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。
-
- readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
-
- disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
例子:
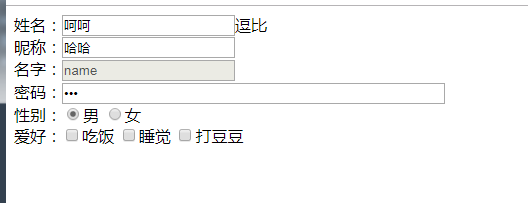
<form> 姓名:<input value="呵呵" >逗比<br> 昵称:<input value="哈哈" readonly=""><br> 名字:<input type="text" value="name" disabled=""><br> 密码:<input type="password" value="pwd" size="50"><br> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </form>
效果:

四种按钮的举例:
<form> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="https://gss0.bdstatic.com/-4o3dSag_xI4khGkpoWK1HF6hhy/baike/w%3D268%3Bg%3D0/sign=16535fed6163f6241c5d3e05bf7f8cc5/fd039245d688d43f63d84526771ed21b0ff43bf5.jpg" width="200" value="图片按钮2"><br> <input type="file" value="文件选择框"> </form>
效果:

2、<select>下拉列表标签
<select>标签里面的每一项用<option>表示。select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
<select>标签的属性:
-
- multiple:可以对下拉列表中的选项进行多选。没有属性值。
-
- size="3":如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。
<option>标签的属性:
-
- selected:预选中。没有属性值。
例子:
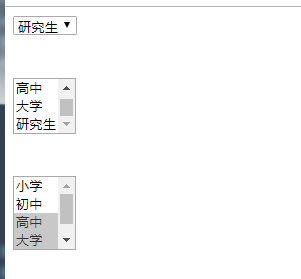
<form> <select> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option selected="">研究生</option> </select> <br><br><br> <select size="3"> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option>研究生</option> </select> <br><br><br> <select multiple=""> <option>小学</option> <option>初中</option> <option selected="">高中</option> <option selected="">大学</option> <option>研究生</option> </select> <br><br><br> </form>
效果:

3、<textarea>标签:多行文本输入框
text就是“文本”,area就是“区域”。
属性:
-
- value:提交给服务器的值。
-
- rows="4":指定文本区域的行数。
-
- cols="20":指定文本区域的列数。
-
- readonly:只读。
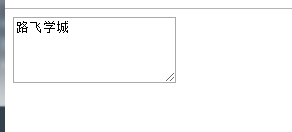
<form> <textarea name="txtInfo" rows="4" cols="20">路飞学城</textarea> </form>
效果:

4、表单的语义化
比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。
例子:
<form> <fieldset> <legend>账号信息</legend> 姓名:<input value="呵呵" >逗比<br> 密码:<input type="password" value="pwd" size="50"><br> </fieldset> <fieldset> <legend>其他信息</legend> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </fieldset> </form>
效果:

5、<label>标签
我们先来看下面一段代码:
<input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女
对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的。于是,label标签派上了用场。
本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。
解决方法如下:
<input type="radio" name="sex" id="male" /> <label for="male">男</label> <input type="radio" name="sex" id="female" /> <label for="female">女</label>
上方代码中,input元素要有一个id,然后label标签有一个for属性,和id相同,那么这个label和input就有绑定关系了。
当然了,复选框也有label:(任何表单元素都有label)
<input type="checkbox" id="kk" /> <label for="kk">10天内免登陆</label>
好了,基本上常用的HTML标签就给大家介绍到这里,基本上呢,标准的div+css布局,我们常用的的标签如下:
div p h1 span a img ul ol dl input等
想要扩展请移步:戳我啊!
九、今日作业
看小米官网,通过截图,完成网页的结构图。


